随着移动端设备越来越多, 微信应用号即将发布, 越来越多的页面需要被移动浏览器承载, HTML5开发大热, 我们需要掌握Web开发的技能来适应时代变化. 合适的WebApp框架AndroidUI4Web 是一个高性能的WebApp框架, 在移动浏览器上有与原生App一致的体验. 对Android开发者们来说, 更重要的是: 框架移植自Android, 开发方式和API调用与Android开发保持一致, Android们可以低成本快速上手开发. 框架优点
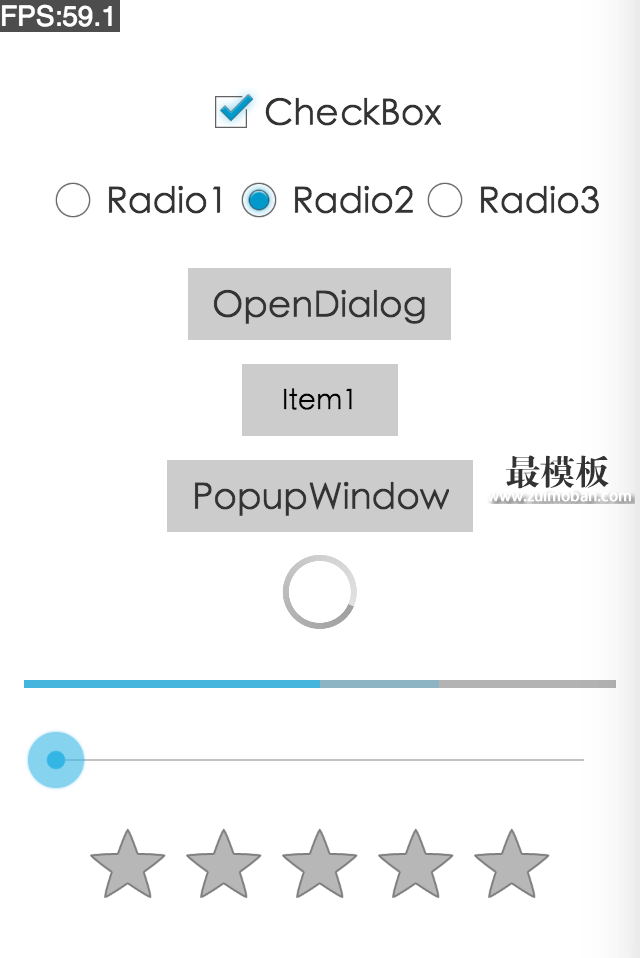
Sample App在线Sample地址: http://linfaxin.com/AndroidUI4Web/sample/main.html 预览:
高性能的原因:CanvasAndroid中的视图是通过Android的Canvas对象渲染的, AndroidUI4Web框架接管Android的视图层, 所有渲染最终由Web Canvas实现. 主流的Web开发是DOM开发, 而DOM节点的性能是公认的慢的, 其他框架不能胜任一个复杂的WebApp开发. 参考与Android开发相似整个WebApp的开发流程与AndroidApp基本一致 HTML语法布局:
<FrameLayout>
<TextView
android:text="Hello world"
android:gravity="center"
></TextView>
</FrameLayout>
TypeScript代码:
module my.app {
import Activity = android.app.Activity;
export class MainActivity extends Activity{
protected onCreate(savedInstanceState?:android.os.Bundle):void {
super.onCreate(savedInstanceState);
this.setContentView(R.layout.activity_main);
}
}
}
开始开发Note: 代码使用TypeScript书写, 风格和语法与Java相似, 就算没有接触过TypeScript, 可以很快上手: http://www.typescriptlang.org/Handbook 准备环境
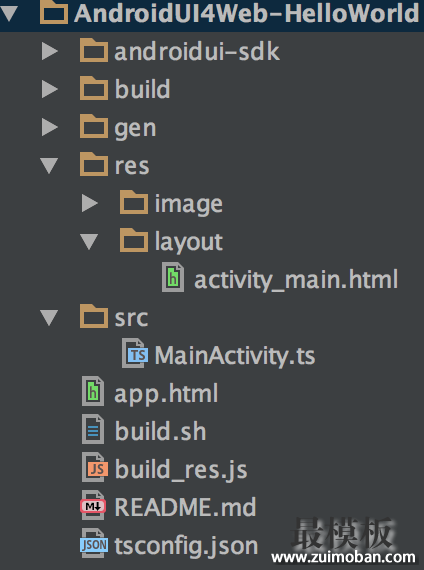
Hello World工程一览
目录/文件说明:
查看WebApp需要先起一个本地服务器, 然后打开app.html文件的地址. 如果使用WebStorm, 可以直接对app.html文件右键->Open In Browser 就可以查看. 打开页面后, 需要打开浏览器的开发者模式和手机模拟器, 具体参考 这里 布局代码与Android工程一致, 布局文件存放在res/layout文件夹, 目前仅支持’.html’后缀的布局文件.布局代码内容与Android工程一致, 如HelloWorld工程中的activity_main.html文件:
<FrameLayout>
<TextView
android:text="Hello world"
android:gravity="center"
></TextView>
</FrameLayout>
需要注意的是目前不支持self-closing, 如上例中的TextView不能写成:
<FrameLayout>
<TextView
android:text="Hello world"
android:gravity="center"
/>
</FrameLayout>
另外layout_width和layout_height属性不是必须项, 如果没有定义则以父节点的默认定义为准. 参考ViewGroup.generateDefaultLayoutParams 如果新增了布局文件, 需要先手动执行build脚本, 才可以在代码中以 R.layout.xxx 方式引用到这个布局: ./build.sh TypeScript代码代码存放在src目录, 使用TypeScript书写, 代码风格和语法和Java较为接近, 可以很快上手并书写代码.框架的API和Android的一致, 上手TypeScript后, 就可以立马开始使用框架了. 需要注意的一些事项是:
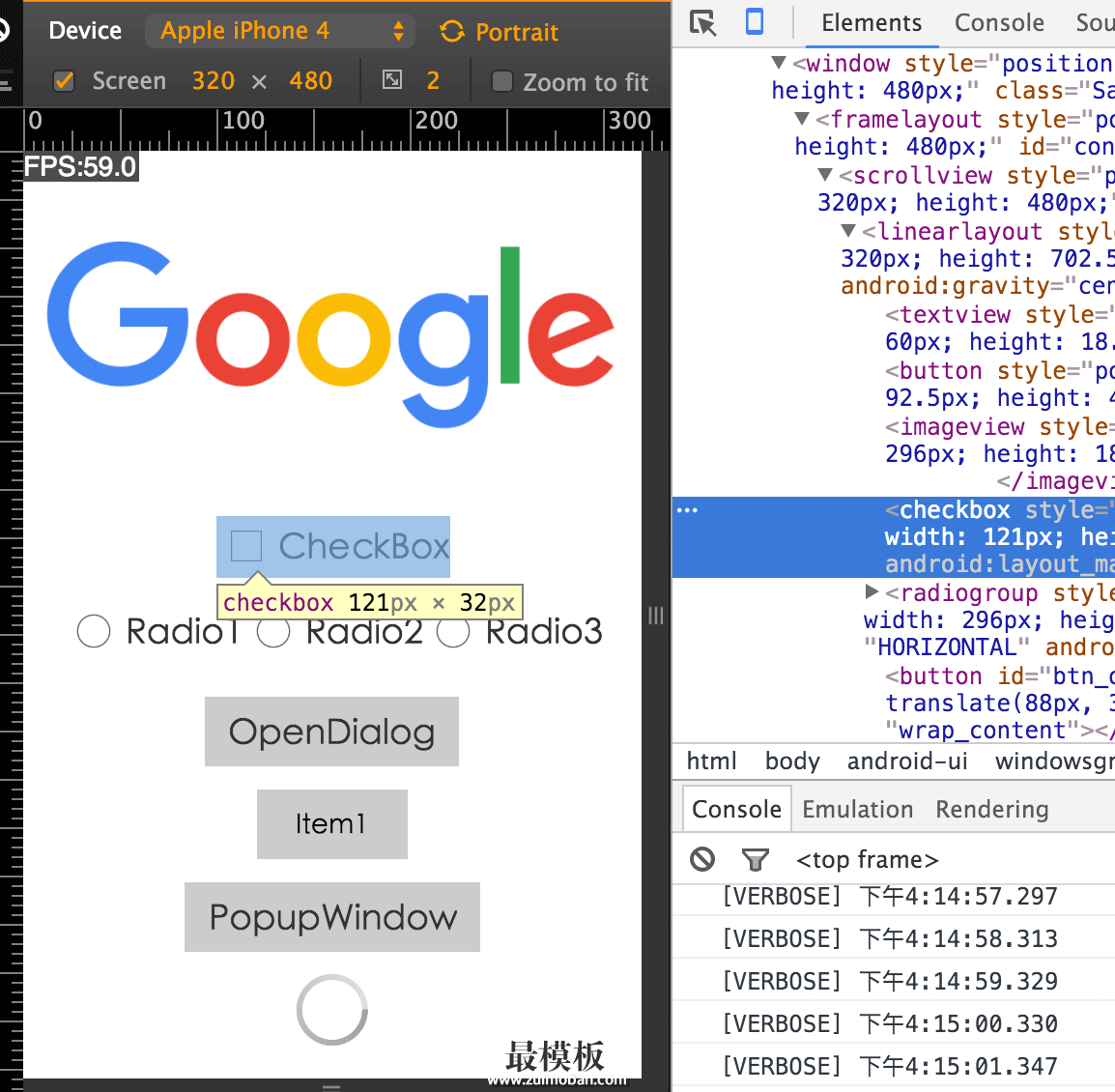
修改代码后必须手动执行build脚本: ./build.sh 然后刷新浏览器看到最新结果. 开发效率WebStorm + TypeScript 使得代码提示和错误检查十分友好, 代码书写的效率不会低于目前Android开发. 布局开发暂无属性提示补全和错误属性检查, 建议先在AndroidStudio里写好复制过来. 后期会以WebStorm插件方式提供支持. 在Chrome开发台的调试和断点能力比原生开发体验更优, 界面和代码的调试都比原生Android开发更友好. 界面调试:
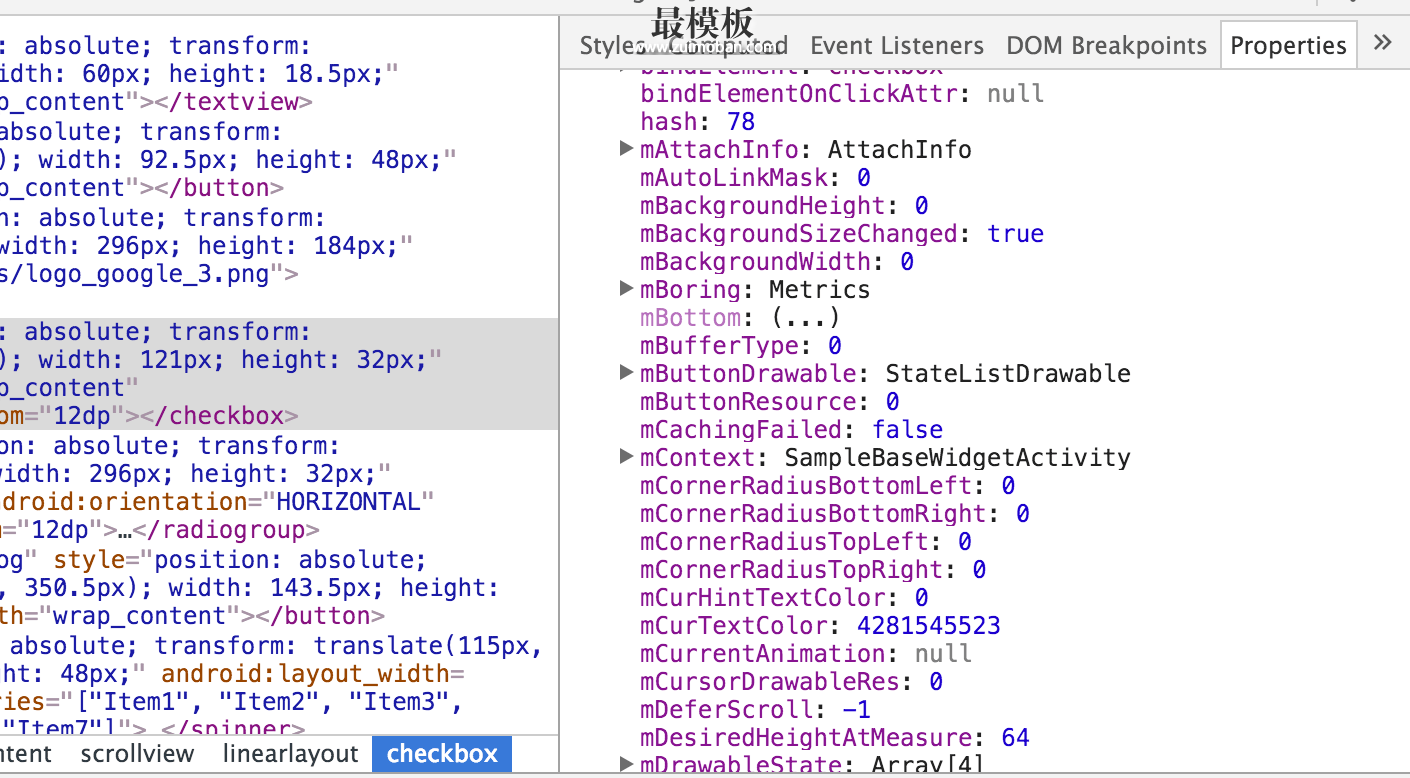
实时查看View属性:
代码调试:
移动端的性能IOS端稳定在50fps+, 全程原生级别的流畅度. Android端Chrome浏览器根据机子性能在40-50fps左右. Android4.x系统WebView:30fps左右. 不过国内主流机型都是定制过的系统(小米系统等), 默认浏览器内核已是较新版本, 能有40-50fps. 打包成App发布目前可以使用 Cordova(PhoneGap) 打包方案, 同时建议Android端打包进CrossWalk 内核保证4.x系统的流畅度. 进入调试在’android-ui’标签加上debug属性, 所有Android视图节点都会以DOM节点的形式输出到’android-ui’标签里, 可以看到每个节点的大小位置.Chrome开发台里选中对应节点后, 可以在节点的Properties里看到DOM节点的字段值, 所有Android节点的信息都在AndroidView字段里. (责任编辑:好模板) |
最适合Android开发者的WebApp框架
时间:2016-01-20 23:59来源:未知 作者:好模板 点击:次
随着移动端设备越来越多, 微信应用号即将发布, 越来越多的页面需要被移动浏览器承载, HTML5开发大热, 我们需要掌握Web开发的技能来适应时代变化. 合适的WebApp框架 AndroidUI4Web是一个高
顶一下
(0)
0%
踩一下
(0)
0%
------分隔线----------------------------
- 热点内容

-
- Android实现输入手机号时自动添加空
为了优化用户体验,我们往往会在让用户输入手机号码时添加空格...
- Android中viewPager的一两点使用
viewPager是谷歌官方提供的一种方便实现页面滑动效果的控件,可...
- 非全屏Weex页面开发中的Android适配
weex代码中的高度和宽度的单位均为px,然而,在手机屏幕上显示...
- Android中SparseArray性能优化
1.Android中SparseArray的使用.. 昨天研究完横向二级菜单,发现其中...
- 熟悉Android API中的SharedPreferences
在Android的开发过程中,会在使用的API中见到很多名字中带有Pr...
- Android实现输入手机号时自动添加空
- 随机模板
-
-
 ecshop爱玛模板
人气:571
ecshop爱玛模板
人气:571
-
 黑色衣服鞋子外贸商城|
人气:755
黑色衣服鞋子外贸商城|
人气:755
-
 ecshop仿莫菲尚品蛋糕食品
人气:2244
ecshop仿莫菲尚品蛋糕食品
人气:2244
-
 ecshop免费模板之仿缤购网
人气:4043
ecshop免费模板之仿缤购网
人气:4043
-
 京东商城360buy模板|ecshop京
人气:1358
京东商城360buy模板|ecshop京
人气:1358
-
 红色中英文ASP企业网站源
人气:470
红色中英文ASP企业网站源
人气:470
-