使用苹果电脑的朋友,都知道,在桌面的下方有个DOCK,就是一个存放应用程序的一栏.使用起来非常方便.这一栏的一些效果也是挺好看的.那我们今天就用CSS3来实现这个原理. 首先我们需要设计好DOCK栏结构,代码如下 代码名称
<ul>
<li id="menu1">
<a href="#menu1">
菜单一
</a>
</li>
<li id="menu2">
<a href="#menu2">
菜单二
</a>
</li>
<li id="menu3">
<a href="#menu3">
菜单三
</a>
</li>
</ul>
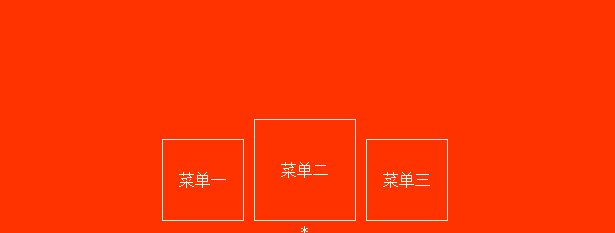
然后设置相关的展示效果CSS代码 代码名称
ul,li{
list-style: none;
}
ul{
margin: 0 auto;
width: 600px;
height: 300px;
background-color: #ff3300;
padding: 10px;
display: flex;
justify-content: center;
align-items: flex-end;
}
li{
display: inline-block;
margin: 5px;
}
li > a{
border: #eee 1px solid;
display: flex;
align-items: center;
justify-content: center;
width: 80px;
height: 80px;
color: #fff;
text-decoration: none;
}
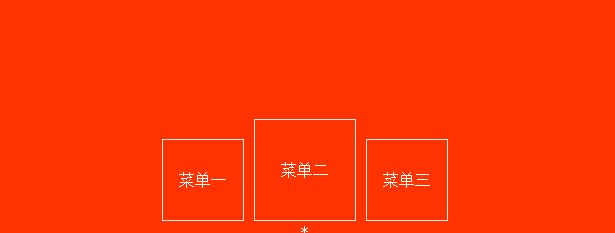
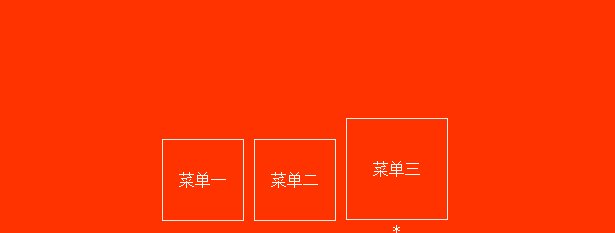
为什么代码里面都有一个id,a标签里面是#id名称呢?这里就是利用了:target伪类,来实现点击时,选中菜单栏的一个效果. 代码名称
li > a:hover,ul > li:target a{
width: 100px;
height: 100px;
}
ul > li:target{
position: relative;
animation: anims 1.5s ease-out;
}
动画这里就是上下跳动的效果,非常简单. 代码名称
@keyframes anims {
0%{
top:0;
}
25%{
top:-20px;
}
50%{
top:0;
}
75%{
top:-20px;
}
100%{
top:0;
}
}
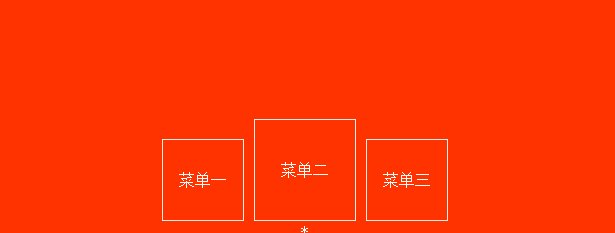
接着是选中状态的显示,这里我就用一个 * 号来表示了,这里利用到伪元素 ::after.因为这个选中状态是在选择后才会显示,所以我们必须得在选中之后设置这个样式. 代码名称
ul > li:target:after{
position: absolute;
content: "*";
color: #fff;
width: 100%;
text-align: center;
}
这个就是用CSS实现的DOCK菜单栏,这是最基本的原理,大家可以更加美化这个页面.经常代码我们还在后面^_^.
|
CSS3实现苹果电脑的DOCK菜单栏
时间:2016-01-16 14:05来源:未知 作者:好模板 点击:次
使用苹果电脑的朋友,都知道,在桌面的下方有个DOCK,就是一个存放应用程序的一栏.使用起来非常方便.这一栏的一些效果也是挺好看的.那我们今天就用CSS3来实现这个原理. 首先我们需要设
顶一下
(0)
0%
踩一下
(0)
0%
------分隔线----------------------------
- 热点内容

-
- 理解CSS浮动与清除浮动
CSS的浮动,算是我在写网页时用的最多的属性之一。但要说我对...
- 浏览器Lexer与XSS-HTML编码
浏览器Lexer与XSS-HTML编码问题一直是一个痛点,在wooyun有一篇XS...
- HTML为同一表单设置不同的action
对一张表单,希望通过不同的按钮,将表单值转向不同的页面,...
- html考虑<pre>标签的样式
可能正在使用pre标签。这是一个 HTML 中非常特别的标签,它允许...
- 深入理解CSS过渡transition
通过过渡transition,可以让web前端开发人员不需要javascript就可以...
- 理解CSS浮动与清除浮动
- 随机模板
-
-
 ecshop成人用品大气模板
人气:1087
ecshop成人用品大气模板
人气:1087
-
 ecshop红色综合商城(推荐
人气:1599
ecshop红色综合商城(推荐
人气:1599
-
 家居用品商城系统|ecshop家
人气:898
家居用品商城系统|ecshop家
人气:898
-
 ecshop综合模板|综合商城程
人气:634
ecshop综合模板|综合商城程
人气:634
-
 ecshop眼镜商城|ecshop红色模
人气:1241
ecshop眼镜商城|ecshop红色模
人气:1241
-
 仿欧迪办公用品网ecshop模
人气:1619
仿欧迪办公用品网ecshop模
人气:1619
-