最近几天帮朋友仿了个网站,仿站的过程虽然要耗费很多功夫,但是也会学习到一些新知识。
这不,今天又学习到了一个新知识: 我仿的这个站的顶客可以实现织梦dedecms首页的实时刷新,而不需要全站刷新?其实这个和A5首页一样,以前没有研究过, 直接下载网上的模板然后进行一些修改,但今天不行,朋友非要实现这个效果,于是还是花了一番功夫研究了下,下面是我的一些心得,希望对大家有些用处。
1)实现方法
第一步:首先创建一个空白首页文件,在里面<body>区域加入以下调用代码:
<ol>
{dede:arclist row='5' titlelen='20'}
<li><a href="[field:arcurl/]">[field:title/]</a> <span id="diggNum[field:id/]">操作区:<a href="javascript:" onclick="javascript:postDigg('good',[field:id/])">顶</a>([field:goodpost/]) <a href="javascript:" onclick="javascript:postDigg('bad',[field:id/])">踩</a>([field:badpost/])</span></li>
<script language="javascript" type="text/javascript">getDigg([field:id/]);</script>
{/dede:arclist}
</ol>
这里的<script language="javascript" type="text/javascript">getDigg([field:id/]);</script> 被加在了arclist标签里作为底层模板,是为了让每一篇文档都可以独立显示其顶和踩的状态。
第二步:在<head></head>区域内加入以下代码:
<script language="javascript" type="text/javascript" src="{dede:global.cfg_cmsurl/}/include/dedeajax2.js"></script>
<script language="javascript" type="text/javascript">
function postDigg(ftype,aid)
{
var taget_obj = document.getElementById('diggNum'+aid);
var saveid = GetCookie('diggid');
if(saveid != null)
{
var saveidsaveids = saveid.split(',');
var hasid = false;
saveid = '';
j = 1;
for(i=saveids.length-1;i>=0;i--)
{
if(saveids[i]==aid && hasid) continue;
else {
if(saveids[i]==aid && !hasid) hasid = true;
saveid += (saveid=='' ? saveids[i] : ','+saveids[i]);
j++;
if(j==20 && hasid) break;
if(j==19 && !hasid) break;
}
}
if(hasid) { alert("您已经顶过该帖,请不要重复顶帖 !"); return; }
else saveid += ','+aid;
SetCookie('diggid',saveid,1);
}
else
{
SetCookie('diggid',aid,1);
}
myajax = new DedeAjax(taget_obj,false,false,'','','');
var url = "{dede:global.cfg_phpurl/}/digg_ajax_index.php?action="+ftype+"id="+aid;
myajax.SendGet2(url);
DedeXHTTP = null;
}
function getDigg(aid)
{
var taget_obj = document.getElementById('diggNum'+aid);
myajax = new DedeAjax(taget_obj,false,false,'','','');
myajax.SendGet2("{dede:global.cfg_phpurl/}/digg_ajax_index.php?id="+aid);
DedeXHTTP = null;
}
</script>
这一段代码主要就是引入织梦系统自带的Ajax框架(dedeajax2.js) 和两个操作的函数(postDigg(ftype,aid)与getDigg(aid))
有了这两个,基本框架已经实现了!接下来要做的就是:
第三步:在/plus/ 文件夹下创建一个名为digg_ajax_index.php的文件,该文件的内容为:
<?php
/****************
@@ 功能:用于列表中DIGG处理效果
@@ 作者:华强℡(QQ:3421209)
@@ 网站:模板天下(www.mobantianxia.cn)
@@ 日期:2010-10-26
****************/
require_once(dirname(__FILE__)."/../include/common.inc.php");
$action = isset($action) ? trim($action) : '';
$id = emptyempty($id)? 0 : intval(preg_replace("/[^\d]/",'', $id));
if($id < 1)
{
exit();
}
$maintable = 'dede_archives';
if($action == 'good')
{
$dsql->ExecuteNoneQuery("Update `$maintable` set scores = scores + {$cfg_caicai_add},goodpost=goodpost+1,lastpost=".time()." where id='$id'");
}
else if($action=='bad')
{
$dsql->ExecuteNoneQuery("Update `$maintable` set scores = scores - {$cfg_caicai_sub},badpost=badpost+1,lastpost=".time()." where id='$id'");
}
$digg = '';
$row = $dsql->GetOne("Select goodpost,badpost,scores From `$maintable` where id='$id' ");
if(!is_array($row))
{
exit();
}
if($row['goodpost']+$row['badpost'] == 0)
{
$row['goodper'] = $row['badper'] = 0;
}
else
{
$row['goodper'] = number_format($row['goodpost']/($row['goodpost']+$row['badpost']),3)*100;
$row['badper'] = 100-$row['goodper'];
}
if(emptyempty($formurl)) $formurl = '';
if($formurl=='caicai')
{
if($action == 'good') $digg = $row['goodpost'];
if($action == 'bad') $digg = $row['badpost'];
}
else
{
$row['goodper'] = trim(sprintf("%4.2f", $row['goodper']));
$row['badper'] = trim(sprintf("%4.2f", $row['badper']));
$digg = '操作区:<a href="javascript:" onclick="javascript:postDigg(\'good\','.$id.')">顶</a>('.$row['goodpost'].') <a href="javascript:" onclick="javascript:postDigg(\'bad\','.$id.')">踩</a>('.$row['badpost'].')';
}
AjaxHead();
echo $digg;
exit();
?>
保存即可!
到此,我们的所有功能已经实现完毕。
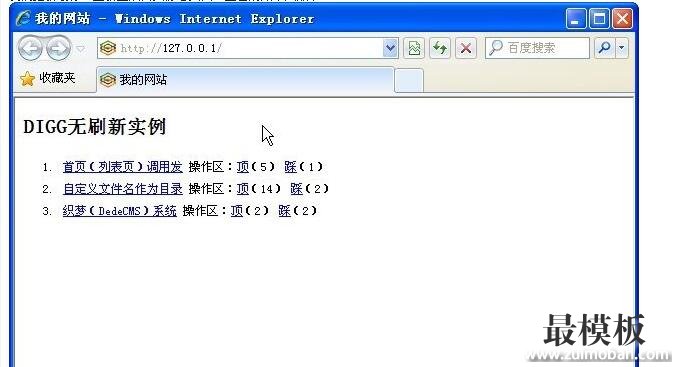
2)效果演示
我们更新缓存、重新生成首页静态页面。查看的效果图如下:

3)注意事项
本代码是基于织梦(织梦模板)已有的功能进行简易修改与运用后实现的,包括如下功能特点:
支持cookies记录,拒绝恶意点击(顶、踩)
支持arclist标签、List标签运用;
不影响系统其它功能的使用,升级方便;
(责任编辑:好模板) |
DEDECMS的首页顶客数据实时刷新方法
时间:2018-02-28 20:58来源:未知 作者:好模板编辑 点击:次
最近几天帮朋友仿了个网站,仿站的过程虽然要耗费很多功夫,但是也会学习到一些新知识。 这不,今天又学习到了一个新知识: 我仿的这个站的顶客可以实现织梦dedecms首页的实时刷
顶一下
(0)
0%
踩一下
(0)
0%
------分隔线----------------------------
- 热点内容

-
- 织梦dedeCMS漏洞修复之目录权限教程
织梦dedeCMS漏洞修复之目录权限教程详细介绍 。 今天晚上有点时...
- 织梦dedecms首页弹出推荐产品弹窗
目标:根据后台定义的全局变量值(某一产品ID)前台页面自定...
- 织梦dedecms网站登陆后台缓慢的原因
不知道使用织梦DEDEcms 程序的朋友有没有发,每当你登陆到你的...
- 织梦DEDECMS修改提示信息方法
织梦DEDECMS修改提示信息方法。 其实非常简单,在5.1版本中,修...
- 织梦面包屑导航添加到谷歌丰富网
织梦dedecms面包屑导航添加到谷歌丰富网页摘要 。 谷歌的搜索引...
- 织梦dedeCMS漏洞修复之目录权限教程
- 随机模板
-
-
 shopex绿色化妆品模板
人气:609
shopex绿色化妆品模板
人气:609
-
 ecshop仿淘宝网2015整站模板
人气:894
ecshop仿淘宝网2015整站模板
人气:894
-
 名鞋库shopex模板|鞋子商城
人气:718
名鞋库shopex模板|鞋子商城
人气:718
-
 ecshop多属性库存二次开发
人气:4442
ecshop多属性库存二次开发
人气:4442
-
 Revo大型电子商务网站mag
人气:140
Revo大型电子商务网站mag
人气:140
-
 ecshop佳品网2012模板
人气:2501
ecshop佳品网2012模板
人气:2501
-
