织梦dedecms,边栏错位,畅言 DedeCMS默认模板的页面布局是两栏式的,一段时间以来,总会时不时的出现右侧边栏错位,本来应该在右边的边栏,莫名其妙的就跑到下边去了。右边侧边栏的位置就只有一片空白。 如果是单个网页还不要紧,关键是如果在这是你重新生成所有的网页,那么所有的网页都会出现这种错位的情形,即使其他页面以前是正常的。 看看错位的情形,好像是左边的div标签没有闭合,导致把右边边栏的内容给包含了进来。 可是我打开网页模板找了半天,发现div标签的用法没错,可是为什么会出现错误呢? 偶然一次,我直接查看错位网页的源代码,发现了问题所在,原来是畅言模块加载出现了问题。 正常状况下,评论区的源代码应该是这样的:
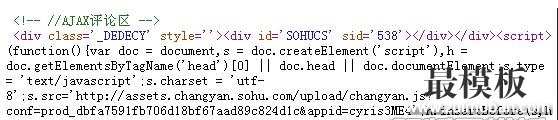
可是,右侧边栏错位的网页源代码的评论部分却是这样的:
很明显,畅言模块的代码没有被加载进来,而恰好这段代码包含了3个div标签,其中的一个</div>标签的确实就导致了div闭合位置错误,并最终导致页面错位。 至于为什么畅言代码会没有加载,我也不想去追究了,反正我也不喜欢用畅言,加之网站的评论也并不特别多,索性将其卸载,还用原来的评论模块,这样问题就解决了,右侧边栏再也不会错位了。 卸载畅言及恢复DedeCMS原来的评论模块的方法请参考这篇文章。 (责任编辑:好模板) |
织梦文章页面右侧边栏错位的解决方法
时间:2016-11-01 22:52来源:未知 作者:好模板编辑 点击:次
织梦dedecms,边栏错位,畅言 DedeCMS默认模板的页面布局是两栏式的,一段时间以来,总会时不时的出现右侧边栏错位,本来应该在右边的边栏,莫名其妙的就跑到下边去了。右边侧边栏的
顶一下
(0)
0%
踩一下
(0)
0%
------分隔线----------------------------
- 热点内容

-
- 好模板简述 DedeCMS 自由列表 freeli
任何一位认识织梦DedeCMS模板体系的WEB计划者们都很相识 {dede:a...
- dedecms织梦安全设置
官方设置(推荐): 1、以下目录:data、templets、uploads、a设置可...
- dedecms重新定义cn_substr函数截取字数
织梦dedecms的cn_substr()和cn_substr_utf8()截取的字符串ms不准,平时也...
- 织梦dedecms网站怎么实现按栏目分类
我们在使用织梦dedecms程序为企业建站的时候,发现dedecms自带的...
- dedecms织梦cms页面的优化细节介绍
织梦dedecms的seo教程哪部分最重要?当然属于文档页面(文章页)的优...
- 好模板简述 DedeCMS 自由列表 freeli
- 随机模板
-
-
 zencart体育用品或数码模板
人气:1359
zencart体育用品或数码模板
人气:1359
-
 ecshop桃花坞成人用品网站
人气:2206
ecshop桃花坞成人用品网站
人气:2206
-
 ecshop仿原vjia模板|ecshop免费
人气:2964
ecshop仿原vjia模板|ecshop免费
人气:2964
-
 外贸珠宝饰品ecshop模板
人气:609
外贸珠宝饰品ecshop模板
人气:609
-
 红色钻石ecshop模板
人气:691
红色钻石ecshop模板
人气:691
-
 zencart鞋类模板
人气:2895
zencart鞋类模板
人气:2895
-