在ecshop如何删除商品列表页 购买弹出 商品属性框后面的价格,如下图
:
商品列表页 购买弹出 商品属性框是由js文件控制的。
打开JS文件js/common.js
问题一、弹出后属性多时,看不到[购买][取消]按钮
搜索代码:
1
newDiv.style.height = "260px";
把后面的260px 删除就可以了。
问题二、弹出后,不想要属性后面的价格
搜索代码:
1
[' + message[spec]['values'][val_arr]['format_price'] + ']
共有三处,将其删除就可以了。
问题三、弹出后如何修改 购买 取消
打开言语包 languageszh_cncommon.php
搜索代码 $_LANG['btn_buy'] = '购买';
把 购买 修改民你想要的文字
搜索代码 $_LANG['is_cancel'] = '取消';
把 取消 修改成你想要的文字
(责任编辑:好模板) |
删除ecshop商品列表页购买弹出商品属性框后面价格
时间:2016-05-25 01:58来源:未知 作者:好模板 点击:次
在ecshop如何删除商品列表页 购买弹出 商品属性框后面的价格,如下图 : 商品列表页 购买弹出 商品属性框是由js文件控制的。 打开JS文件js/common.js 问题一、弹出后属性多时,看不到[购买
顶一下
(0)
0%
踩一下
(0)
0%
------分隔线----------------------------
- 热点内容

-
- 改造ecshop读写分离配置与改造
前两天配置好了mysql主从方式,今天就拿ecshop练习读写分离。以...
- ecshop搜索出现相关商品的效果滑动
ecshop 搜索栏 效果如下 所需要的样式我们可以复制到style.css里:...
- 解决ecshop前台文章内容显示为空
好模板客户的一个网站更新文章内容正常, 但是刷新缓存,偶尔...
- ecshop中ajax的调用原理
1:首先ecshop是如何定义ajax对象的。 ecshop中的ajax对象是在js/tran...
- 如何将ecshop“0元”商品显示为“价
如何将ecshop“0元”商品显示为“价格面议”...
- 改造ecshop读写分离配置与改造
- 随机模板
-
-
 dedecms网络公司sincer网站模
人气:490
dedecms网络公司sincer网站模
人气:490
-
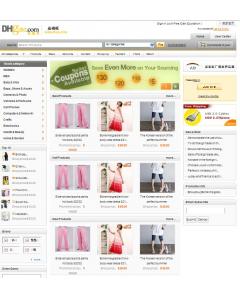
 敦煌网英文ecshop外贸模板
人气:841
敦煌网英文ecshop外贸模板
人气:841
-
 Aspire英文夏季服饰商城m
人气:215
Aspire英文夏季服饰商城m
人气:215
-
 织梦dedecms爱娃娃早教公司
人气:664
织梦dedecms爱娃娃早教公司
人气:664
-
 ecshop免费模板之Superfly整站
人气:5360
ecshop免费模板之Superfly整站
人气:5360
-
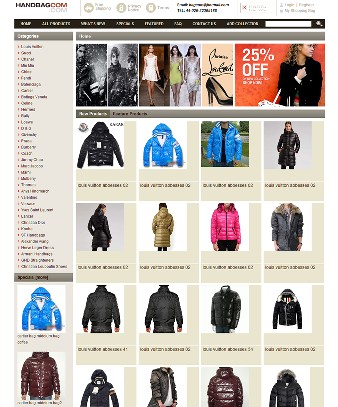
 zencart羽绒服服装模板
人气:2116
zencart羽绒服服装模板
人气:2116
-
