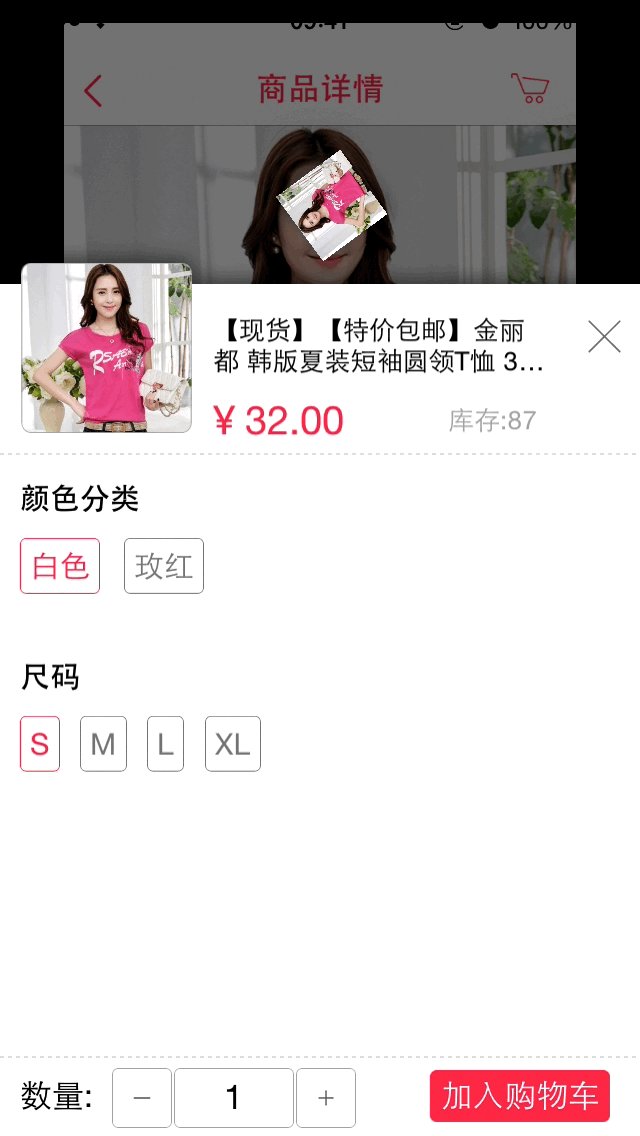
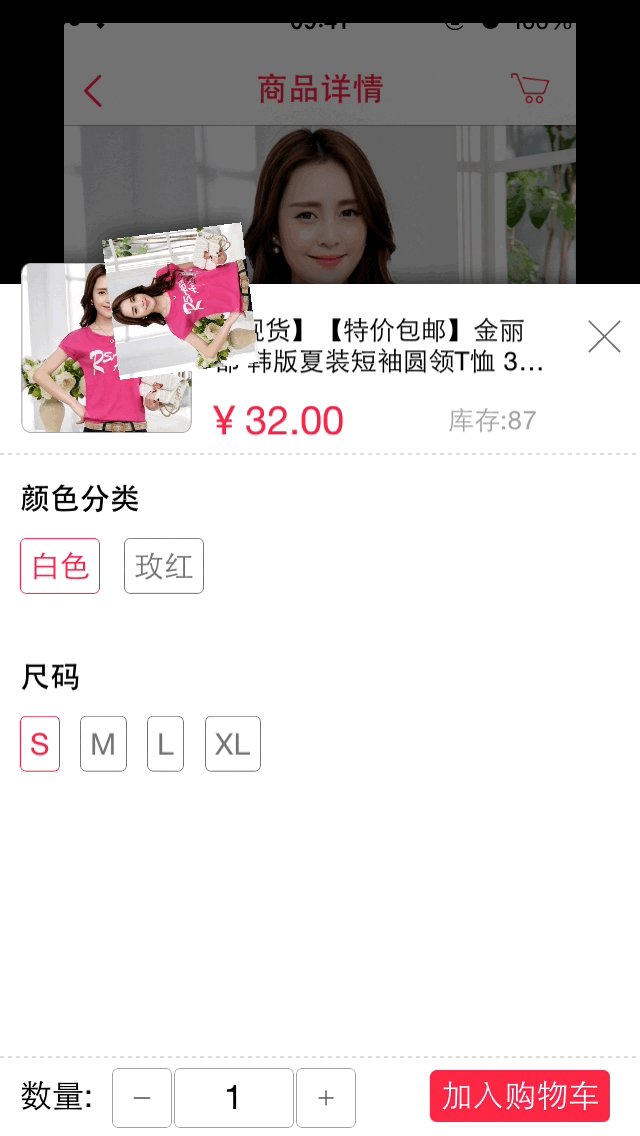
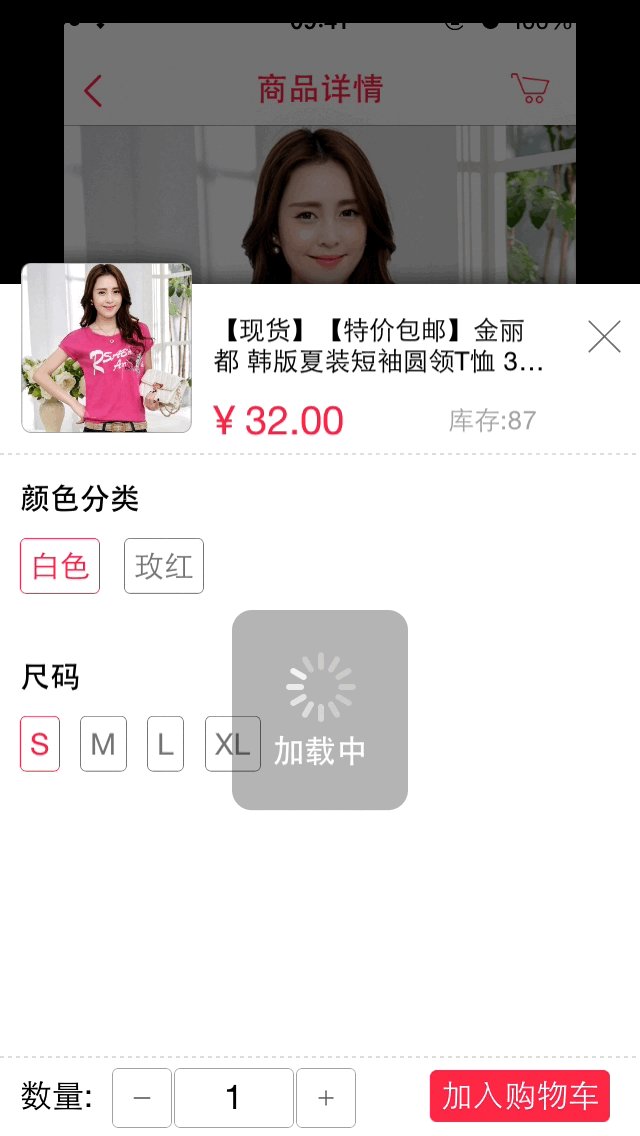
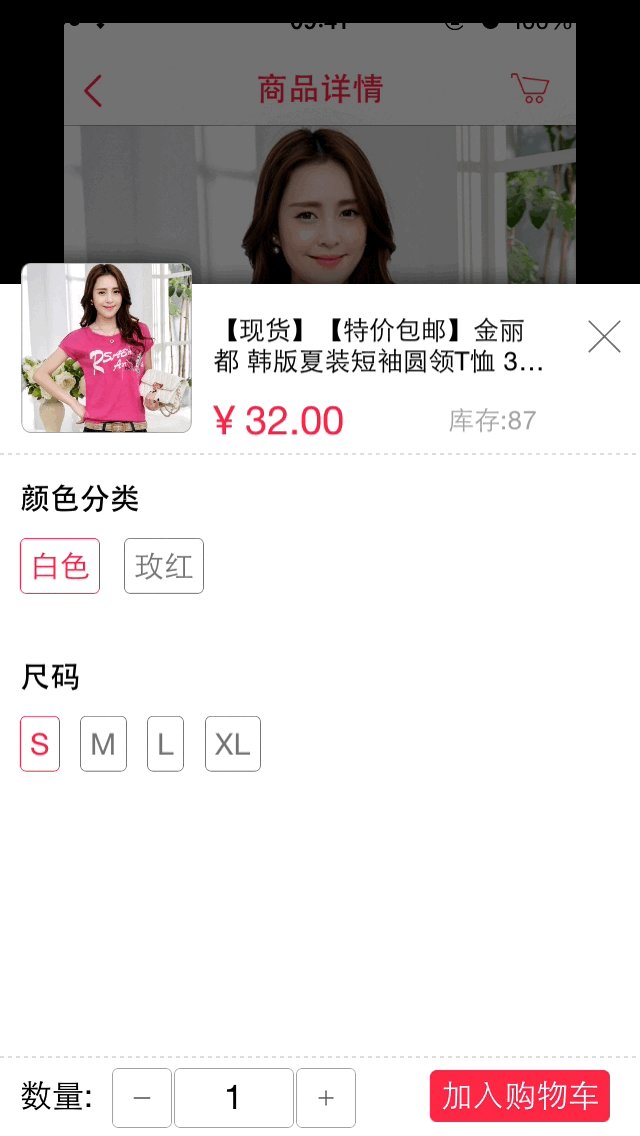
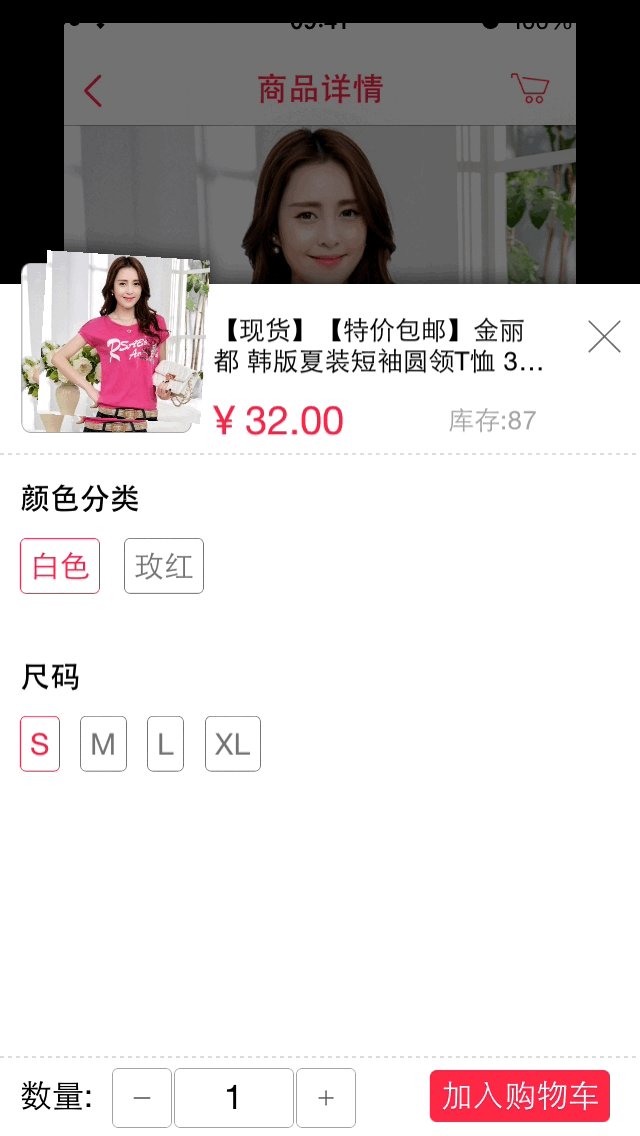
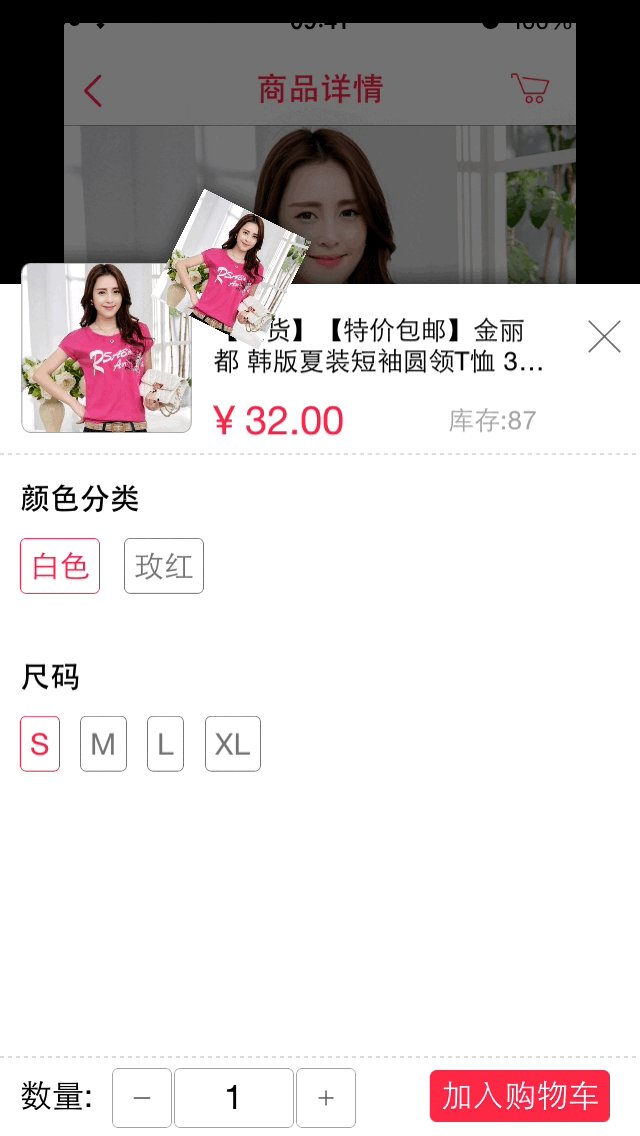
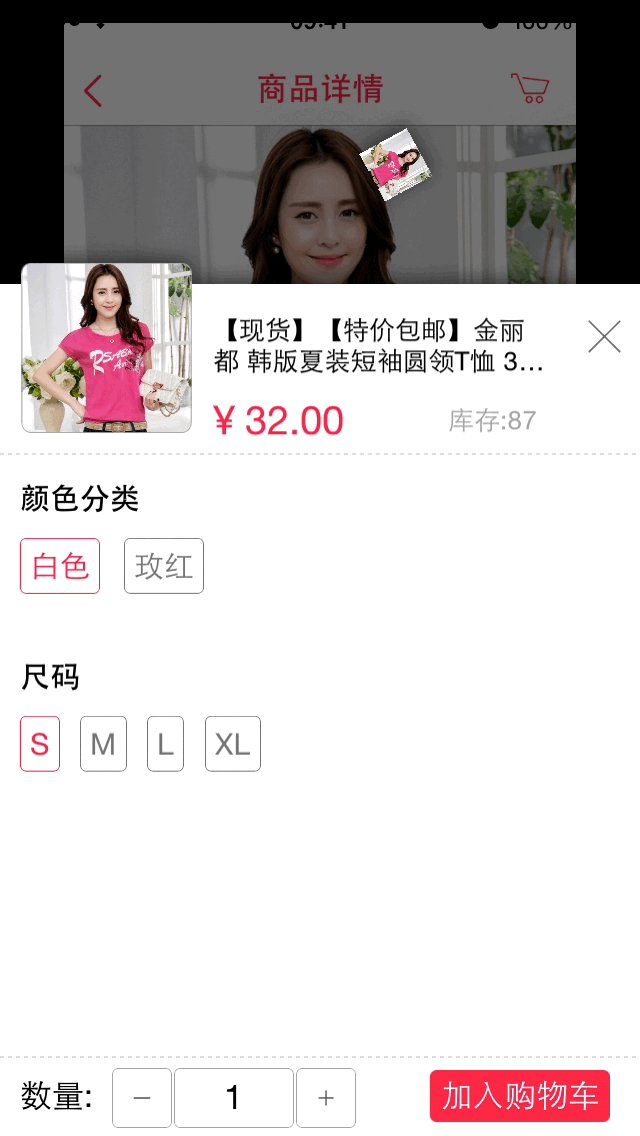
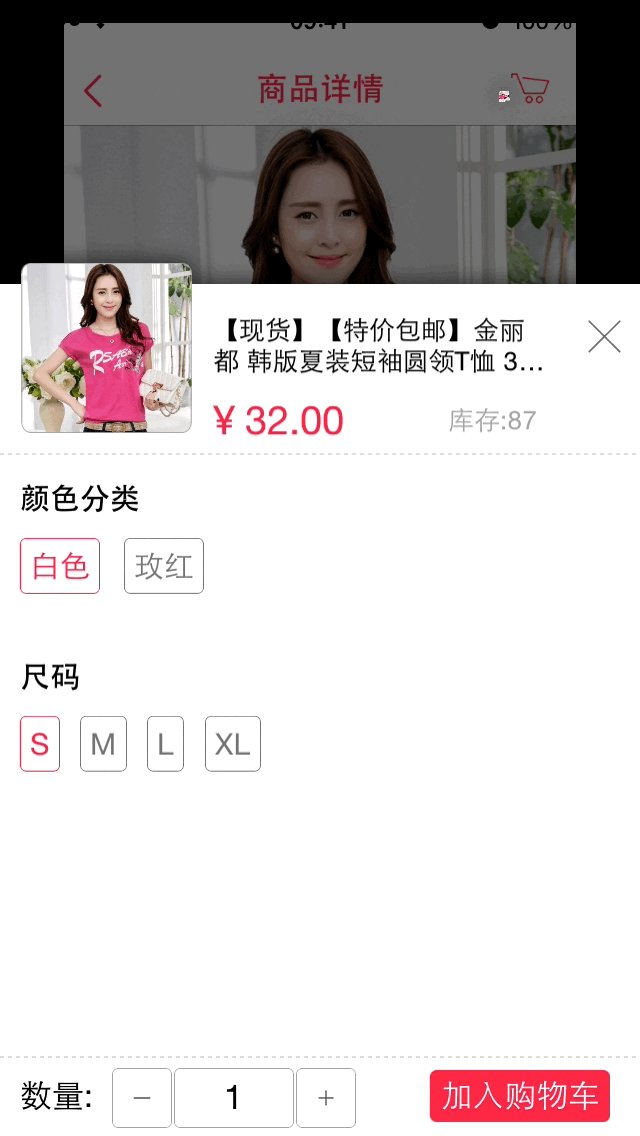
1、最终效果
仿淘宝动画
2、核心代码
_cartAnimView=[[UIImageView alloc] initWithFrame:CGRectMake(_propView.frame.size.height*0.025,_propView.frame.size.height* -0.025 , _propView.frame.size.height*0.2, _propView.frame.size.height*0.2)];
[self.view addSubview:_cartAnimView];
CABasicAnimation* rotationAnimation;
rotationAnimation = [CABasicAnimation animationWithKeyPath:@"transform.rotation.z"];
rotationAnimation.toValue = [NSNumber numberWithFloat: M_PI * 11.0 ];
rotationAnimation.duration = 1.0;
rotationAnimation.cumulative = YES;
rotationAnimation.repeatCount = 0;
//这个是让旋转动画慢于缩放动画执行
dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(0.1 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{
[_cartAnimView.layer addAnimation:rotationAnimation forKey:@"rotationAnimation"];
});
[UIView animateWithDuration:1.0 animations:^{
_cartAnimView.frame=CGRectMake(self.screenWidth-55, -(self.screenHeight - CGRectGetHeight(self.view.frame) - 40), 0, 0);
} completion:^(BOOL finished) {
//动画完成后做的事
}];
3、动画分析
ps:淘宝的加入购物车动画相对我自己实现的更畅,分析发现,淘宝在点击加入购物车动作后,并没有先跟服务器请求加入购物车,而是动画后,返回到商品详情dmd消失后,后台才请求吧。这样动画就不用等待了。但这样的逻辑合理吗?我不清楚为什么这样做,有懂的请多指教! 4、其它动画动画(1)
一个简洁的动画
#### 核心代码
#pragma mark - 加入购物车动画
-(void)addAnimations
{
_cartAnimView=[[UIImageView alloc] initWithFrame:CGRectMake(_propView.frame.size.height*0.025,_propView.frame.size.height* -0.025 , _propView.frame.size.height*0.2, _propView.frame.size.height*0.2)];
[self.view addSubview:_cartAnimView];
[UIView animateWithDuration:1.0 animations:^{
_cartAnimView.frame=CGRectMake(self.screenWidth-55, -(self.screenHeight - CGRectGetHeight(self.view.frame) - 40), 0, 0);
_cartAnimView.transform = CGAffineTransformRotate(_cartAnimView.transform, M_PI_2);
} completion:^(BOOL finished) {
//动画完成后做的事
}];
}
动画(2)ps:打算做一个像微信 漂流瓶的效果,有快到慢,淡出等,有时间深入研究在更新。谢谢! (责任编辑:好模板) |
iOS手机淘宝加入购物车动画分析
时间:2016-01-20 10:09来源:未知 作者:好模板 点击:次
1、最终效果 仿淘宝动画 2、核心代码 _cartAnimView=[[UIImageView alloc] initWithFrame:CGRectMake(_propView.frame.size.height*0.025,_propView.frame.size.height* -0.025 , _propView.frame.size.height*0.2, _propView.frame.size.heig
顶一下
(0)
0%
踩一下
(0)
0%
------分隔线----------------------------
- 上一篇:iOS之数据持久化详解
- 下一篇:iOS 倒计时date 一些坑
- 热点内容

-
- iOS调试之crash log分析
一、crash log的获取 当你的app 在手机上crash的时候,会在手机上自...
- iOS 倒计时date 一些坑
做的东西涉及到日历类和时间类,各种操作。代码撸的要死。...
- drag to back/home—iOS快速返回首页的手
移动设备屏幕狭小,虽然可以基于移动使用场景进行输入和动效...
- IOS设备上给body绑定click事件不生效
最近在做一个移动端业务的时候碰到一个bug,在ios上对body绑定...
- IOS设置NavigationBar的颜色以及透明度
有时候我们需要设置UINavigationController的导航条NavigationBar的颜色...
- iOS调试之crash log分析
- 随机模板
-
-
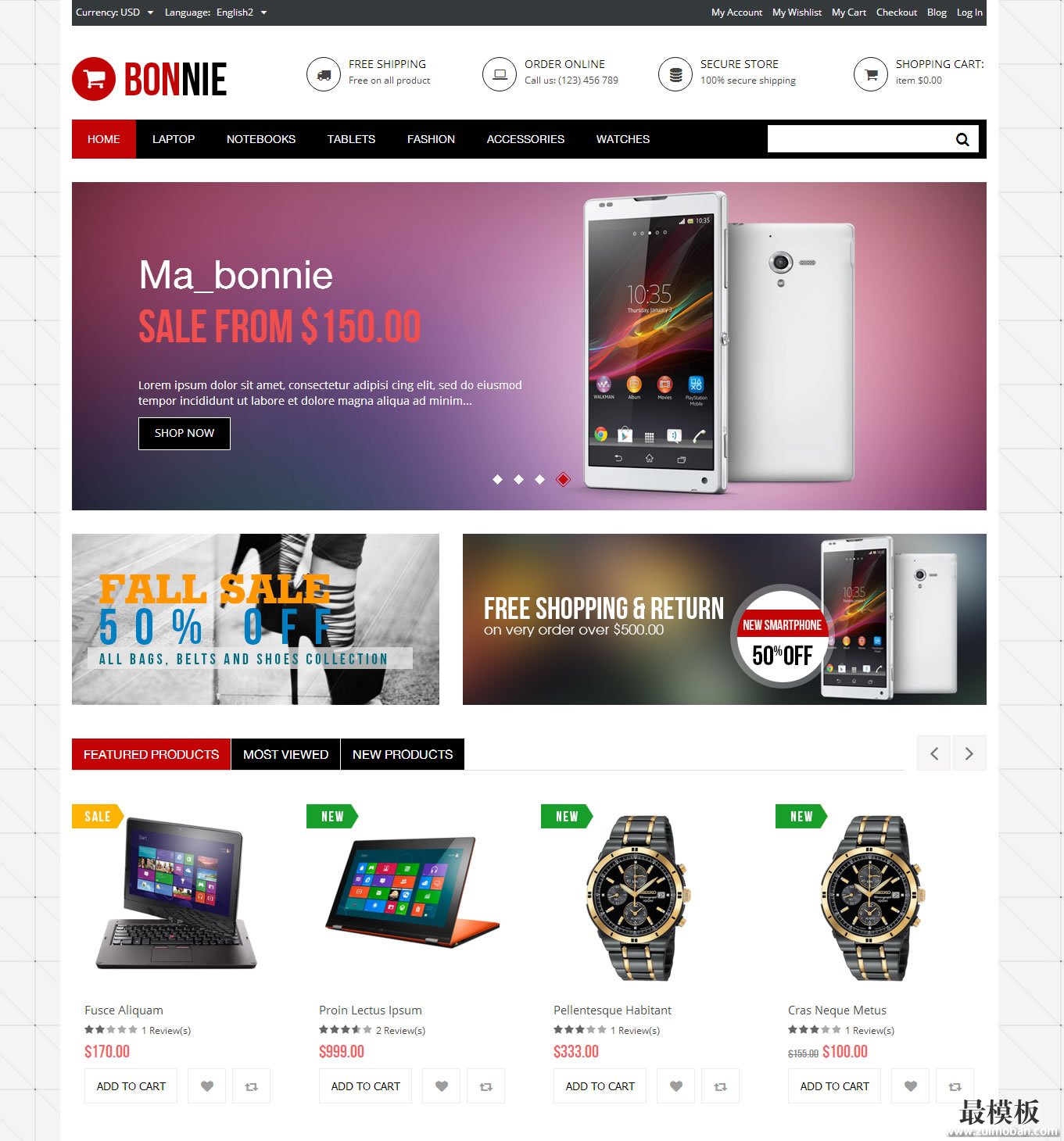
 Magento时尚服饰Bonnie外贸模
人气:199
Magento时尚服饰Bonnie外贸模
人气:199
-
 织梦dede机械设备公司企业
人气:3257
织梦dede机械设备公司企业
人气:3257
-
 Sebian外贸综合多用途mage
人气:157
Sebian外贸综合多用途mage
人气:157
-
 ecshop仿淘宝母婴商城模板
人气:533
ecshop仿淘宝母婴商城模板
人气:533
-
 ECSHOP仿海尔商城电器模板
人气:1036
ECSHOP仿海尔商城电器模板
人气:1036
-
 仿万家购物网 购物返利网
人气:4560
仿万家购物网 购物返利网
人气:4560
-
