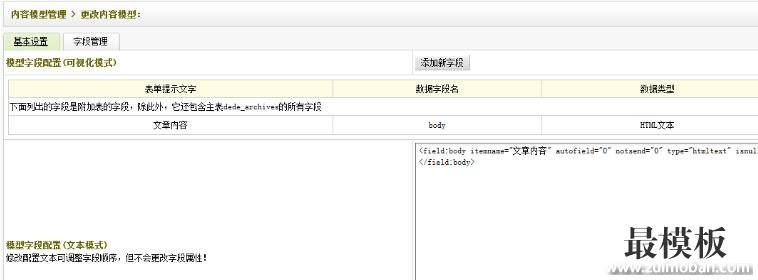
织梦dedecms自定义图片字段 用法 实例:<img src="{dede:field.image1/}" > 要选择图片仅网址。(如图) 只选择图片是有格式存在的。不能像上面那样调用。
遇到几个朋友在问:为什么在用自定义列表出来的图片字段不是正确的图片地址,而是类似于:
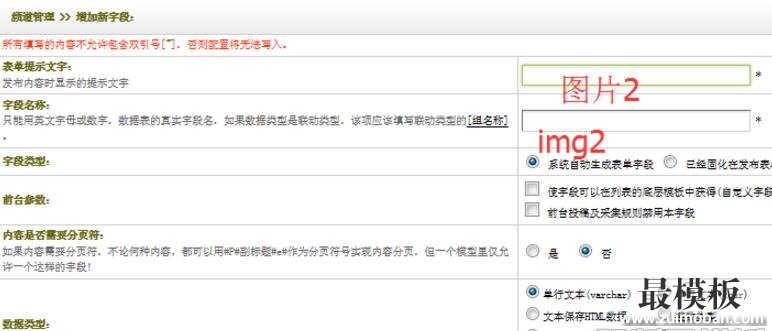
本函数的调用方法为: 1.模型字段添加 进入网站,点击[核心]——[内容模型管理],点击“普通文章”的“更改”按钮,进入编辑界面,切换到“字段管理”选项,点击“添加新字段”,如图: 

原本我们前台调用这个字段的方法,就是通过arclist标签的 channelid 与 addfields 两个参数来配合调用,这里不再重复的一一熬述。但大体的自定义字段的方法是这样的:
|
织梦如何添加两张缩略图_织梦自定义图片字段
时间:2016-11-28 09:50来源:未知 作者:好模板编辑 点击:次
织梦dedecms自定义图片字段 用法 实例:img src={dede:field.image1/} 要选择图片仅网址。(如图) 只选择图片是有格式存在的。不能像上面那样调用。 遇到几个朋友在问:为什么在用自定义列
顶一下
(0)
0%
踩一下
(1)
100%
------分隔线----------------------------
- 热点内容

-
- Dedecms织梦利用memberlist标签调用自定
在Dedecms织梦中想要自定义会员模型,用memberlist标签调用会员模...
- DedeCms织梦终极性能优化策略
关键字描述:优化 策略 性能 终极 这个 测试 参数 生成 速度 相...
- dedecms织梦网站栏目增加英文名称的
有时候因为网站功能需求,我们需要为织梦程序的栏目添加英文...
- Dedecms实现键盘方向键翻页效果教程
织梦DEDECMS教程之实现按键盘方向键实现上一页/下一页翻页效果...
- 织梦CMS arclist标签调用自定义字段方
织梦CMS使用addfields就可以实现增加自定自段了,不过有一点需要注...
- Dedecms织梦利用memberlist标签调用自定
- 随机模板
-
-
 ecshop眼镜模板商城|眼镜网
人气:2924
ecshop眼镜模板商城|眼镜网
人气:2924
-
 ecshop网站联盟CPS插件
人气:2443
ecshop网站联盟CPS插件
人气:2443
-
 dedecms汽车公司黑简模板
人气:696
dedecms汽车公司黑简模板
人气:696
-
 ecshop精仿okbuy好乐买2012免
人气:3624
ecshop精仿okbuy好乐买2012免
人气:3624
-
 Logancee多用途外贸服饰鞋包
人气:435
Logancee多用途外贸服饰鞋包
人气:435
-
 shopex潮流系模板
人气:403
shopex潮流系模板
人气:403
-
