UIView AnimationUIView Animation
[UIView animationWithDuration:....animations:^{
....
}]
Spring AnimationDampingRatio
+ (void)animateWithDuration:(NSTimeInterval)duration
delay:(NSTimeInterval)delay
usingSpringWithDamping:(CGFloat)dampingRatio
initialSpringVelocity:(CGFloat)velocity
options:(UIViewAnimationOptions)options
animations:(void (^)(void))animations
completion:(void (^ __nullable)(BOOL finished))completion
如果dampRatio = 1,则不会有振动,比1越小,振动越剧烈。 New KeyframeAnimationiOS7 新加的方法可以替代 CAKeyframeAniamtion + (void)addKeyframeWithRelativeStartTime:(double)frameStartTime relativeDuration:(double)frameDuration animations:(void (^)(void))animations + (void)animateKeyframesWithDuration:(NSTimeInterval)duration delay:(NSTimeInterval)delay options:(UIViewKeyframeAnimationOptions)options animations:(void (^)(void))animations completion:(void (^ __nullable)(BOOL finished))completion NS_AVAILABLE_IOS(7_0); 上述两个方法组合使用:
[UIView animateKeyframesWithDuration:1.3 delay:0 options:(UIViewKeyframeAnimationOptionAllowUserInteraction) animations:^{
[UIView addKeyframeWithRelative......];
} completion:nil];
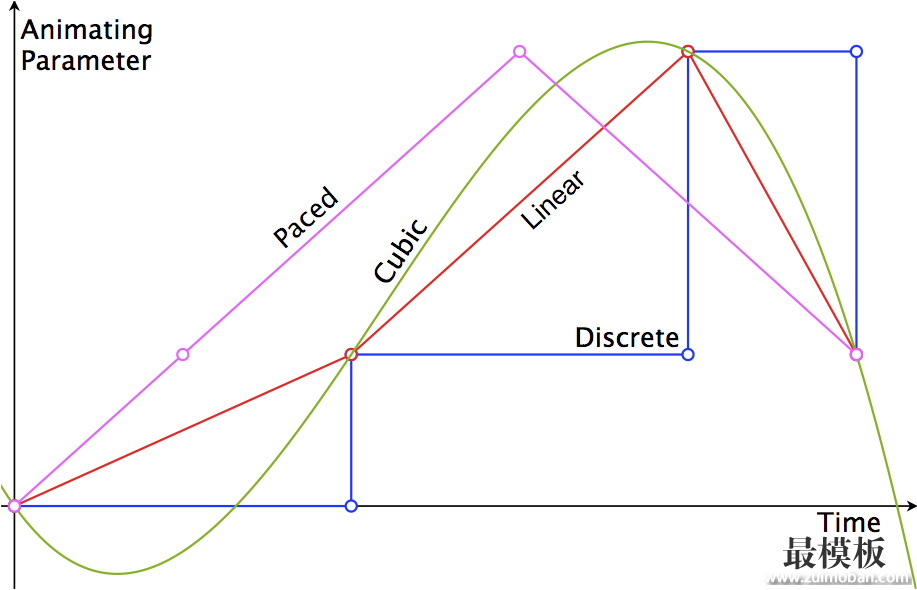
这样就不用每次去通过Layer和CAKeyframeAniamtion来构造关键帧动画了。 Keyframe Animation Options: UIViewKeyframeAnimationOptionCalculationModeLinear = 0 << 10, // default UIViewKeyframeAnimationOptionCalculationModeDiscrete = 1 << 10, UIViewKeyframeAnimationOptionCalculationModePaced = 2 << 10, UIViewKeyframeAnimationOptionCalculationModeCubic = 3 << 10, UIViewKeyframeAnimationOptionCalculationModeCubicPaced = 4 << 10
曲线横轴表示时间,纵轴表示改变量的变化情况,比如我们修改的alpha、width之类的。 在CAKeyframeAnimation中的rotation可以直接使用view的transform来代替。 SnapShotUIDynamicsTransitions:1. delegate:
2. Animation Controllers:负责添加视图以及执行动画,conforms to <UIViewControllerAnimatedTransitioning> 3. Interaction Controllers:手势驱动动画控制器实现的动画, conforms to <UIViewControllerInteractiveTransitioning> 4. Transition Context:conforms to <UIViewControllerContextTransitioning> 5. Transition Coordinator在转场动画发生时执行其他的动画 conforms to <UIViewControllerTransitionCoordinator> Protocols:UIViewControllerContextTransitioning// 转场动画发生的容器。 - (UIView *)containerView; // get controllers: use two keys: // keys: NSString *const UITransitionContextFromViewControllerKey; NSString *const UITransitionContextToViewControllerKey; - (nullable __kindof UIViewController *)viewControllerForKey:(NSString *)key; // 获取一个controller的初始frame - (CGRect)initialFrameForViewController:(UIViewController *)vc // 获取最终frame - (CGRect)finalFrameForViewController:(UIViewController *)vc UIViewControllerAnimatedTransitioning负责切换中的具体内容 // 切换时UIView的设置与动画在此实现 - (void)animateTransition:(id<UIViewControllerContextTransitioning>)transitionContext // 返回动画所需时间。 - (NSTimeInterval)transitionDuration:(id<UIViewControllerContextTransitioning>)transitionContext UIViewControllerTransitioningDelegate// - (nullable id <UIViewControllerAnimatedTransitioning>)animationControllerForPresentedController:(UIViewController *)presented presentingController:(UIViewController *)presenting sourceController:(UIViewController *)source; // - (nullable id <UIViewControllerAnimatedTransitioning>)animationControllerForDismissedController:(UIViewController *)dismissed; // - (nullable id <UIViewControllerInteractiveTransitioning>)interactionControllerForPresentation:(id <UIViewControllerAnimatedTransitioning>)animator; // - (nullable id <UIViewControllerInteractiveTransitioning>)interactionControllerForDismissal:(id <UIViewControllerAnimatedTransitioning>)animator; // - (nullable UIPresentationController *)presentationControllerForPresentedViewController:(UIViewController *)presented presentingViewController:(UIViewController *)presenting sourceViewController:(UIViewController *)source NS_AVAILABLE_IOS(8_0); 手势UIViewControllerContextTransitioning- (void)updateInteractiveTransition:(CGFloat)percentComplete; - (void)finishInteractiveTransition; - (void)cancelInteractiveTransition; Class: UIPercentDrivenInteractiveTransition// 更新百分比,比如说根据手势滑动的距离 - (void)updateInteractiveTransition:(CGFloat)percentComplete; // notify to the system that the transition has been canceled - (void)cancelInteractiveTransition; // notify to the system that the transition has finished - (void)finishInteractiveTransition; UIViewControllerInteractiveTransitioning- (void)startInteractiveTransition:(id <UIViewControllerContextTr (责任编辑:好模板) |
iOS转场动画 WWDC2013 Session218笔记
时间:2016-11-05 09:42来源:未知 作者:好模板 点击:次
Presentations and dismissals (模态的显示与消失) UITabBarController (切换) UINavigationController (Pop or Push) UICollectionViewController layout to lyout transitions UIView Animation UIView Animation [UIView animationWithDuration:
顶一下
(0)
0%
踩一下
(0)
0%
------分隔线----------------------------
- 热点内容

-
- IOS基础 SQlite与单例类使用的简单方
数据库操作的简单流程 Linux系统级的SQLite技术实现框架:Build Ph...
- iOS关于菜单滚动视图实现
菜单滚动视图也是在项目开发过程中比较常用到的功能,先直接...
- iOS一句代搞定成倒计时按钮
最近项目上需要一个倒计时按钮的功能,于是就写了个倒计时的...
- iOS开发中用户密码应该保存在哪里
如果要实现iOS自动登录,不必每次打开应用都去登录,我们势必...
- iOS自定义转场动画实战讲解
转场动画这事,说简单也简单,可以通过presentViewController:anima...
- IOS基础 SQlite与单例类使用的简单方
- 随机模板
-
-
 仿taonpost代购网站系统整站
人气:902
仿taonpost代购网站系统整站
人气:902
-
 ecshop仿VCOTTON维棉模板
人气:615
ecshop仿VCOTTON维棉模板
人气:615
-
 Cerashop跨境电商陶瓷商城
人气:190
Cerashop跨境电商陶瓷商城
人气:190
-
 ecshop仿寺库中国奢侈品网
人气:923
ecshop仿寺库中国奢侈品网
人气:923
-
 shopex绿色化妆品模板
人气:609
shopex绿色化妆品模板
人气:609
-
 ecshop团购风格模板
人气:1114
ecshop团购风格模板
人气:1114
-