数组 (array) 是一种可以存储一组信息的变量,即和对象一样是数值的集合,数组可以包含任何类型数据。 数组的创建可以使用构造函数 Array() 来创建数组,一旦创建好数组,就可以轻松给数组的任何元素赋值,可以把任何值混合存储在数组中,如下代码:
//创建包含4个元素的数组myArray1
document.write("<h3>创建包含4个元素的数组 myArray1 </h3>");
var myArray1 = new Array(4);
document.write("<h3>为 myArray1 进行赋值,没有赋值的显示 undefined</h3>");
myArray1[0] = 1.2;
myArray1[2] = "JavaScript";
myArray1[3] = true;
//遍历所有myArray1数组元素
for(var i=0; i<myArray1.length; i++) {
document.write("myArray1[" + i + "] = " + myArray1[i] + "<br>");
}
document.write("<hr>");
//创建一个空元素的数组
document.write("<h3>创建空元素的数组 myArray2 </h3>");
var myArray2 = new Array();
document.write("<h3>为 myArray2 进行赋值,没有赋值的显示 undefined</h3>");
myArray2[0] = {x:1, y:3};
myArray2[1] = "JS";
myArray2[2] = false;
//遍历所有myArray2数组元素
for(var j=0; j<myArray2.length; j++) {
document.write("myArray2[" + j + "] = " + myArray2[j] + "<br>");
}
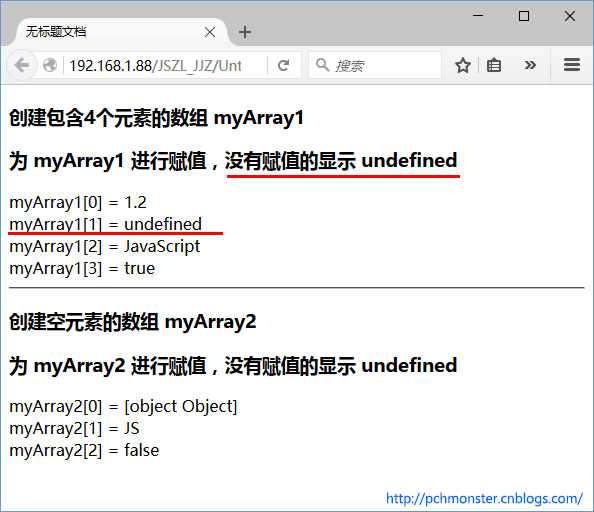
在 firefox 浏览器中预览后显示如下:
数组直接量JS 还定义了创建并初始化数组的直接量语法。数组直接量是一个封闭在方括号中的序列,序列中的元素由逗号分隔,括号内的值将被依次赋给数组元素,下标从 0 开始。 上面的数组的创建都以用以下代码实现:
//创建包含4个元素的数组myArray1
document.write("<h3>创建包含4个元素的数组 myArray1 </h3>");
document.write("<h3>为 myArray1 进行赋值,没有赋值的显示 undefined</h3>");
//其中下标为1的元素没有赋值
var myArray1 = [1.2, , "JavaScript", true];
//遍历所有myArray1数组元素
for(var i=0; i<myArray1.length; i++) {
document.write("myArray1[" + i + "] = " + myArray1[i] + "<br>");
}
document.write("<hr>");
//创建一个空元素的数组
document.write("<h3>创建空元素的数组 myArray2 </h3>");
document.write("<h3>为 myArray2 进行赋值,没有赋值的显示 undefined</h3>");
var myArray2 = [{x:1, y:3}, "JS", false];
//遍历所有myArray2数组元素
for(var j=0; j<myArray2.length; j++) {
document.write("myArray2[" + j + "] = " + myArray2[j] + "<br>");
}
var myArray2 = [[1, 2, 3], [4, 5, 6]]; document.write(myArray2[1][1]); //myArray2[1][1] 值为 5 数组元素的添加、删除数组拥有 length 属性,表示数组元素的个数,myArray[myArray.length – 1] 代表数组的最后一项,在数组末尾添加元素使用 myArray[myArray.length] 赋值,或者使用 myArray.push 方法。 在数组开头添加元素使用 myArray.unshift 方法。 从数组中删除元素使用 myArray.pop() 或者 myArray.shift() 方法。 具体的使用详见下面的代码范例中:
function Bianli(num) {
for(var i=0; i<num.length; i++) {
document.write("numbers[" + i + "] = " + num[i] + "<br>");
}
document.write("<hr>");
}
document.write("<h3>数组元素的添加、删除应用示例</h3>");
var numbers = [2, 3];
//遍历数组numbers所有元素
Bianli(numbers);
document.write("numbers[numbers.length - 1] 的值为 " + numbers[numbers.length - 1]);
//显示最后一个元素值为 6
document.write("<h4>数组末尾添加元素4, 5, 6</h4>");
numbers.push(4, 5);
numbers[numbers.length] = 6;
Bianli(numbers);
document.write("<h4>数组开头添加元素0, 1 </h4>");
numbers.unshift(0, 1);
Bianli(numbers);
document.write("<h4>从数组中删除第一个元素</h4>");
numbers.shift();
Bianli(numbers);
document.write("<h4>从数组中删除最后一个元素</h4>");
numbers.pop();
Bianli(numbers);
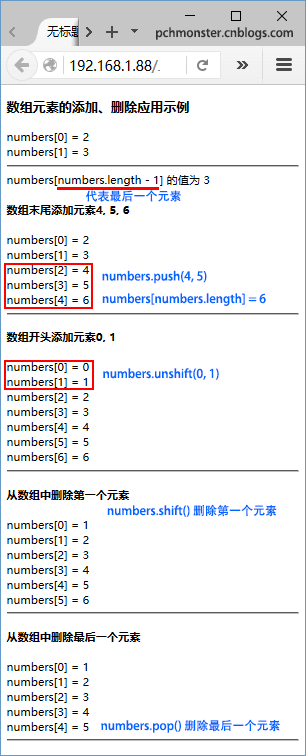
效果如下:
在数组中间添加元素使用 myArray.splice 方法。 
function Bianli(num) {
for(var i=0; i<num.length; i++) {
document.write("numbers[" + i + "] = " + num[i] + "<br>");
}
document.write("<hr>");
}
document.write("<h3>数组元素中间元素删除与添加</h3>");
var numbers = ["One", "Two", "Three", "Four", "Five"];
Bianli(numbers);
document.write("<h4>删除其中的Two, Three元素</h4>");
numbers.splice(1, 2);
Bianli(numbers);
document.write("<h4>在One 后添加 Two, Three元素</h4>");
numbers.splice(1, 0, "Two", "Three");
Bianli(numbers);
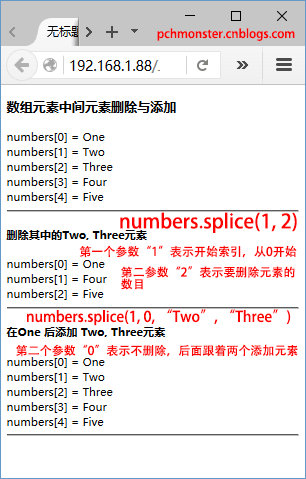
预览后效果如下:
以上就是本人一点总结,有问题欢迎大家指正。 (责任编辑:好模板) |
JavaScript中数组实用浅析
时间:2016-01-15 17:52来源:未知 作者:好模板 点击:次
编写 JS 最好的方式就是将代码存为.js的独立文件,并在 html 文档最后 /body 标签之前放置 script 标签,并把它的 src 属性指向该文件。 数组 (array)是一种可以存储一组信息的变量,即和对
顶一下
(0)
0%
踩一下
(0)
0%
------分隔线----------------------------
- 上一篇:javaScript数组方法总结
- 下一篇:JavaScript数组常用方法介绍
- 热点内容

-
- javascript:算法之数组sort排序
数组sort排序 sort比较次数,sort用法,sort常用 描述 方法sort()将在...
- jQuery 获取当前节点的html
在开发过程中,jQuery.html() 是获取当前节点下的html代码,并不包...
- JavaScript Ajax与Comet其他跨域技术
根据一个网页可以从任何网页中加载图像而不用担心使用跨域的...
- 关于javascript面向对象之闭包
要理解闭包,首先必须理解Javascript特殊的变量作用域。 变量的...
- Javascript中神奇的 this
Javascript 当中的 this 与其他语言是完全不同的机制,很有可能会...
- javascript:算法之数组sort排序
- 随机模板
-
-
 ecshop仿易果网2014模板网上
人气:526
ecshop仿易果网2014模板网上
人气:526
-
 仿yoybuy淘宝海外英文代购
人气:3079
仿yoybuy淘宝海外英文代购
人气:3079
-
 英文电子数码商城|ecshop电
人气:870
英文电子数码商城|ecshop电
人气:870
-
 Prestashop外贸数码电子商城
人气:263
Prestashop外贸数码电子商城
人气:263
-
 Venedor经济型外贸服饰mag
人气:128
Venedor经济型外贸服饰mag
人气:128
-
 ecshop仿中国鲜花礼品网模
人气:3641
ecshop仿中国鲜花礼品网模
人气:3641
-