本文介绍织梦dedecms投票模块在首页的调用方法,大家可以参考写出更符合自己需要的效果。 先来看织梦dedecms默认模板里的投票模块在首页调用的代码:
代码中从form开始即是表单区域,一般根据网站需要,需要修改的是选项(radio)里的 value属性,这个value属性是你在后台添加投票选项时对应的ID。
方法二
此方法虽简便点,但效果不太美观 PS:又鼓捣了一会,发现可将如上代码替换成:
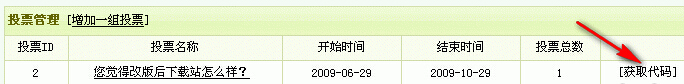
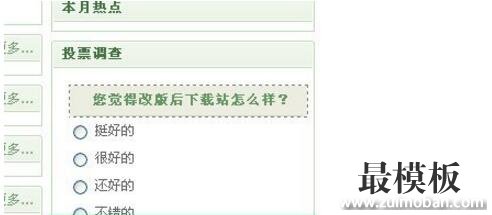
这样,每次只要更改我用特殊字体标出的投票ID(见后台)“2”,便可实现首页投票模块更新。加个</br>换行符是为了匀称。 更新完后记得要在后台更新主页HTML 效果如下:
|
织梦dedecms系统投票模块首页调用方法
时间:2017-03-20 09:07来源:未知 作者:好模板编辑 点击:次
本文介绍织梦dedecms投票模块在首页的调用方法,大家可以参考写出更符合自己需要的效果。 先来看织梦dedecms默认模板里的投票模块在首页调用的代码: !投票调查 div class=rlist marginto
顶一下
(0)
0%
踩一下
(0)
0%
------分隔线----------------------------
- 热点内容

-
- dedecms网站出现多图发布无法使用页
织梦dedecms网站出现多图发布无法使用页面空白的原因 。 昨天小...
- DedeCMS织梦链接地址新窗口打开的修
在网站链接地址打开的时候一般都是原窗口打开,但是浏览了一...
- 织梦DedeCMS调用指定的文章
在织梦DedeCMS调用文章的时候我们可能需要特定的调用一些指定的...
- DEDECMS个人会员自选空间模板简单方
织梦DEDECMS个人会员自选空间模板简单方法 。 1、数据库member表...
- dedecms修改上一篇下一篇中的文章标
在浏览dedecms文章的时候,在文章最下面都会出现上一篇、下一篇...
- dedecms网站出现多图发布无法使用页
- 随机模板
-
-
 ecshop黑红色耳机电子外贸
人气:938
ecshop黑红色耳机电子外贸
人气:938
-
 雅虎代拍代购网站系统
人气:1020
雅虎代拍代购网站系统
人气:1020
-
 ecshop英文外贸高尔夫模板
人气:715
ecshop英文外贸高尔夫模板
人气:715
-
 新蛋网ecshop模板|ecshop电子
人气:459
新蛋网ecshop模板|ecshop电子
人气:459
-
 ecshop仿京东商城蓝色风格
人气:1048
ecshop仿京东商城蓝色风格
人气:1048
-
 ecshop女装商城模板
人气:480
ecshop女装商城模板
人气:480
-