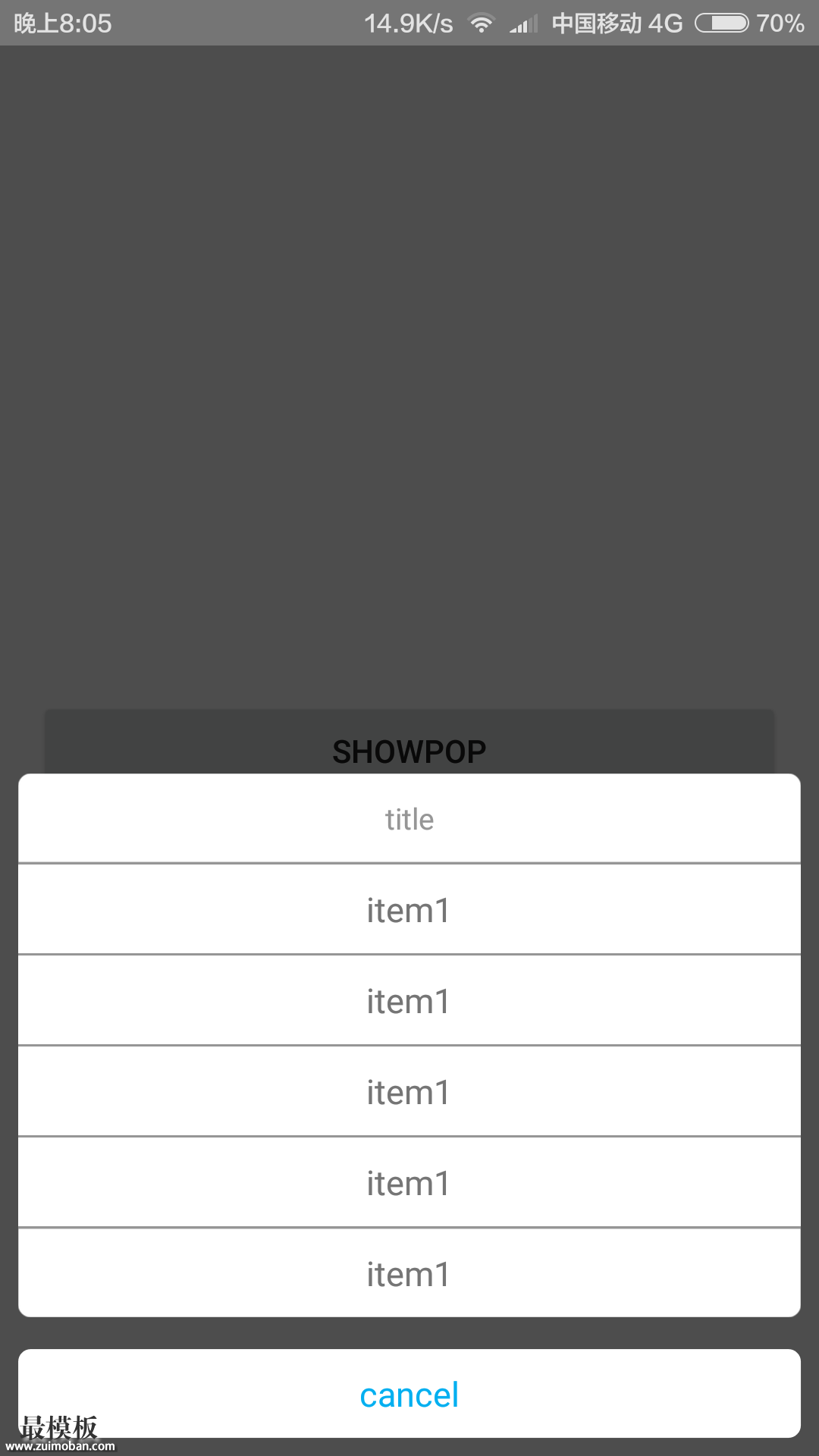
今天的主题, 自定义组件ListPopWindow ,iOS中,这个效果是自带的。PopWindow可以说在项目里用的比较多的了,可能有n处要用到PopWindow,那么自定义一个PopWindow,到处来用更方便一些。 先看一下效果: 
效果就是这样,看一下实现,其实也没多难,就是想开源出来供小伙伴们使用,如有不合理地方,希望大家多多指正。 1.自定义PopWindow首先我们分析一下,这样的效果肯定是一个PopWindow嵌套着listview,而上面的title、和下面的cancel是两个文本框,实现起来也比较简单。然后我们在PopWindow中声明两个接口,用来回调cancel和item的点击事件
public interface OnPopItemClickListener{
void onPopItemClick(View view,int position);
}
public interface OnBottomTextviewClickListener{
void onBottomClick();
}
然后再设置一些PopWindow的一些属性
parentView = LayoutInflater.from(context).inflate(R.layout.list_popwindow,null);
setContentView(parentView);
lv = (ListView) parentView.findViewById(R.id.lv_popwindow);
//设置弹出窗体的高
this.setWidth(ViewGroup.LayoutParams.MATCH_PARENT);
this.setHeight(ViewGroup.LayoutParams.MATCH_PARENT);
//设置弹出窗体可点击
this.setFocusable(true);
//实例化一个ColorDrawable颜色为半透明
ColorDrawable dw = new ColorDrawable(0xb0000000);
//设置SelectPicPopupWindow弹出窗体的背景
this.setBackgroundDrawable(dw);
看一下整体的代码吧:
/**
* Created by Hankkin on 16/1/25.
*/
public class ListPopWindow extends PopupWindow{
private Context context; //上下文
private View parentView; //父视图
private List<PopBean> dataList; //item数据源
private OnPopItemClickListener listener; //item点击接口
private ListView lv; //item列表视图
private View viewTop; //title视图
private String topText,bottomText; //title文字,bottom文字
private TextView tvTop,tvBottom; //title文本,bottom文本
private PopWindowAdapter adapter; //适配器
private OnBottomTextviewClickListener bottomListener;//底部点击接口
public interface OnPopItemClickListener{
void onPopItemClick(View view,int position);
}
public interface OnBottomTextviewClickListener{
void onBottomClick();
}
public ListPopWindow(Context context,OnPopItemClickListener listener,OnBottomTextviewClickListener bottomListener,
View parentView,List<PopBean> dataList,String bottomText,String topText){
this.context = context;
this.listener = listener;
this.parentView = parentView;
this.dataList = dataList;
this.bottomListener = bottomListener;
this.topText = topText;
this.bottomText = bottomText;
initViews();
}
private void initViews(){
parentView = LayoutInflater.from(context).inflate(R.layout.list_popwindow,null);
setContentView(parentView);
lv = (ListView) parentView.findViewById(R.id.lv_popwindow);
//设置弹出窗体的高
this.setWidth(ViewGroup.LayoutParams.MATCH_PARENT);
this.setHeight(ViewGroup.LayoutParams.MATCH_PARENT);
//设置弹出窗体可点击
this.setFocusable(true);
//实例化一个ColorDrawable颜色为半透明
ColorDrawable dw = new ColorDrawable(0xb0000000);
//设置SelectPicPopupWindow弹出窗体的背景
this.setBackgroundDrawable(dw);
//view添加OnTouchListener监听判断获取触屏位置如果在布局外面则销毁弹出框
parentView.setOnTouchListener(new View.OnTouchListener() {
public boolean onTouch(View v, MotionEvent event) {
int height = parentView.findViewById(R.id.ll_bottom).getTop();
int y = (int) event.getY();
if (event.getAction() == MotionEvent.ACTION_UP) {
if (y > height) {
dismiss();
}
}
return true;
}
});
update();
viewTop = parentView.findViewById(R.id.view_line1);
tvBottom = (TextView) parentView.findViewById(R.id.tv_popwindow_bottom);
tvTop = (TextView) parentView.findViewById(R.id.tv_popwindow_first);
adapter = new PopWindowAdapter(context,dataList,false);
lv.setAdapter(adapter);
if (!TextUtils.isEmpty(topText)){
tvTop.setVisibility(View.VISIBLE);
tvTop.setText(topText);
viewTop.setVisibility(View.VISIBLE);
}
else {
tvTop.setVisibility(View.GONE);
viewTop.setVisibility(View.GONE);
}
if (!TextUtils.isEmpty(bottomText)){
tvBottom.setVisibility(View.VISIBLE);
tvBottom.setText(bottomText);
}
else {
tvBottom.setVisibility(View.GONE);
}
lv.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> adapterView, View view, int i, long l) {
listener.onPopItemClick(view, i);
}
});
tvBottom.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
bottomListener.onBottomClick();
}
});
}
}
2.看一些item的bean这里我就声明了title和图片的id
package com.hankkin.library;
/**
* Created by Hankkin on 16/1/25.
*/
public class PopBean {
private String title;
private int icon_res;
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
public int getIcon_res() {
return icon_res;
}
public void setIcon_res(int icon_res) {
this.icon_res = icon_res;
}
public PopBean(String title, int icon_res) {
this.title = title;
this.icon_res = icon_res;
}
}
3.自定义adapter适配器这里面可能要注意的就是item的背景设置,有的是上半部分圆角、有的是下半部分圆角,特殊处理一下
@Override
public View getView(int i, View view, ViewGroup viewGroup) {
ViewHolder holder;
if (view == null) {
view = inflater.inflate(R.layout.listview_popwindow_item, null);
holder = new ViewHolder();
holder.tv_name = (TextView) view.findViewById(R.id.tv_title);
holder.v_line = (View) view.findViewById(R.id.v_line);
view.setTag(holder);
} else {
holder = (ViewHolder) view.getTag();
}
holder.tv_name.setText(dataList.get(i).getTitle());
if (dataList.size() - 1 == i) {
holder.v_line.setVisibility(View.INVISIBLE);
holder.tv_name.setBackground(context.getResources().getDrawable(R.drawable.selector_bottom_half));
} else {
holder.v_line.setVisibility(View.VISIBLE);
holder.tv_name.setBackground(context.getResources().getDrawable(R.drawable.list_gray_item));
}
return view;
}
最后看一下调用Activity需要实现item接口(OnPopItemClickListener)和底部按钮接口(OnBottomTextviewClickListener)
public void show(View view){
List<PopBean> pops = new ArrayList<>();
for (int i=0;i<5;i++){
PopBean pop = new PopBean("item"+i,0);
pops.add(pop);
}
popWindow = new ListPopWindow(MainActivity.this,this,this,rl,pops,"cancel","title");
popWindow.showAtLocation(rl, Gravity.CENTER| Gravity.BOTTOM,0,0);
}
(责任编辑:好模板) |
Android自定义组件之ListPopWindow
时间:2016-01-25 21:47来源:未知 作者:好模板 点击:次
今天的主题,自定义组件ListPopWindow,iOS中,这个效果是自带的。PopWindow可以说在项目里用的比较多的了,可能有n处要用到PopWindow,那么自定义一个PopWindow,到处来用更方便一些。 先看
顶一下
(0)
0%
踩一下
(0)
0%
------分隔线----------------------------
- 上一篇:浅谈Android Handler 消息机制
- 下一篇:Android真正的静默安装
- 热点内容

-
- Android ViewPager使用超级详解
这是谷歌官方给我们提供的一个兼容低版本安卓设备的软件包,...
- Android 实现点击两次BACK键退出应用
Android中捕获用户按键是在onKeyDown方法中,只需要判断用户按键是...
- Android资源动态加载思路
在很多Android应用上,都有资源动态加载的功能,比如更换主题皮...
- 四种方案解决ScrollView嵌套ListView问
在工作中,曾多次碰到ScrollView嵌套ListView的问题,网上的解决方...
- Android为什么选择了Java
2007年Android刚刚出生的时候, 看到开发语言是Java, 我很高兴,...
- Android ViewPager使用超级详解
- 随机模板
-
-
 shopex仿爱情鸟模板
人气:425
shopex仿爱情鸟模板
人气:425
-
 汽车商城网店程序源码|
人气:1048
汽车商城网店程序源码|
人气:1048
-
 仿乐蜂网化妆品商城模板
人气:736
仿乐蜂网化妆品商城模板
人气:736
-
 ecshop仿天猫商城2014团购旗
人气:1478
ecshop仿天猫商城2014团购旗
人气:1478
-
 ecshop英文数码模板
人气:575
ecshop英文数码模板
人气:575
-
 织梦dedecms复古红黑建筑风
人气:1115
织梦dedecms复古红黑建筑风
人气:1115
-
