织梦dedecms:productimagelist图集添加数字编号代码 。
通常我们都会给每张图片自动添加一个编号,也就是1,2,3.。。。,分别对应第一张,第二张,第三张。。。在做图集显示时有一个计数显示效果是经常用到的那就是1/10,2/10,3/10。。。也就是这个图集一共有多少张,目前页面浏览的是第几张。下面给大家介绍下如果给{dede:productimagelist}图集图片加上编号。
步骤一:修改productimagelist.lib.php
1、文件路径为:include/taglib/productimagelist.lib.php,找到并打开。
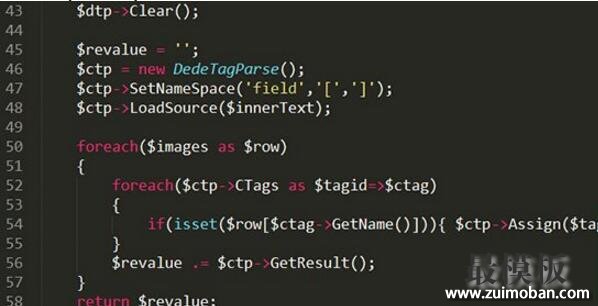
2、搜索定位到【$ctp->LoadSource($innerText);】这一行代码,在其下方添加下面一行代码:
$GLOBALS['autoindex'] = 1;
这行代码的意思就是默认从1开始递增,而如果你想从零开始,那么把1改成0就可以了。
3、搜索定位到【$revalue .= $ctp->GetResult();】这一行代码,在其下方添加下面一行代码:
$GLOBALS['autoindex']++;

步骤二:编号调用
在图集模板需要添加编号的地方添加下面这行代码把编号调出来就可以了:
[field:global name=autoindex/]
图集编号功能增强
一、再添加一个编号自增的变量
如:你第一次设置了一个从1开始的,现在想再添加一个从0开始的。并且这两个都可以同时调用。方法也很简单:
重复以上步骤就可以了
把$GLOBALS['autoindex'] = 1;这里的1修改成0;
把$GLOBALS['autoindex']++;
两以上行代码里的“autoindex”这个变量设置成不一样的就可以了如autoindex1
然后在图集模板中通过[field:global name=autoindex1/]调用,注意是autoindex1这个变量
二、图集总数功能
在$ctp->LoadSource($innerText);这一行代码后追加下面两行代码:
$GLOBALS['auto_count']=0;
foreach($images as $row){$GLOBALS['auto_count']++;}
在图集模板中通过[field:global name=auto_count/]这个标签调用前台页面就可以把图集的总数计算并显示出来了。
这样就完成了织梦图集编号的功能。
(责任编辑:好模板) |
织梦dedecms:productimagelist图集添加数字编号代码
时间:2017-02-25 07:38来源:未知 作者:好模板编辑 点击:次
织梦dedecms:productimagelist图集添加数字编号代码 。 通常我们都会给每张图片自动添加一个编号,也就是1,2,3.。。。,分别对应第一张,第二张,第三张。。。在做图集显示时有一个计
顶一下
(0)
0%
踩一下
(0)
0%
------分隔线----------------------------
- 热点内容

-
- 织梦dedecms调用隐藏栏目的方法
方法一: {dede:sql sql=Select * from dede_arctype where ishidden=1} [field:ty...
- DedeCMS系统配置参数功能和运行分析
本教程主要分析讲解织梦dedecms系统基本参数功能是如何实现的,...
- 织梦 dedecms 5.7 中文验证码下载
帮客户用织梦dedecms 5.7做了一个专业的商业网站,后来有机器注...
- 默认隐藏部分内容,点击展开更多
织梦dedecms这个js适合列表页或首页模板,解决了页面过长,又有...
- 织梦dedecms添加搜索框里的提示消息
在织梦dedecms做搜素框的时候,里面都会有一定的调试消息,就像...
- 织梦dedecms调用隐藏栏目的方法
- 随机模板
-
-
 免费ecshop仿小米手机商城
人气:8204
免费ecshop仿小米手机商城
人气:8204
-
 ecshop仿和茶2013宽屏茶叶网
人气:8844
ecshop仿和茶2013宽屏茶叶网
人气:8844
-
 TIMEPLUS英文巨型商店magen
人气:150
TIMEPLUS英文巨型商店magen
人气:150
-
 ecshop精仿okbuy好乐买2012免
人气:3624
ecshop精仿okbuy好乐买2012免
人气:3624
-
 Prestashop英文时尚女装男装
人气:264
Prestashop英文时尚女装男装
人气:264
-
 免费ecshop茶叶特产健康用
人气:3127
免费ecshop茶叶特产健康用
人气:3127
-
