| 篇文章主要介绍的是如何为织梦DedeCMS的图片添加LightBox展示效果,其它的织梦DedeCMS网页实现方法基本类似
LightBox介绍 LightBox图片展示效果的出现,则改变了传统的图片浏览方式,极大地提高了用户的体验。LightBox的原理很简单:通过jQuery在当前页面之上弹出一个层,并遮挡(降低亮度)非弹出层的部份,然后把图片显示在弹出层内,这种方式的好处就是查看图片的时候页面不会刷新,更不会跳到另一个窗口或标签。而且还有一个体验相当棒的功能,当你点击非弹出层的部份时,脚本会关闭LightBox的弹出层, LightBox图片展示效果的功能也分很多,比如有些只是简单地放大图片,有些提供了缩放功能,有些提供了前一张、后一张图片查看的功能……等等,但是基本的实现方式都是类似的。
接下来通过简单的几个步骤说明,为织梦CMS页面上的图片添加LightBox展示效果。
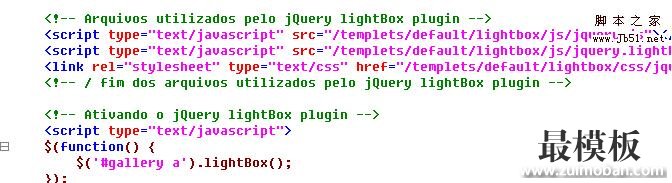
上面这部份代码即是LightBox源代码中index.htm文件内的一部份,只是在复制到织梦DedeCMS模板文件的时候注意一下JS文件的调用路径。 |
简单几步为织梦DedeCMS实现LightBox效果
时间:2017-02-20 09:27来源:未知 作者:好模板编辑 点击:次
篇文章主要介绍的是如何为织梦DedeCMS的图片添加LightBox展示效果,其它的织梦DedeCMS网页实现方法基本类似 网站上的图片展现方式有很多种,一般的就是在浏览器为图片链接多开一个窗口
顶一下
(0)
0%
踩一下
(0)
0%
------分隔线----------------------------
- 热点内容

-
- 织梦网站出现/include/templets/default
网站搬家是常有的事情,但是有的时候搬家之后出现/include/tem...
- 如何隐藏dedecms网站首页网址显示的
有的Dedecms织梦默认生成首页后,首页的链接后面会多出一个in...
- 升级到dedecms 5.7文档关键词代码部分
好模板主站从dedecms 5.6 升级到5.7, 两周之后百度权重直接消失,...
- 织梦建站访问首页时后面都会添加
很多朋友在使用织梦dedecms 建站或者仿站时都会发现,在访问首...
- dedecms5.7 ask模块404错误的解决方法
织梦dedecms5.7 ask模块的问题管理和答案管理 404错误 将织梦dedec...
- 织梦网站出现/include/templets/default
- 随机模板
-
-
 仿Zakka雜貨網ecshop模板
人气:534
仿Zakka雜貨網ecshop模板
人气:534
-
 ecshop电器商城模板
人气:497
ecshop电器商城模板
人气:497
-
 ecshop仿聚美优品2015化妆品
人气:774
ecshop仿聚美优品2015化妆品
人气:774
-
 ecshop拉玛服饰模板程序源
人气:1070
ecshop拉玛服饰模板程序源
人气:1070
-
 ecshop仿2011最新走秀网
人气:1700
ecshop仿2011最新走秀网
人气:1700
-
 ecshop银联插件接口
人气:3457
ecshop银联插件接口
人气:3457
-