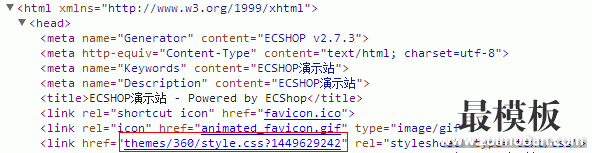
部分浏览器例如谷歌或360等双核浏览器会对商城的css样式进行缓存,导致修改了css样式文件也没有更新。ecshop模板提供解决方法,修改后效果如下:
解决方法: 修改includes/init.php 找到 if (!empty($_CFG['stylename'])) { $smarty->assign('ecs_css_path', 'themes/' . $_CFG['template'] . '/style_' . $_CFG['stylename'] . '.css'); } else { $smarty->assign('ecs_css_path', 'themes/' . $_CFG['template'] . '/style.css'); } 修改为: if (!empty($_CFG['stylename'])) { $smarty->assign('ecs_css_path', 'themes/' . $_CFG['template'] . '/style_' . $_CFG['stylename'] . '.css?'.time()); } else { $smarty->assign('ecs_css_path', 'themes/' . $_CFG['template'] . '/style.css?'.time()); } 修改后,style.css后面将自动添加时间标识,后台清除缓存都将自动更改这时间标识,达到清除浏览器对css文件的缓存作用。 这是在主机或域名没有开启云加速前提下的修改,如果开了云加速,关闭或手动清除云加速。 (责任编辑:好模板) |
解决ecshop清除缓存css样式没反应问题
时间:2016-07-08 14:48来源:未知 作者:好模板 点击:次
部分浏览器例如谷歌或360等双核浏览器会对商城的css样式进行缓存,导致修改了css样式文件也没有更新。ecshop模板提供解决方法,修改后效果如下: 解决方法: 修改includes/init.php 找到
顶一下
(0)
0%
踩一下
(0)
0%
------分隔线----------------------------
- 热点内容

-
- 去除ecshop v2.7.3头部 页脚版权和页面
一、ecshop 标题中去powered by ecshop \includes\lib_main.php: $page_title = ...
- ecshop未付款添加去付款按钮的判断
在ecshop网店系统,判断未付款添加去付款按钮,打开ecshop模板目录...
- 解决ECSHOP重复提示登陆的方法
例:ecshop会员登录后马上又重复提示登录,点击登录按钮,有...
- ecshop出现XMlHttpRequest status:[500] Unk
ecshop出现 XMlHttpRequest status:[500] Unknow status 这个错误 把/admin/tem...
- 解决ecshop收货地址个数限制
ecshop默认只能保存5个收货地址,这无法满足某些有特殊需求的用...
- 去除ecshop v2.7.3头部 页脚版权和页面
- 随机模板
-
-
 magento外贸家居商城Toront商
人气:286
magento外贸家居商城Toront商
人气:286
-
 仿uubay服装ecshop模板
人气:387
仿uubay服装ecshop模板
人气:387
-
 Fastest外贸多用途商城mag
人气:221
Fastest外贸多用途商城mag
人气:221
-
 ecshop团购风格模板
人气:1114
ecshop团购风格模板
人气:1114
-
 ecshop蔬菜水果模板|蔬菜水
人气:2128
ecshop蔬菜水果模板|蔬菜水
人气:2128
-
 ecshop嘀嗒猫零食商城模板
人气:1037
ecshop嘀嗒猫零食商城模板
人气:1037
-