我们之前接到一个订单,客户要求增加表单,并做城市的选择,没办法就想着研究下这个自定义表单如何做到城市联动了。要达到织梦dedecms 默认没有的功能,这就需要对织梦自定义表单进行二次开发。今天笔者就跟大家分享一下如何在织梦自定义表单添加城市二级三级联动。
刚开始, 我先是到百度搜索了一下《怎么实现织梦自定义表单城市联动?》找到了不少方法。

大家都知道,百度上的方法虽然很多,但是答案参差不齐,我们也一时不能判断哪些答案是对的,所以只能一个个尝试了。经历过千辛万苦的测试,终于找到了方法!
方法如下:
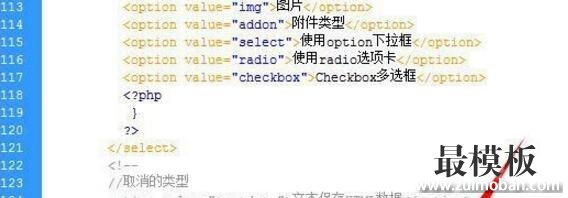
1、打开修改的文件:dede/templets/diy_field_add.htm 大概146 行,很明显已经注释掉,我们把注释去掉,
修改后如下图。改好后,保存即可!

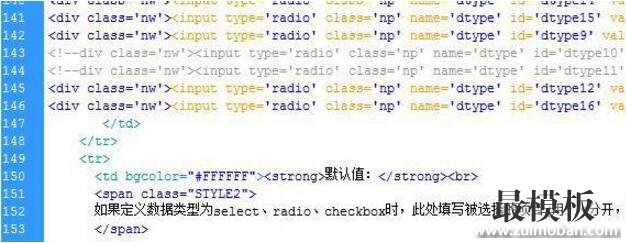
2、修改的文件:dede/templets/diy_field_edit.htm 大概在127行,很明显已经注释掉,我们把注释去掉,然后放到<多选框>下面。

完成以上两步操作,在自定义表单中就有了联动类型选择了。
第二:在织梦自定义表单中做城市二级三级联动
自定义表单实现后如下图:

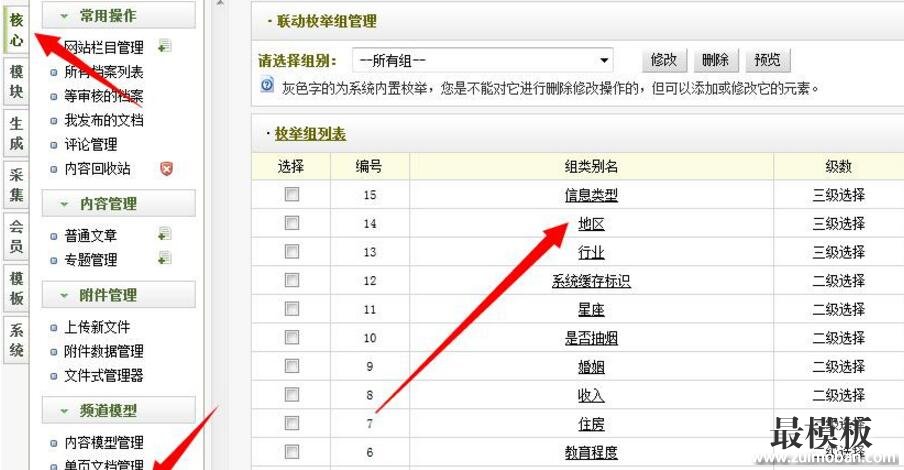
1、先看织梦的联动类别管理,如下图

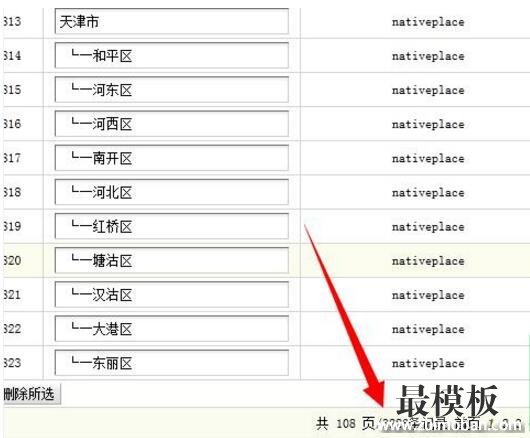
点击地区后,向下拉,有3226条,全国各地包括港澳台都有的

另外我们也可以看到地区的组名,是nativeplace,后面我们要用到

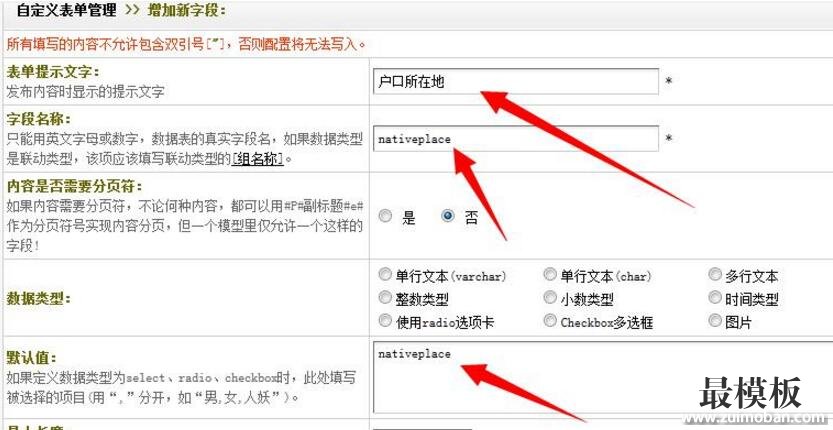
2、点击自定义表单,新建一个字段,名字填好你想要的,比如说“户口所在地”,下面的字段名称要填写nativeplace,选择联动类型,而且下面的默认值也要填写nativeplace,如下图

3、点击确定,保存即可,然后就是前台的调用,这个就不多说了,相信会有织梦自定义表单的朋友都会吧。
(责任编辑:好模板) |
织梦Dedecms 5.7自定义表单实现多级城市联动的技巧
时间:2017-02-22 02:20来源:未知 作者:好模板编辑 点击:次
我们之前接到一个订单,客户要求增加表单,并做城市的选择,没办法就想着研究下这个自定义表单如何做到城市联动了。要达到织梦dedecms 默认没有的功能,这就需要对织梦自定义表
顶一下
(1)
50%
踩一下
(1)
50%
------分隔线----------------------------
- 热点内容

-
- dedecms字体"/data/mark/simhei.ttf不存在
在启用织梦dedecms的水印功能的时候提示出现"/data/mark/simhei.ttf"不...
- data目录如果使用默认的名称给DED
现在织梦DEDECMS网站建设,网络公司做网站的站长用的非常的多。...
- DEDECMS robots文件SEO优化设置的具体方
用织梦DEDECMS建站的站长会发现,织梦DEDECMS自带的robots.txt文件设...
- 如何给织梦文章分页标题加上序号
为了方便浏览者的阅读,我们可以在织梦dedeCMS的分页文章标题加...
- SQL标签({dede:sql sql=""})获取文档静
大家知道,在织梦Dedecms 系统里面,我们可以可以自由使用SQL语...
- dedecms字体"/data/mark/simhei.ttf不存在
- 随机模板
-
-
 ecshop免费仿娜拉化妆品购
人气:5749
ecshop免费仿娜拉化妆品购
人气:5749
-
 绿色asp企业网站源码生成
人气:404
绿色asp企业网站源码生成
人气:404
-
 ecshop仿AliExpress外贸英文模
人气:1894
ecshop仿AliExpress外贸英文模
人气:1894
-
 shopex潮流系模板
人气:403
shopex潮流系模板
人气:403
-
 ecshop精仿京东商城模板2
人气:1362
ecshop精仿京东商城模板2
人气:1362
-
 Aspire英文夏季服饰商城m
人气:215
Aspire英文夏季服饰商城m
人气:215
-
