android5.X新增的一个控件Toolbar,这个控件比ActionBar更加自由,可控,由于以前的ActionBar的灵活性比较差,所以google逐渐使用Toolbar替代ActionBar,所以Toolbar也可以说是超级ActionBar。 这篇文章不详细介绍ToolBar的使用(定制),主要是介绍Toolbar使用的一个例子,即Toolbar结合DrawerLayout实现抽屉菜单。 使用这个两个控件需要引入相应的库依赖:
dependencies {
compile fileTree(dir: 'libs', include: ['*.jar'])
compile 'com.android.support:appcompat-v7:23.0.1'
compile 'com.android.support:design:23.0.1'
}
1. Toolbar的布局文件 include_toolbar.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.v7.widget.Toolbar xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/toolbar"
android:layout_height="wrap_content"
android:layout_width="match_parent"
android:minHeight="?attr/actionBarSize"
android:background="?attr/colorPrimary">
</android.support.v7.widget.Toolbar>
Toolbar控件使用和其他的控件使用类似,需要注意的是引用v7扩展包中的Toolbar,而不是系统自带的那个Toolbar,这样可以兼容v21以下的设备。 2. 添加动作菜单 菜单项通常放在menu文件夹下的一个xml文件中 menu_main.xml
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
tools:context="com.example.lt.toolbar.MainActivity">
<item
android:id="@+id/ab_search"
android:orderInCategory="80"
app:actionViewClass="android.support.v7.widget.SearchView"
android:title="@string/action_search"
app:showAsAction="ifRoom"/>
<item
android:id="@+id/action_share"
android:orderInCategory="90"
app:actionProviderClass="android.support.v7.widget.ShareActionProvider"
android:title="@string/action_settings"
app:showAsAction="ifRoom"/>
<item
android:id="@+id/action_settings"
android:orderInCategory="100"
android:title="@string/action_settings"
app:showAsAction="never"/>
</menu>
之前的ActionBar也是需要使用这个菜单文件来渲染其动作菜单,Toolbar也一样。 有了菜单布局文件,还需要在代码中初始化菜单,这样Toolbar上面才会显示这些动作菜单(重写Activity的 onCreateOptionsMenu() 方法):
/**
* 必须重写该方法创建菜单,不然菜单不会显示在Toolbar中
* @param menu
* @return
*/
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.menu_main,menu);
return true;
}
3. activity主布局文件 activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:orientation="vertical"
android:layout_height="match_parent"
>
<include layout="@layout/include_toolbar"></include>
<android.support.v4.widget.DrawerLayout
android:layout_width="match_parent"
android:id="@+id/drawerLayout"
android:layout_weight="1"
android:layout_height="0dp">
<!-- 内容界面 -->
<FrameLayout
android:layout_width="match_parent"
android:id="@+id/fl_containor"
android:layout_height="match_parent">
</FrameLayout>
<!-- 菜单界面,必须指定水平重力 -->
<LinearLayout
android:layout_width="200dp"
android:layout_gravity="start"
android:orientation="vertical"
android:background="#fff"
android:layout_height="match_parent">
<ListView
android:id="@+id/lv_menu"
android:layout_width="match_parent"
android:layout_margin="10dp"
android:layout_height="wrap_content">
</ListView>
</LinearLayout>
</android.support.v4.widget.DrawerLayout>
</LinearLayout>
4. 代码初始化Toolbar
@NonNull
private void initToolbar() {
mToolbar = (Toolbar) findViewById(R.id.toolbar);
mToolbar.setLogo(R.mipmap.ic_launcher);
mToolbar.setTitle("主标题");
mToolbar.setSubtitle("副标题");
// ...
// 这个方法很重要,不能少,让toolbar取代ActionBar
setSupportActionBar(mToolbar);
}
注意:一定要调用 setSupportActionBar() 让Toolbar取代ActionBar,同时还需要将当前Activity的主题设置为NoActionBar。
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
5. 将Toolbar与DrawerLayout状态绑定 mDrawerLayout = (DrawerLayout) findViewById(R.id.drawerLayout); ActionBarDrawerToggle drawerToggle = new ActionBarDrawerToggle(this, mDrawerLayout, mToolbar, R.string.open, R.string.close); drawerToggle.syncState(); mDrawerLayout.setDrawerListener(drawerToggle); 6. 初始化内容视图
private void initContentView() {
Fragment fragment = new ContentFragment();
Bundle bundle = new Bundle();
bundle.putString("title","首页");
fragment.setArguments(bundle);
mFm.beginTransaction().replace(R.id.fl_containor,fragment).commit();
}
ContentFragment.java
package com.example.lt.toolbar;
import android.app.ActionBar;
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v4.app.Fragment;
import android.view.Gravity;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
/**
* Created by lt on 2016/3/16.
*/
public class ContentFragment extends Fragment{
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle bundle) {
TextView textView = new TextView(getActivity());
if(getArguments()!=null){
String title = getArguments().getString("title");
textView.setText(title);
textView.setGravity(Gravity.CENTER);
textView.setLayoutParams(new ActionBar.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT,ViewGroup.LayoutParams.MATCH_PARENT));
}
return textView;
}
}
7. 初始化抽屉菜单
private void initLeftMenu() {
ListView menuList = (ListView) findViewById(R.id.lv_menu);
menuList.setAdapter(new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1
, new String[]{"首页","新闻","个人中心"}));
menuList.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
Fragment fragment = new ContentFragment();
Bundle bundle = new Bundle();
bundle.putString("title", ((TextView) view).getText().toString());
fragment.setArguments(bundle);
mFm.beginTransaction().replace(R.id.fl_containor, fragment).commit();
mDrawerLayout.closeDrawer(Gravity.LEFT);
}
});
}
这里用了一个ListView来渲染抽屉菜单,并设置了当点击后替换右边的内容视图的点击事件。 完整代码:
package com.example.lt.toolbar;
import android.os.Bundle;
import android.support.annotation.NonNull;
import android.support.design.widget.FloatingActionButton;
import android.support.design.widget.Snackbar;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.widget.DrawerLayout;
import android.support.v7.app.ActionBarDrawerToggle;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.Toolbar;
import android.view.Gravity;
import android.view.MenuInflater;
import android.view.View;
import android.view.Menu;
import android.view.MenuItem;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
private FragmentManager mFm;
private DrawerLayout mDrawerLayout;
private Toolbar mToolbar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
mFm = getSupportFragmentManager();
setContentView(R.layout.activity_main);
initToolbar();
mDrawerLayout = (DrawerLayout) findViewById(R.id.drawerLayout);
ActionBarDrawerToggle drawerToggle = new ActionBarDrawerToggle(this, mDrawerLayout, mToolbar, R.string.open, R.string.close);
drawerToggle.syncState();
mDrawerLayout.setDrawerListener(drawerToggle);
initLeftMenu();
initContentView();
}
@NonNull
private void initToolbar() {
mToolbar = (Toolbar) findViewById(R.id.toolbar);
mToolbar.setLogo(R.mipmap.ic_launcher);
mToolbar.setTitle("主标题");
mToolbar.setSubtitle("副标题");
// 这个方法很重要,不能少,让toolbar取代ActionBar
setSupportActionBar(mToolbar);
}
private void initContentView() {
Fragment fragment = new ContentFragment();
Bundle bundle = new Bundle();
bundle.putString("title","首页");
fragment.setArguments(bundle);
mFm.beginTransaction().replace(R.id.fl_containor,fragment).commit();
}
private void initLeftMenu() {
ListView menuList = (ListView) findViewById(R.id.lv_menu);
menuList.setAdapter(new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1
, new String[]{"首页","新闻","个人中心"}));
menuList.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
Fragment fragment = new ContentFragment();
Bundle bundle = new Bundle();
bundle.putString("title", ((TextView) view).getText().toString());
fragment.setArguments(bundle);
mFm.beginTransaction().replace(R.id.fl_containor, fragment).commit();
mDrawerLayout.closeDrawer(Gravity.LEFT);
}
});
}
/**
* 必须重写该方法创建菜单,不然菜单不会显示在Toolbar中
* @param menu
* @return
*/
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.menu_main,menu);
return true;
}
}
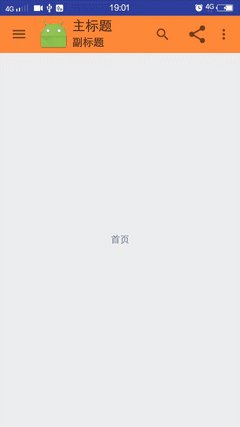
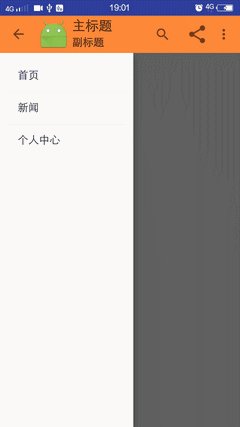
运行效果演示:
这篇文章就介绍了Toolbar+DrawerLayout实现带有动画效果的常见的一种抽屉菜单,Toolbar更多详细的的用法及样式定制可以参考官方文档 (责任编辑:好模板) |
android 5.X Toolbar+DrawerLayout实现抽屉菜单
时间:2016-03-18 09:38来源:未知 作者:好模板 点击:次
android5.X新增的一个控件Toolbar,这个控件比ActionBar更加自由,可控,由于以前的ActionBar的灵活性比较差,所以google逐渐使用Toolbar替代ActionBar,所以Toolbar也可以说是超级ActionBar。 这篇文
顶一下
(3)
100%
踩一下
(0)
0%
------分隔线----------------------------
- 热点内容

-
- Android签名证书生成及使用流程
Android数字证书概述Android系统要求每一个安装进系统的应用程序...
- 使用TextWatcher监听EditText变化
TextWatcher提供了3个回调方法: 1.文本改变前:beforeTextChanged 2.文...
- 基于android MVP的Rss阅读器
最近在学习Android的MVP模式,就是MVP(Model-View-Presenter),网上大部...
- Android中的事件分发和处理
聊一下View的事件分发及处理,为什么主题都是View,因为作为一...
- Android开发中的“要与不要”
我们在开发Android应用的过程中,不能只满足于实现功能,应该遵...
- Android签名证书生成及使用流程
- 随机模板
-
-
 Milano跨境电商综合商城m
人气:171
Milano跨境电商综合商城m
人气:171
-
 Aspire英文夏季服饰商城m
人气:215
Aspire英文夏季服饰商城m
人气:215
-
 shopex家天下模板
人气:1661
shopex家天下模板
人气:1661
-
 ecshop仿易迅51buy模板|ecsh
人气:4292
ecshop仿易迅51buy模板|ecsh
人气:4292
-
 韩国夏日风格ECSHOP服装模
人气:1067
韩国夏日风格ECSHOP服装模
人气:1067
-
 shopex仿爱情鸟模板
人气:425
shopex仿爱情鸟模板
人气:425
-