|
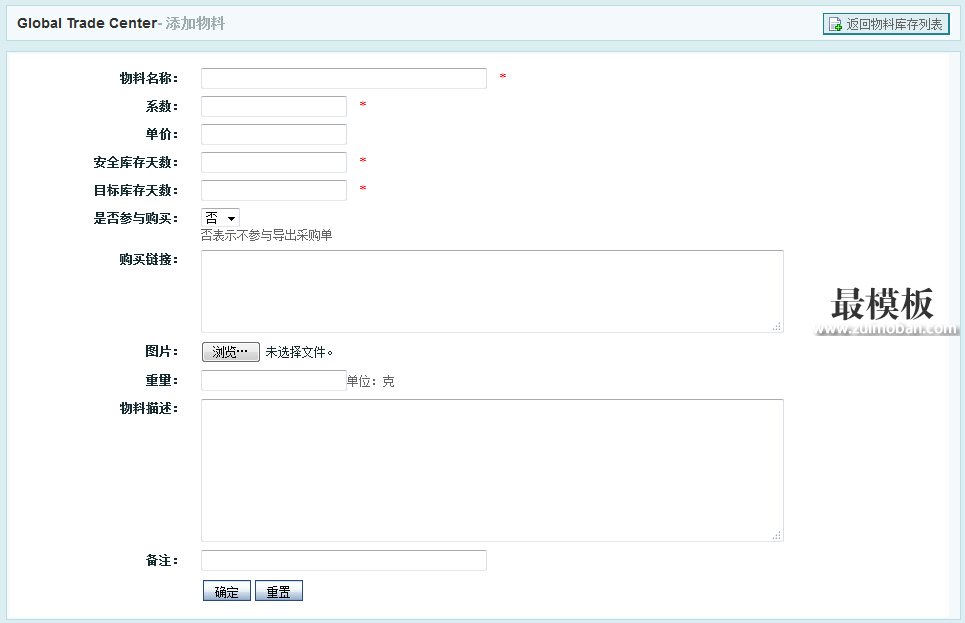
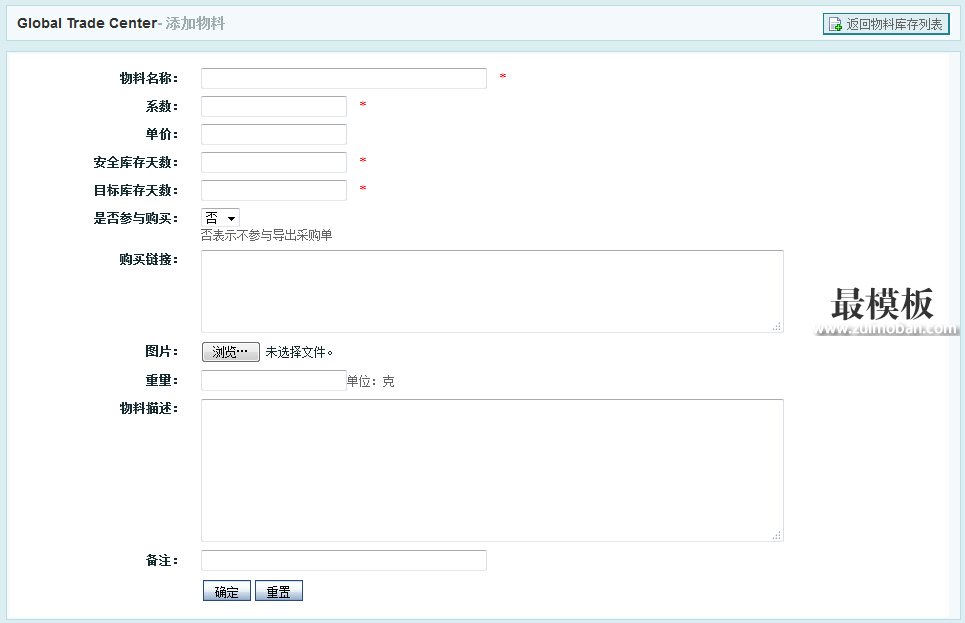
4、添加物料模板页,material_info.htm:
{include file="pageheader.htm"}
{insert_scripts files="../js/utils.js,listtable.js,validator.js"}
<script type="text/javascript" src="../js/calendar.php?lang={$cfg_lang}"></script>
<link href="../js/calendar/calendar.css" rel="stylesheet" type="text/css" />
<div class="main-div">
<form method="post" action="materials.php" name="theForm" enctype="multipart/form-data" onsubmit="return check()">
<table cellspacing="1" cellpadding="3" width="100%">
<tr>
<td class="label">物料名称:</td>
<td><input type="text" name="name" value="{$material.name}" size="40" />{$lang.require_field}</td>
</tr>
<tr>
<td class="label">系数:</td>
<td><input type="text" name="modulus" value="{$material.modulus}" size="20" />{$lang.require_field}</td>
</tr>
<tr>
<td class="label">单价:</td>
<td><input type="text" name="price" value="{$material.price}" size="20" /></td>
</tr>
<tr>
<td class="label">安全库存天数:</td>
<td><input type="text" name="safe_day" value="{$material.safe_day}" size="20" />{$lang.require_field}</td>
</tr>
<tr>
<td class="label">目标库存天数:</td>
<td><input type="text" name="intent_day" value="{$material.intent_day}" size="20" />{$lang.require_field}</td>
</tr>
<tr>
<td class="label">是否参与购买:</td>
<td><select name="is_buy" id="is_buy">
<option value="1" {if $material.is_buy == 1}selected="selected"{/if}>是</option>
<option value="0" {if $material.is_buy == 0}selected="selected"{/if}>否</option>
</select><br /><span class="notice-span">否表示不参与导出采购单</span></td>
</tr>
<tr>
<td class="label">购买链接:</td>
<td><textarea name="buy_url" rows="4" cols="80">{$material.buy_url}</textarea></td>
</tr>
<tr>
<td class="label">图片:</td>
<td><input type="file" name="img" id="img" size="45">
{if $material.img neq ""}<input type="button" value="删除图片" onclick="if (confirm('确定删除图片?'))location.href='materials.php?act=drop_img&id={$material.id}'">
<br /><span class="notice-span">你已经上传过图片。再次上传时将覆盖原图片!</span>
<br /><img src="../data/material/{$material.img}" height="50" />{/if}</td>
</tr>
<tr>
<td class="label">重量:</td>
<td><input type="text" name="weight" value="{$material.weight}" size="20" /><span class="notice-span">单位:克</span></td>
</tr>
<tr>
<td class="label">物料描述:</td>
<td><textarea name="desc_info" rows="8" cols="80">{$material.desc_info}</textarea></td>
</tr>
<tr>
<td class="label">备注:</td>
<td><input type="text" name="remark" value="{$material.remark}" size="40" /></td>
</tr>
<tr>
<td class="label"></td>
<td>
<input type="submit" value="{$lang.button_submit}" class="button" />
<input type="reset" value="{$lang.button_reset}" class="button" />
<input type="hidden" name="act" value="{$form_action}" />
<input type="hidden" name="id" value="{$material.id}" />
</td>
</tr>
</table>
</form>
</div>
<script type="text/javascript" language="javascript">
document.forms['theForm'].elements['name'].focus();
function check()
{
validator = new Validator("theForm");
validator.required("name", '物料名称 不能为空');
validator.isNumber("modulus", '系数 不能为空或者格式不正确', true);
validator.isNumber("safe_day", '安全库存天数 不能为空或者格式不正确', true);
validator.isNumber("intent_day", '目标库存天数 不能为空或者格式不正确', true);
validator.isNumber("price", '价格 格式不正确', false);
validator.isNumber("weight", '重量 格式不正确', false);
return validator.passed();
}
</script>
{include file="pagefooter.htm"}

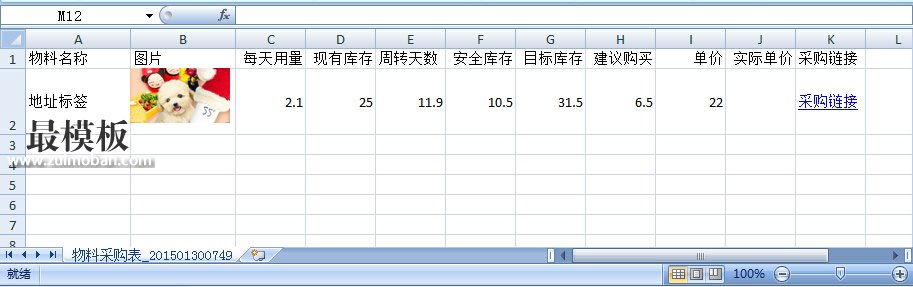
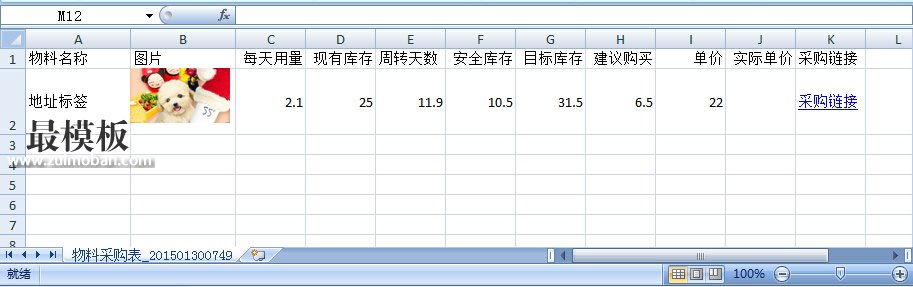
5、导出采购表,截图如下:

(责任编辑:好模板) |

 ecshop网站联盟CPS插件
人气:2443
ecshop网站联盟CPS插件
人气:2443
 ecshop桃花坞成人用品网站
人气:2206
ecshop桃花坞成人用品网站
人气:2206
 ecshop免费仿娜拉化妆品购
人气:5749
ecshop免费仿娜拉化妆品购
人气:5749
 ecshop仿酒美网模板|酒类商
人气:1060
ecshop仿酒美网模板|酒类商
人气:1060
 Leo Shopping英文时尚饰品母
人气:331
Leo Shopping英文时尚饰品母
人气:331
 仿欧迪办公用品网ecshop模
人气:1619
仿欧迪办公用品网ecshop模
人气:1619