虽然我也不清楚联动类型这个织梦dedecms专业术语应该怎么样解释,但我相信更多的人是不希望这篇织梦dedecms教程是专门来解释这个术语的
联动类别我们可以拆分为两个:联动和类别 联动又可理解为联和动,联是关联的意思;动则为动态的解释; 类别又称菜单,全称下拉菜单。
所以,我给联动类别的最终解释就是:多个动态关联的下拉菜单;
这个主要用于一些个性化的选择,比如生日、居住地这样的表单,如图一:
图一
2、联动类别管理 图二 3、创建联动类别 1)我们除了系统自带的联动类别可以使用外,我们还可以创建自己的联动类别组。方法为:
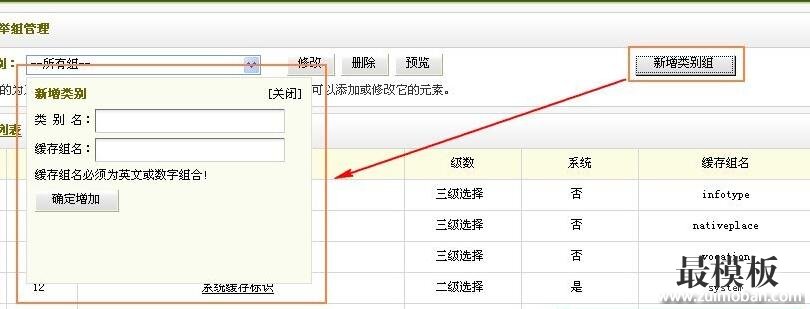
进入联动类别管理页面后,点击“新增类别组”,如图三:
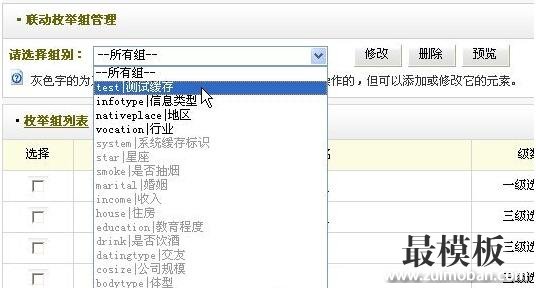
2)创建好联动类别组以后,通常还需要建立菜单元素。在织梦dedecms系统中,把它叫做子分类。方法为:首先切换到您需要创建的类别组,如
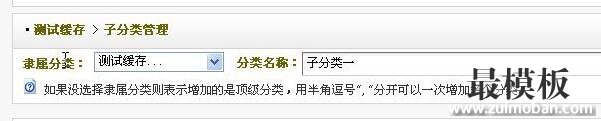
3)添加好分类名称,点击“增加分类”,如图 图五 注意:分类名称为您要显示的菜单,可以为中文。
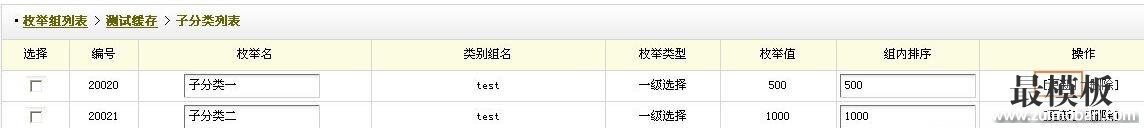
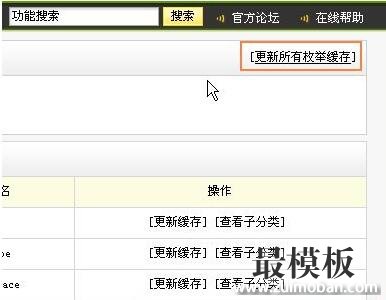
4)如果我们需要对子分类进行修改更新,那么也可以在下面的“子分类列表”中进行编辑您的子分类信息 图六 编辑好以后点击“更新”即可。 4、联动类别维护
联动类别运用了缓存技术。所以,每次我们更新了联动类别的信息以后,都需要更新它的缓存
 图七 4、联动类别应用 数据类型里没有联动类型原因是官方织梦dedecms模板文件中注释掉了相关选项,修改方式如下: 需要修改两个文件,
第一个:dede/templets/diy_field_edit.htm 127行 官方把 “<option value="stepselect">联动类型</option-->”这句给注释掉了,取消注释。 |
织梦dedecms联动类别的图文使用方法
时间:2018-03-01 13:30来源:未知 作者:好模板编辑 点击:次
虽然我也不清楚联动类型这个织梦dedecms专业术语应该怎么样解释,但我相信更多的人是不希望这篇织梦dedecms教程是专门来解释这个术语的 联动类别我们可以拆分为两个:联动和类别
顶一下
(0)
0%
踩一下
(0)
0%
------分隔线----------------------------
- 热点内容

-
- 织梦dedecms终极广告添加攻略(新手
希望这篇织梦dedecms终极广告添加攻略(新手版)文章能给大家一...
- 修改dede织梦sitemap路径的方法
在织梦DedeCMS网站中一般都会有地图,网站地图对网站的优化来说...
- DedeCMS错误(PHP 5.3 and above) Please set
安装了DedeCMS 5.7 SP1,访问后台的时候发现报出错误DedeCMS Error: ...
- 织梦DedeCMS网站关键词批量替换
织梦DedeCMS网站中会有很多的关键词,但是关键词的长度是不同的...
- 织梦dedecms提取文章内容所有图片的
由于在织梦dedecms文章管理系统中,使用静态生成页里不能直接使...
- 织梦dedecms终极广告添加攻略(新手
- 随机模板
-
-
 ecshop绿盒子模板|童装用品
人气:1488
ecshop绿盒子模板|童装用品
人气:1488
-
 Blanco服装饰品英文综合模
人气:1513
Blanco服装饰品英文综合模
人气:1513
-
 ecshop简洁通用外贸模板
人气:1429
ecshop简洁通用外贸模板
人气:1429
-
 绿色大气ecshop果蔬商城模
人气:984
绿色大气ecshop果蔬商城模
人气:984
-
 ecshop英文鞋子模板
人气:723
ecshop英文鞋子模板
人气:723
-
 ecshop也买酒模板|ecshop酒业
人气:1383
ecshop也买酒模板|ecshop酒业
人气:1383
-