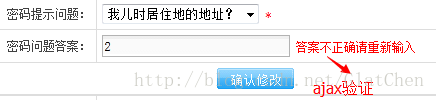
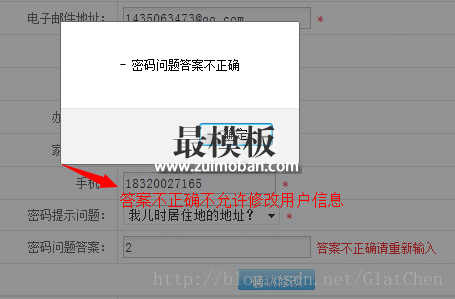
| ecshop的会员用户中心,用户自己在修改用户信息时候,如果能增加上用户问题验证,能大大增加系统安全性,在优化上考虑是值得开发出这个功能,以下是好模板技术工程师提供的方法。 效果如下:  
1.themes\default\user_transaction.dwt 将
<select name='sel_question'>
<option value='0'>{$lang.sel_question}</option>
{html_options options=$passwd_questions selected=$profile.passwd_question}
</select>
修改为
<select name='sel_question' onblur="checkSelQuestion(this.value);" id="sel_question">
<option value='0'>{$lang.sel_question}</option>
{html_options options=$passwd_questions selected=$profile.passwd_question}
</select>
<span id="sel_question_notice" style="color:#FF0000"> *</span>
将
<input name="passwd_answer" type="text" size="25" class="inputBg" maxlengt='20' value="{$profile.passwd_answer}"/><!-- {if $field.is_need} --><span style="color:#FF0000"> *</span><!-- {/if} -->
修改为
<input name="passwd_answer" type="text" size="25" class="inputBg" maxlengt='20' value="" id="passwd_answer" onblur="checkSelAnswer(this.value);"/><!-- {if $field.is_need} --><span id="passwd_answer_notice" style="color:#FF0000"> *</span><!-- {/if} -->
2.js\user.js 找到function userEdit()中的
if (passwd_answer.length > 0 && sel_question == 0 || document.getElementById('passwd_quesetion') && passwd_answer.length == 0)
{
msg += no_select_question + '\n'; //www.ldhost.cn
}
替换为
if(!checkAnswer(passwd_answer)){
msg += '- ' + '密码问题答案不正确' + '\n';
}
在function userEdit()后添加
function checkAnswer(passwd_answer){
result = Ajax.call( 'user.php?act=check_passwd_answer', 'passwd_answer=' + passwd_answer, null , 'GET', 'TEXT', false );
result = result.replace(/^\s+|\s+$/g,"");
if ( result != "ok" ){
return false;
}else{
return true;
}
}
/* *
* 修改用户信息时验证密码问题
*/
function checkSelQuestion(sel_question){
if (sel_question == 0){
document.getElementById('sel_question_notice').innerHTML = '必须选择您的密码问题';
}
else{
result = Ajax.call( 'user.php?act=check_sel_question', 'sel_question=' + sel_question, null , 'GET', 'TEXT', false );
result = result.replace(/^\s+|\s+$/g,"");
if ( result == 'ok' ){
document.getElementById('sel_question_notice').innerHTML = '密码问题正确';
}
else{
document.getElementById('sel_question_notice').innerHTML = '请选择正确的密码问题';
}
}
}
/* *
* 修改用户信息时验证密码问题答案
*/
function checkSelAnswer(passwd_answer){
if (passwd_answer == 0){
document.getElementById('passwd_answer_notice').innerHTML = '必须填写您的密码问题答案';
}
else{
result = Ajax.call( 'user.php?act=check_passwd_answer', 'passwd_answer=' + passwd_answer, null , 'GET', 'TEXT', false );
result = result.replace(/^\s+|\s+$/g,"");
if ( result == 'ok' ){
document.getElementById('passwd_answer_notice').innerHTML = '密码问题答案正确';
}
else{
document.getElementById('passwd_answer_notice').innerHTML = '答案不正确请重新输入';
}
}
}
3.user.php中在
/* 用户登录界面 */
elseif ($action == 'login')
之前,添加
/*验证密码问题是否正确*/
elseif($action == 'check_sel_question'){
$sel_question = trim($_GET['sel_question']);
$question = $user->check_sel_question($user_id);
if (strcmp($sel_question, $question)!= 0){
echo 'false';
}
else{
echo 'ok';
}
}
/*验证密码问题答案是否正确*/
elseif($action == 'check_passwd_answer'){
$question = $user->check_sel_question($user_id);
$answer = $user->check_passwd_answer($user_id,$question);
$passwd_answer = trim($_GET['passwd_answer']);
if (strcmp($answer, $passwd_answer)!= 0){
echo 'false';
}
else{
echo 'ok';
}
}
4.includes\modules\integrates\integrate.php,在
/* 会员手机的字段名 */
var $field_phone = '';
之后,添加
/* 会员问题的字段名 */
var $field_question = '';
/* 会员问题的回答字段名 */
var $field_answer = '';
在
/**
* 检查cookie是正确,返回用户名
*
* @access public
* @param
*
* @return void
*/
function check_cookie()
之上,添加
/**
* 检查指定密码问题是否为注册时设置的那个
*
* @access public
* @param string $user_id 用户id
*
* @return boolean
*/
function check_sel_question($user_id){
if (!empty($user_id)){
$sql = "SELECT passwd_question" . $this->field_question .
" FROM " . $this->table($this->user_table).
" WHERE " . $this->field_id . "='" . $user_id . "'";
return $this->db->getOne($sql);
}
}
/**
* 检查指定密码问题答案是否正确
*
* @access public
* @param string $user_id 用户id
* @param string $question 密码问题
*
* @return boolean
*/
function check_passwd_answer($user_id,$question){
if (!empty($user_id)){
$sql = "SELECT passwd_answer" . $this->field_answer .
" FROM " . $this->table($this->user_table).
" WHERE " . $this->field_id . "='" . $user_id . "' AND passwd_question" . " = '" .$question. "'";
return $this->db->getOne($sql);
}
}
完成。
(责任编辑:好模板) |
让ecshop会员修改自己信息增加密码问题验证
时间:2015-01-11 18:23来源:未知 作者:好模板 点击:次
ecshop的会员用户中心,用户自己在修改用户信息时候,如果能增加上用户问题验证,能大大增加系统安全性,在优化上考虑是值得开发出这个功能,以下是好模板技术工程师提供的方法
顶一下
(0)
0%
踩一下
(0)
0%
------分隔线----------------------------
- 上一篇:控制设置ecshop导航栏的显示条数
- 下一篇:让ecshop批量打印快递单修改方法
- 热点内容

-
- 在Ecshop用户中心的收藏列表里显示
1)、 修改 includes/lib_clips.php 文件 将下面代码 $sql = 'SELECT g.goo...
- 将Ecshop中收货人信息的省市区设成
将Ecshop中收货人信息的省市区设成非必选项...
- 批量修改ecshop等php程序表名前缀的
1. 批量修改表名前缀有个很简单的方法,大家使用到的帝国备份...
- 如何在ECSHOP商品详情页显示同类别
问题描述: 商品列表页顶部有一个精品推荐,但是在商品详情页...
- ecshop设置顺丰支持货到付款图文教
ecshop里面的顺丰快递就支持了货到付款,但是却不能设置,只有...
- 在Ecshop用户中心的收藏列表里显示
- 随机模板
-
-
 Honour多用途外贸英文综合
人气:230
Honour多用途外贸英文综合
人气:230
-
 shopex仿好乐买模板
人气:749
shopex仿好乐买模板
人气:749
-
 ecshop全站URL自定义插件,
人气:5768
ecshop全站URL自定义插件,
人气:5768
-
 Revo大型电子商务网站mag
人气:140
Revo大型电子商务网站mag
人气:140
-
 ecshop仿钻石小鸟模板整站
人气:2188
ecshop仿钻石小鸟模板整站
人气:2188
-
 Estore潮流外贸女装商城m
人气:229
Estore潮流外贸女装商城m
人气:229
-
