|
ecshop的商品显示的,当我们把商品设置为新品时,商品图片的左上角不会有个新品的小图标

当我们把商品设置为精品时,商品图片的左上角不会有个精品的小图标

当我们把商品设置为热销时,商品图片的左上角不会有个热销的小图标

可能我们想设置更多的小图标,例如,正品,原装,行货,这样的小图标,那我们我们来对ecshop二次开发完成这个比较有用的小功能,完成自定义后的效果如图所示:

下面好模板操作步骤:
一、修改数据库goods表添加自定义字段这里我们取名为tags_img 类型为varchar
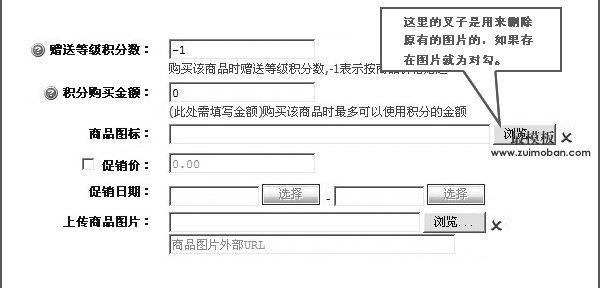
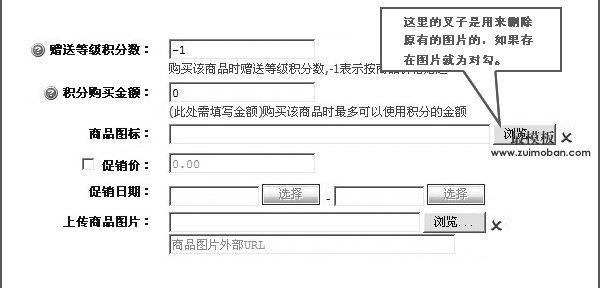
二、进行后台商品详情页面的功能添加,首先在admin/templates/goods_info.htm下制作一个上传功能的框

代码如下(想用语言包的自己整去吧):
- <tr>
- <td class="label">商品图标:</td>
- <td><input type="file" name="tags_image" id="tags" size="45">
- <span id="tags_img_result">
- {if $goods.tags_img neq ''}
- <a href="javascript:;" onclick="if (confirm('{$lang.drop_img_confirm}')) dropTags('{$goods.goods_id}')">
- <img src="images/yes.gif" style="border:none;" />
- </a>
- {else}
- <img src="images/no.gif" style="border:none;" />
- {/if}
- </span>
- </td>
- </tr>
这里面有个js是用来删除图片显示图片是否存在的
代码如下:
- /**
- * 删除图标
- */
- function dropTags(goods_id)
- {
- Ajax.call('goods.php?is_ajax=1&act=drop_tags', "goods_id="+goods_id, dropTagsResp**e, "GET", "JSON");
- }
-
- function dropTagsResp**e(result)
- {
- if (result.error == 0)
- {
- document.getElementById('tags_img_result').innerHTML= "<img src=\"images/no.gif\" style=\"border:none;\" />";
- }
- }
(责任编辑:好模板) | 






 织梦dedecms化妆品商贸公司
人气:1009
织梦dedecms化妆品商贸公司
人气:1009
 ecshop仿阿里巴巴Alibaba英文
人气:2563
ecshop仿阿里巴巴Alibaba英文
人气:2563
 ecshop礼品网模板
人气:1750
ecshop礼品网模板
人气:1750
 ecshop仿红孩子母婴用品商
人气:1177
ecshop仿红孩子母婴用品商
人气:1177
 ecshop仿美乐乐模板|ecshop免
人气:6937
ecshop仿美乐乐模板|ecshop免
人气:6937
 lightbox外贸模板|ecshop英文
人气:1120
lightbox外贸模板|ecshop英文
人气:1120