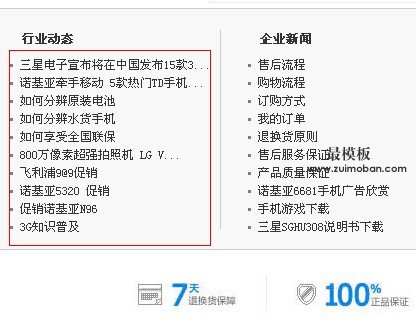
大家都知道ecshop底部的竖排帮助,是在后台文章分类,系统帮助里设置的,第一行的分类名称就是后台系统帮助的分类,分类下的就是文章,但是ecshop默认的帮助内容,都是显示的3条,如下图所示。  那么我们需要把这个数量修改为10条,或者更多,怎么修改呢?好模板提供该ecshop教程:
首先,找到库文件help.lbi然后把下面这个代码。
<!– {foreach from=$helps item=help_cat} –>
<dl> <dt><a href=’{$help_cat.cat_id}’ title=”{$help_cat.cat_name}”>{$help_cat.cat_name}</a></dt> <!– {foreach from=$help_cat.article item=item} –> <dd style=”background:url(../images/tubiao.gif) no-repeat left center;”><a href=”{$item.url}” title=”{$item.title|escape:html}”>{$item.short_title}</a></dd> <!– {/foreach} –> </dl> <!– {/foreach} –> 修改为以下内容即可
<!– {foreach from=$helps item=help_cat} –>
<dl> <dt><a href=’{$help_cat.cat_id}’ title=”{$help_cat.cat_name}”>{$help_cat.cat_name}</a></dt> <!– {foreach from=$help_cat.article item=item name=articles_foreach} –> {if $smarty.foreach.articles_foreach.index <= 10} <dd style=”background:url(../images/tubiao.gif) no-repeat left center;”><a href=”{$item.url}” title=”{$item.title|escape:html}”>{$item.short_title}</a></dd> {/if} <!– {/foreach} –> 注意红色部分, 以下是效果图:
 这样就显示了10条,也可以把数量修改为任意数字。另外不要忘记了修改CSS代码,因为数量增加后,表格没有增加高度,这个时候会发现撑破了,修改相应的CSS代码即可。 (责任编辑:好模板) |
修改ecshop底部帮助文章条数3改成显示10条
时间:2012-01-11 21:04来源:ldhost.cn 作者:好模板 点击:次
大家都知道ecshop底部的竖排帮助,是在后台文章分类,系统帮助里设置的,第一行的分类名称就是后台系统帮助的分类,分类下的就是文章,但是ecshop默认的帮助内容,都是显示的3条,
顶一下
(2)
40%
踩一下
(3)
60%
------分隔线----------------------------
- 热点内容

-
- Ecshop订单到处提示内存溢出的解决
在ecshop后台想要导出订单列表Excel时出现的内存溢出。错误提示...
- 解决ecshop数据恢复时出现错误“A
ecshop的后台点还原数据库之时,出现错误 :Fatal error: Allowed me...
- 让ecshop销售排行里10个商品都显示小
ecshop的销售排行部分,默认模板是只有前3个商品带小图片显示,...
- 自动删除ECSHOP访问统计数据插件
ECSHOP开启站点访问统计后,随着时间的推移,访问记录表stats越...
- ecshop订单中只要有一个是包邮商品
includes/lib_order.php搜索查看购物车中是否全为免运费商品,若是则...
- Ecshop订单到处提示内存溢出的解决
- 随机模板
-
-
 2012最佳办公用品商城程序
人气:1030
2012最佳办公用品商城程序
人气:1030
-
 桔色ecshop模板
人气:489
桔色ecshop模板
人气:489
-
 爱之谷成人模板|ECSHOP仿爱
人气:1019
爱之谷成人模板|ECSHOP仿爱
人气:1019
-
 新蛋网ecshop模板|ecshop电子
人气:459
新蛋网ecshop模板|ecshop电子
人气:459
-
 zencart体育用品或数码模板
人气:1359
zencart体育用品或数码模板
人气:1359
-
 Amass时尚潮流综合商城ma
人气:102
Amass时尚潮流综合商城ma
人气:102
-
