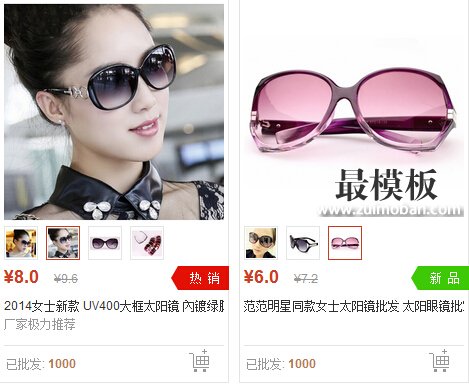
ecshop分类页显示当前商品多图,修改过后的效果图:
|
ecshop分类页显示当前商品多图相册
时间:2015-05-05 09:11来源:未知 作者:好模板 点击:次
ecshop分类页显示当前商品多图,修改过后的效果图: 第1步:找到根目录的category.php文件,查找约:486行左右(注意这不是准确位置,看实际的哦),找到这个函数: /** * 获得分类下的
顶一下
(1)
100%
踩一下
(0)
0%
------分隔线----------------------------
- 上一篇:ecshop购物车三个流程分析
- 下一篇:ECshop273安装及报错解决方案总结
- 热点内容

-
- ecshop自动分成函数程序代码
ecshop自动分成程序代码,大概逻辑: 后台操作一个订单发货的时...
- 将ecshop中的session从mysql移植到memc
将ecshop中的session机制重写,从DB移植到Memcache中去,经过测试绝对...
- 如何控制ECSHOP的购买数量,ecshop某个
控制ECSHOP的购买数量,在很多时候是必须的,而且当你有特别的...
- 初探Ecshop、Discuz等开源系统局限
记得今年年初,我初次接触Discuz!和Ecshop时,一阵阵地惊叹:成熟...
- ecshop热门搜索的关键词在所有页面
ecshop热门搜索的关键词在所有页面显示的修改方法...
- ecshop自动分成函数程序代码
- 随机模板
-
-
 ecshop台湾地区分区信息
人气:1162
ecshop台湾地区分区信息
人气:1162
-
 ecshop主流国际物流插件与
人气:2055
ecshop主流国际物流插件与
人气:2055
-
 ecshop免费模板之仿缤购网
人气:4043
ecshop免费模板之仿缤购网
人气:4043
-
 ecshop健康用品商城带分销
人气:2580
ecshop健康用品商城带分销
人气:2580
-
 ecshop精仿梦芭莎模板2011白
人气:1334
ecshop精仿梦芭莎模板2011白
人气:1334
-
 Vintage小型电子商务MEGENT
人气:365
Vintage小型电子商务MEGENT
人气:365
-