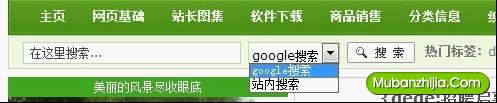
织梦dedecms5.6的默认搜索框是这样子的,包括站内搜索、google搜索。  那么我们想要加入百度搜索功能需要怎么做呢? 请看织梦DeDeCms 5.6搜索框变为百度多功能搜索框的修改方法: 把head.htm的<form>与</form>之间的代码,替换为以下代码:
替换之后的效果是这样子的  注:其中,“blog.sina.com.cn”换成你自己的独立域名。 (责任编辑:好模板) |
织梦DeDeCms 5.6搜索框变为百度多功能搜索框的修改方法
时间:2017-02-19 10:57来源:未知 作者:好模板编辑 点击:次
织梦dedecms5.6的默认搜索框是这样子的,包括站内搜索、google搜索。 那么我们想要加入百度搜索功能需要怎么做呢? 请看织梦DeDeCms 5.6搜索框变为百度多功能搜索框的修改方法: 把hea
顶一下
(0)
0%
踩一下
(0)
0%
------分隔线----------------------------
- 热点内容

-
- 织梦dedecms调用会员头衔的技巧
下面介绍织梦dedecms会员空间如何调用会员头衔(积分头衔)。 首先...
- 织梦完美生成分页的Google Sitemap
最近学习用织梦dedeCMS做网站,看到V5.5版本里没有自带的生成G...
- 织梦dedecms文章评论功能用法分析
织梦dedecms 是个很好的内容管理系统,其模型、频道、缓存功能...
- 分享如何利用dedecms autoindex让文章列
有些时候我们在制作模板的需要在文章标题前面加上序列号,可...
- DEDECMS如何在首页用JS调用留言本内
最近一们做站的朋友问我如何在织梦dedeCMS的首页用JS的方式调用...
- 织梦dedecms调用会员头衔的技巧
- 随机模板
-
-
 shopex麦考林m18模板
人气:330
shopex麦考林m18模板
人气:330
-
 shopex仿爱情鸟模板
人气:425
shopex仿爱情鸟模板
人气:425
-
 免费仿易迅综合商城2014整
人气:4603
免费仿易迅综合商城2014整
人气:4603
-
 京东商城360buy模板|ecshop京
人气:1358
京东商城360buy模板|ecshop京
人气:1358
-
 PrestaShop外贸牛奶蛋糕甜点
人气:264
PrestaShop外贸牛奶蛋糕甜点
人气:264
-
 代运/转运网站系统
人气:2268
代运/转运网站系统
人气:2268
-
