ecshop支付方式前面加图标是大家比较常见的需求,也就是在支付方式前面加图标。 效果可以看看网站:
实现的方法其实也很简单,只要两步就可以
第一步: 打开 themes/模板文件夹/flow.dwt 文件 找到 <strong>{$payment.pay_name}</strong> 在它后边增加一行代码 <br><img src="images/pay_{$payment.pay_code}.gif" onerror="this.className='none';">
第二步: 加完之后网页上会有一个不现实图片的“叉叉”图标,直接鼠标右键属性看看图片名称和路径,用ftp上传即可。 其实图标的名称是有规则的 到 ECSHOP后台 》 系统设置 》支付方式,
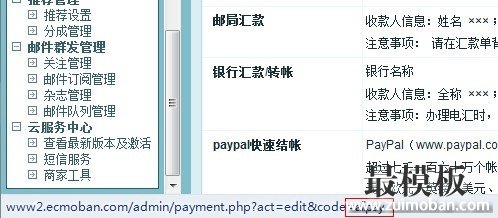
将鼠标悬停在某个支付方式的“编辑” 处,IE下面的状态栏 就会显示出一个URL,如下图:
注意那个 code = alipay 那么我们就可以命名其中一个图片为 pay_alipay.gif ,将之保存在 themes/ECSHOP模板文件夹/images/下 (责任编辑:好模板) |
ecshop支付方式前面加图标的方法
时间:2016-05-21 12:01来源:未知 作者:好模板 点击:次
ecshop支付方式前面加图标是大家比较常见的需求,也就是在支付方式前面加图标。 效果可以看看网站: 实现的方法其实也很简单,只要两步就可以 第一步: 打开 themes/模板文件夹/fl
顶一下
(1)
100%
踩一下
(0)
0%
------分隔线----------------------------
- 热点内容

-
- 如何去除Ecshop的底部版权(Powered
如何去除Ecshop的底部版权(Powered by ECShop)...
- 在ECSHOP商品页增加“分享到开心网
在ECSHOP商品页增加“分享到开心网、人人网”的功能...
- ecshop修饰符preg_replace/e不安全的几处
主要集中在 upload/includes/cls_template.php 文件中: 1:line 300 : 原语...
- 修改ecshop,实现不间断滚动的发货通
修改ecshop,实现不间断滚动的发货通知...
- 让ecshop提现会员增加手续费功能
用ecshop的时候想为每个会员的提现增加一个手续费,需要涉及修...
- 如何去除Ecshop的底部版权(Powered
- 随机模板
-
-
 ecshop仿御灵珠宝商城模板
人气:497
ecshop仿御灵珠宝商城模板
人气:497
-
 Destoon B2B行业分类29328条阿
人气:3376
Destoon B2B行业分类29328条阿
人气:3376
-
 黑色苹果简洁风格|ecshop外
人气:1458
黑色苹果简洁风格|ecshop外
人气:1458
-
 仿乐蜂网化妆品商城模板
人气:736
仿乐蜂网化妆品商城模板
人气:736
-
 ecshop精仿梦芭莎模板2011白
人气:1334
ecshop精仿梦芭莎模板2011白
人气:1334
-
 wordpress新闻文章Observer主题
人气:1891
wordpress新闻文章Observer主题
人气:1891
-