Magento网站的后台订单管理中心和前台客户面板My Orders处默认是没有图片的,这样在给订单配货的时候就有点不方便,特别是有的产品具有唯一性,比如天然石头,为客户定制的手工品礼品等,很难凭记忆是哪些产品,有时候还要到前台去查一下;客户由于看不到图片,也可能不知道收到的到底是不是他订购的产品。如果订单上面显示图片就好分辨多了。 今天正好有位朋友需要给他的Magento网店订单中心添加图片,现将详细步骤记录如下: 后台订单中添加图片:第一步,打开 app\design\adminhtml\default\default\template\sales\order\view\items.phtml 找到这行代码
<th><?php echo $this->helper('sales')->__('Product') ?></th>
在它下面插入如下代码后保存
<th><span><?php echo $this->helper('sales')->__('Product Image') ?></span></th>
如图 
第二步,打开app\design\adminhtml\default\default\template\sales\order\view\items\renderer\default.phtml 找到 <td class="a-center">< ?php echo $_item->getStatus() ?></td> 在它上面插入下面代码后保存
<td>
<?php //######## Display Thumbnail
$imageCollection = Mage::getModel('catalog/product')->load($_item['product_id']);
$i=0;
foreach ($imageCollection->getMediaGalleryImages() as $_image) {
if($i == 0) {
?>
<a href="#" onclick="Popup=window.open('<?php echo $this- rel="external nofollow">helper('catalog/image')->init($imageCollection, 'image', $_image->getFile())->resize(600); ?>','Popup','toolbar=no,location=no,status=no,menubar=no,scrollbars=yes,resizable=no, width=620,height=700,left=430,top=23'); return false;" style="float:left; margin-right:10px">
<img src="<?php echo $this- alt="如何给 Magento网站后台订单管理中心和客户订单页面添加图片"/>helper('catalog/image')->init($imageCollection, 'thumbnail', $_image->getFile())->resize(100);?>"
alt="<?php echo $this->htmlEscape($_image->getLabel()) ?>"
title="<?php echo $this->htmlEscape($_image->getLabel()) ?>" />
</a>
<?php } $i++; } //######## Display Thumbnail End
?>
</td>
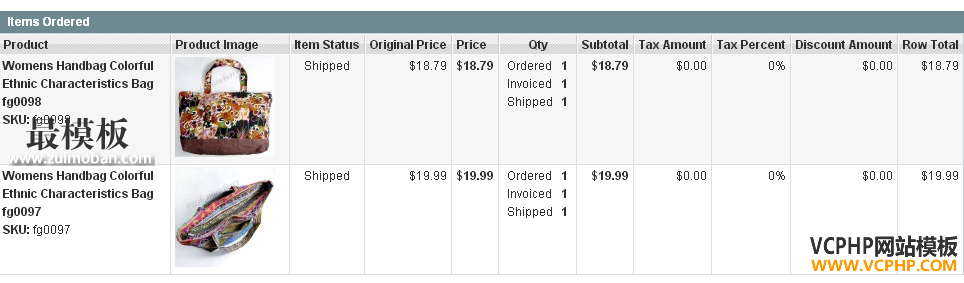
这样后台订单处就可以看到产品的图片了
前台客户订单中添加图片:第一步,打开 /app/design/frontend/base/default/template/sales/order/items.phtml 在….Product Name….下面添加一行图片列
<th><?php echo $this->__('Product images') ?></th>
然后打开 /app/design/frontend/base/default/template/sales/order/items/renderer/default.phtml 在SKU代码前面添加代码:
<td>
<?php //######## Display Thumbnail
$imageCollection = Mage::getModel('catalog/product')->load($_item['product_id']);
$i=0;
foreach ($imageCollection->getMediaGalleryImages() as $_image) {
if($i == 0) {
?>
<a href="#" onclick="Popup=window.open('<?php echo $this- rel="external nofollow">helper('catalog/image')->init($imageCollection, 'image', $_image->getFile())->resize(600); ?>','Popup','toolbar=no,location=no,status=no,menubar=no,scrollbars=yes,resizable=no, width=620,height=700,left=430,top=23'); return false;" style="float:left; margin-right:10px">
<img src="<?php echo $this- alt="如何给 Magento网站后台订单管理中心和客户订单页面添加图片"/>helper('catalog/image')->init($imageCollection, 'thumbnail', $_image->getFile())->resize(100);?>"
alt="<?php echo $this->htmlEscape($_image->getLabel()) ?>"
title="<?php echo $this->htmlEscape($_image->getLabel()) ?>" />
</a>
<?php } $i++; } //######## Display Thumbnail End
?>
</td>
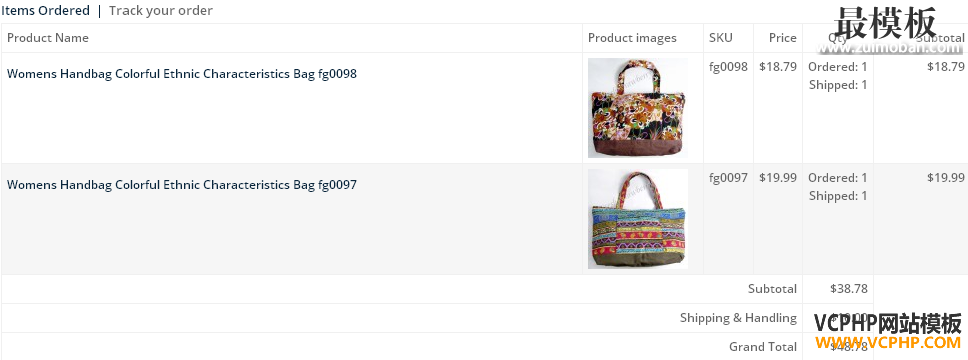
保存。后台客户订单处效果如下: 
请注意,如果一个产品有多个图片的话,这里显示的是sort order为1的那张图片 (责任编辑:好模板) |
给MAGENTO网站后台订单管理中心和客户订单页面添
时间:2016-02-04 10:00来源: 作者: 点击:次
Magento网站的后台订单管理中心和前台客户面板My Orders处默认是没有图片的,这样在给订单配货的时候就有点不方便,特别是有的产品具有唯一性,比如天然石头,为客户定制的手工品礼
顶一下
(0)
0%
踩一下
(0)
0%
------分隔线----------------------------
- 热点内容

-
- Magento利用.htaccess开启gzip压缩提速
使用这个功能的前提是:magento网站所在主机支持gzip压缩! 另外...
- 在提示框里显示Magento表单验证错误
在提示框里显示Magento表单验证错误信息,它可以快速地提高你的...
- Magento下拉框方式显示中国的省份
默认情况下,在Magento编辑地址的地方,如果国家选择中国,你会...
- 修复Magento产品/类别图像上的黑色背
解决这一问题在 Magento 的产品/类别图像具有应用于它们即使在默...
- 优化清理magento无用多余垃圾文件
1,进入magento后台-System-CacheManagement 2,進入後台-Imaclean-ManageItem...
- Magento利用.htaccess开启gzip压缩提速
- 随机模板
-
-
 ecshop趣玩模板2010老版
人气:834
ecshop趣玩模板2010老版
人气:834
-
 仿麦包包shopex模板
人气:427
仿麦包包shopex模板
人气:427
-
 ecshop仿易视眼镜网模板整
人气:766
ecshop仿易视眼镜网模板整
人气:766
-
 免费ecshop仿韩都衣舍带频
人气:7190
免费ecshop仿韩都衣舍带频
人气:7190
-
 麦包包网模板|ecshop包类模
人气:1501
麦包包网模板|ecshop包类模
人气:1501
-
 Magento时尚餐厅主题模板
人气:268
Magento时尚餐厅主题模板
人气:268
-