Express的路由模块是由一个URI(或者叫路径)和一个特定的HTTP方法(比如GET、POST等)组成的,表示应用该如何响应客户端对指定URI的访问。 每一个路由都可以有一个或多个处理函数,当匹配到路由时,将执行相应的函数。 路由的定义由如下结构组成: app.METHOD(PATH, HANDLER) 其中,app表示一个express实例;METHOD是HTTP的请求方法;PATH是服务器端的路径,即URI;HANDLER表示当路由匹配时需要执行的函数。比如:
app.get('/', function (req, res) {
res.send('Hello World!');
});
// 网站首页接受 POST 请求
app.post('/', function (req, res) {
res.send('Got a POST request');
});
// /user 节点接受 PUT 请求
app.put('/user', function (req, res) {
res.send('Got a PUT request at /user');
});
// /user 节点接受 DELETE 请求
app.delete('/user', function (req, res) {
res.send('Got a DELETE request at /user');
});
curl测试测试以上代码,用curl工具。 测试GET请求 $ curl -G http://localhost:3000/ 或者用 curl -X GET http://localhost:3000/ 测试POST请求 $ curl -d "" http://localhost:3000/ 或者用 $ curl -X POST http://localhost:3000/ 测试PUT请求 C:\>curl -X PUT http://localhost:3000/ 测试DELETE请求 C:\>curl -X DELETE http://localhost:3000/ 请求方法Express定义了与HTTP请求对应的路由方法,包括:get, post, put, head, delete, options, trace, copy, lock, mkcol, move, purge, propfind, proppatch, unlock, report, mkactivity, checkout, merge, m-search, notify, subscribe, unsubscribe, patch, search和connect。 app.all()app.all()是一个特殊的路由方法,没有任何HTTP方法与其对应,它的作用是对于一个路径上的所有请求加载中间件。在下面的例子中,只要是来自“/secret”的请求,不管使用GET、POST、PUT、DELETE或其他任何http模块支持的HTTP请求,句柄都会得到执行。
app.all('/secret', function (req, res, next) {
console.log('Accessing the secret section ...');
next(); // pass control to the next handler
});
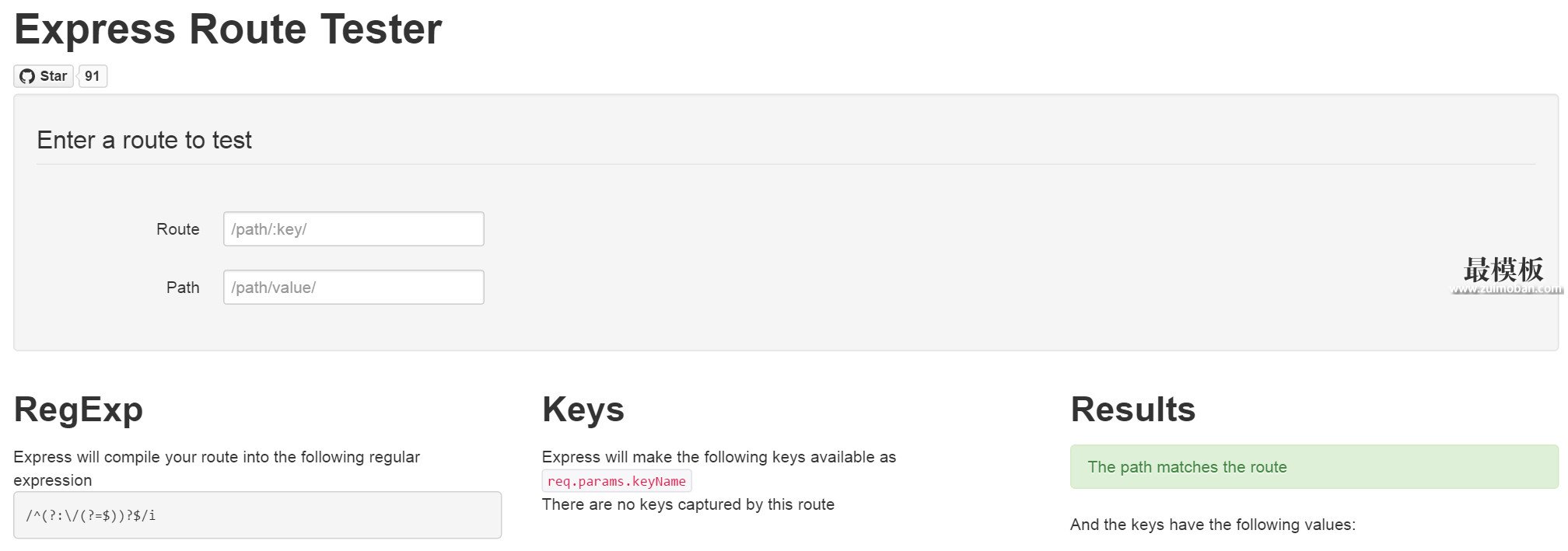
Express的路由路径和请求方法一起定义了请求的端点,它可以是字符串、字符串模式或者正则表达式。 Express Route Tester工具Express使用了path-to-regexp来匹配路由路径。另外,Express Route Tester是测试基本Express路径的好工具,但它不支持模式匹配。 Express Route Tester工具  path-to-regexp工具path-to-regexp是Express风格的路径正则工具 Express内部依赖了此工具,故无需单独安装。 path-to-regexp的用法
var pathToRegexp = require('path-to-regexp')
// pathToRegexp(path, keys, options)
// pathToRegexp.parse(path)
// pathToRegexp.compile(path)
其中,
path-to-regexp中的参数1)命名参数命名此参数使用“:”加上参数名的方式来定义,比如“:foo” 2)后缀参数
‘’
var re = pathToRegexp('/:foo/:bar?', keys)
// keys = [{ name: 'foo', ... }, { name: 'bar', delimiter: '/', optional: true, repeat: false }]
‘’
var re = pathToRegexp('/:foo*', keys)
// keys = [{ name: 'foo', delimiter: '/', optional: true, repeat: true }]
‘’
var re = pathToRegexp('/:foo+', keys)
// keys = [{ name: 'foo', delimiter: '/', optional: false, repeat: true }]
‘’
var re = pathToRegexp('/:foo(\\d+)', keys)
// keys = [{ name: 'foo', ... }]
‘’
var re = pathToRegexp('/:foo/(.*)', keys)
// keys = [{ name: 'foo', ... }, { name: '0', ... }]
‘’
var re = pathToRegexp('/foo/*', keys)
// keys = [{ name: '0', ... }]
路径匹配例子:
// 匹配 /random.txt 路径的请求
app.get('/random.txt', function (req, res) {
res.send('random.txt');
});
// 匹配 qcd 和 qbcd
app.get('/qb?cd', function(req, res) {
res.send('qb?cd');
});
// 匹配 qbcd、qbbcd、qbbbcd等
app.get('/qb+cd', function(req, res) {
res.send('qb+cd');
});
// 匹配 qbcd、qbxcd、qbRABDOMcd、qb123cd等
app.get('/qb*cd', function(req, res) {
res.send('qb*cd');
});
// 匹配 /qbe 和 /qbcde
app.get('/qb(cd)?e', function(req, res) {
res.send('qb(cd)?e');
});
// 匹配任何路径中含有 q 的路径:
app.get(/q/, function(req, res) {
res.send('/q/');
});
// 匹配 butterfly、dragonfly,不匹配 butterflyman、dragonfly man等
app.get(/.*fly$/, function(req, res) {
res.send('/.*fly$/');
});
Express的链式路由可使用app.route()创建路由路径的链式路由句柄。由于路径在一个地方指定,这样做有助于创建模块化的路由,而且减少了代码冗余和拼写错误。
app.route('/car')
.get(function(req, res) {
res.send('Get a random car');
})
.post(function(req, res) {
res.send('Add a car');
})
.put(function(req, res) {
res.send('Update the car');
});
(责任编辑:好模板) |
Express.js路由详解
时间:2016-04-04 21:11来源:未知 作者:好模板 点击:次
Express的路由模块是由一个URI(或者叫路径)和一个特定的HTTP方法(比如GET、POST等)组成的,表示应用该如何响应客户端对指定URI的访问。 每一个路由都可以有一个或多个处理函数,当
顶一下
(0)
0%
踩一下
(0)
0%
------分隔线----------------------------
- 热点内容

-
- jquery 对 Json 的各种遍历
JSON(javascriptObject Notation) 是一种轻量级的数据交换格式,采用完...
- Javascript slice、substring、substr区别
在JavaScript String对象中,slice、substring两个函数提供了字符串的截...
- 使用JavaScript Promises创建简单的Loa
我使用JavaScript加载器已经有几年了;无论是Dojo Loader,curl.js,还...
- 创建javascript无阻塞脚本优化
javaScript 在浏览器中的运行性能,在web2.0时代显得尤为重要,成...
- 用JavaScript实现动态省市县三级联动
像平时购物选择地址时一样,通过选择的省动态加载城市列表,...
- jquery 对 Json 的各种遍历
- 随机模板
-
-
 一号店模板|ecshop综合模板
人气:514
一号店模板|ecshop综合模板
人气:514
-
 ecshop网站联盟CPS插件
人气:2443
ecshop网站联盟CPS插件
人气:2443
-
 shopex麦包包模板|麦包包模
人气:476
shopex麦包包模板|麦包包模
人气:476
-
 tiff风格珠宝饰品外贸ecs
人气:603
tiff风格珠宝饰品外贸ecs
人气:603
-
 仿yoybuy淘宝海外英文代购
人气:3079
仿yoybuy淘宝海外英文代购
人气:3079
-
 Super Duper高端女装商城Ma
人气:237
Super Duper高端女装商城Ma
人气:237
-
