在织梦dedecms的网站上添加漂浮广告其实很简单,这篇文章主要讲的是在织梦网站首页添加漂浮广告。
我们用本地搭建的织梦默认模板演示。
1、准备一个广告图片
准备一个广告图片,命名为漂浮.gif ,设置好图片大小150*150 ,之后把图片放到织梦默认模板的images目录中,路径为\templets\default\images ,通过浏览器访问这个图片的路径为http://localhost/templets/default/images/漂浮.gif ,访问一下,确保可以正常访问这个图片。
2、创建一个新广告
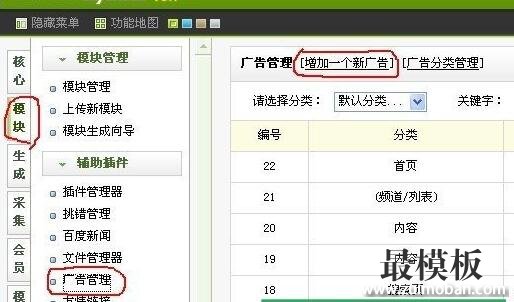
(1)后台——模块——广告管理——增加一个新广告,如下图

(2)之后就打开了广告创建窗口,如下图

填写广告位标识:indexfd ;广告位名称:首页浮动广告 ;
广告内容填写下面的代码:
<div id="ad" style="position:absolute"><a href="http://www.lazybirdfly.com">
<img src="http://localhost/templets/default/images/漂浮.gif" border="0"></a>
</div>
<script>
var x = 50,y = 60
var xin = true, yin = true
var step = 1
var delay = 10
var obj=document.getElementById("ad")
function floatAD() {
var L=T=0
var R= document.body.clientWidth-obj.offsetWidth
var B = document.body.clientHeight-obj.offsetHeight
obj.style.left = x + document.body.scrollLeft
obj.style.top = y + document.body.scrollTop
x = x + step*(xin?1:-1)
if (x < L) { xin = true; x = L}
if (x > R){ xin = false; x = R}
y = y + step*(yin?1:-1)
if (y < T) { yin = true; y = T }
if (y > B) { yin = false; y = B }
}
var itl= setInterval("floatAD()", delay)
obj.onmouseover=function(){clearInterval(itl)}
obj.onmouseout=function(){itl=setInterval("floatAD()", delay)}
</script>
备注:
我们可以通过控制代码中的参数来控制漂浮广告。
<a href="http://www.lazybirdfly.com"> 用来控制漂浮广告跳转到你想指定的网站。
<img src="http://localhost/templets/default/images/漂浮.gif" border="0">用来调用广告图片。
var step = 1 用来控制图片运动的速度。
3、调用广告
打开首页模板index.htm ,在代码的最后的位置,即</body>之前,添加{dede:myad name='indexfd'/} 。
之后生成一下首页,就应该能看到漂浮广告了。
(责任编辑:好模板) |
怎样在织梦dedecms网站上添加漂浮广告
时间:2017-01-11 00:36来源:未知 作者:好模板编辑 点击:次
在织梦dedecms的网站上添加漂浮广告其实很简单,这篇文章主要讲的是在织梦网站首页添加漂浮广告。 我们用本地搭建的织梦默认模板演示。 1、准备一个广告图片 准备一个广告图片,
顶一下
(0)
0%
踩一下
(1)
100%
------分隔线----------------------------
- 热点内容

-
- Dedecms网站给自定义表单加dede模板自
有时候,我们因为需要给织梦dedecms网站的自定义表单添加验证码...
- 教你如何去掉dedecms首页互动中心会
教你如何去掉织梦dedecms首页互动中心会员登陆 。 织梦DedeCMS程序...
- dedecms实现全站php伪静态
织梦dedecms V5.7伪静态设置方法步骤如下: 一 后台-系统参数-核心...
- 织梦dedecms中的{dede:php}{/dede:php}的详
织梦dedecms里面有两个标签还是比较灵活的,一个是{dede:php}{/de...
- 织梦dedecms功能精简及安全设置
我们来介绍下如何精简织梦dedecms后台的功能 ,如果是做一般简...
- Dedecms网站给自定义表单加dede模板自
- 随机模板
-
-
 凡客成品ecshop模板二钻石
人气:758
凡客成品ecshop模板二钻石
人气:758
-
 免费ecshop仿小米手机商城
人气:8204
免费ecshop仿小米手机商城
人气:8204
-
 Prestashop英文时尚女装男装
人气:264
Prestashop英文时尚女装男装
人气:264
-
 Prestashop跨境电子商务Sty
人气:286
Prestashop跨境电子商务Sty
人气:286
-
 ecshop英文外贸高尔夫模板
人气:715
ecshop英文外贸高尔夫模板
人气:715
-
 ecshop仿趣玩网2014模板带团
人气:519
ecshop仿趣玩网2014模板带团
人气:519
-
