magento自定义布局实现方法,
(责任编辑:好模板) |
magento自定义布局实现方法
时间:2016-12-13 10:19来源:未知 作者:好模板 点击:次
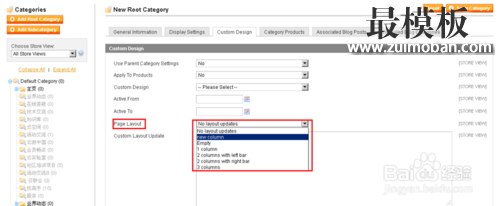
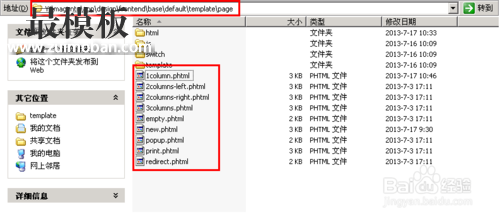
magento自定义布局实现方法, 在Magento中可以在后台为每一个页面设置一个独立的页面布局,并且你也可以根据自己的需要修改默认的几个布局文件, 如上图,在Page Layout中有很多页面的布
顶一下
(0)
0%
踩一下
(0)
0%
------分隔线----------------------------
- 热点内容

-
- Magento分类页获取当前分类的子分类
Magento分类页获取当前分类的子分类,这个只是一个小模块 可以在...
- 设置Magento产品显示的条数和默认条
在Block/Product/List/Toolbar.php里面,控制每页显示条数和默认条数的...
- 修改magento upsell产品和cross-sell产品
magento里面默认的upsell产品只显示4个,而crosssell产品默认也只显...
- Magento的Paypal Standard支付接口的测试
作为Magento开发者,第一次使用Paypal总是希望能使用测试账号来测...
- Magento重建所有索引方法
Magento 登陆之后,在后台-Catalog-URL Rewrite Management,会有很多系统...
- Magento分类页获取当前分类的子分类
- 随机模板
-
-
 ecshop大气综合保健用品商
人气:723
ecshop大气综合保健用品商
人气:723
-
 酒美网模板之shopex免费模
人气:3505
酒美网模板之shopex免费模
人气:3505
-
 zencart手机数码模板
人气:2065
zencart手机数码模板
人气:2065
-
 ecshop免费服装商城网店模
人气:3874
ecshop免费服装商城网店模
人气:3874
-
 Monica外贸综合电子商务P
人气:717
Monica外贸综合电子商务P
人气:717
-
 ecshop鲜花模板
人气:657
ecshop鲜花模板
人气:657
-