现在 Magento 教程将说明如何将块插入到任何你想要在 Magento 的地方。正如你所知,很多时候我们需要设置一些块入选定奇怪的地方而无需编辑的模板,所以我们会尽量描述的方法如何使用布局和观察员执行此操作。在我们的例子,这类实验将使用的类别页。 说吧,你需要将你块内部,另一个与此块是 Mage_Core_Block_Text_List 类的实例。这意味着,在块呈现他的子女自动,什么是很容易。然后,您只需要按照如下的步骤:
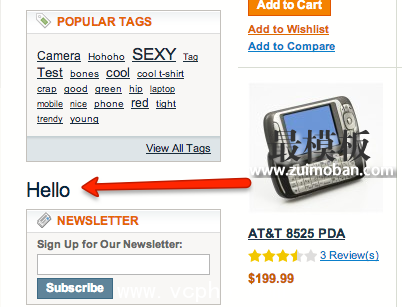
万一您需要放置您的"左"的一首级儿童之间的代码块,您应添加之前 ="名称"或之后 = 名称",并检查下面的代码:
它看起来那么容易,但当我们处理没有第一级块 — — 假如有必要在类别页面上的价格后插入块和这种执行工作应使用观察员core_block_abstract_to_html_before。此外,别忘了声明您 config.xml 中的模型:
下一步创建观察员和您的模板文件。
并且最后,这里是 at.phtml 模板代码:
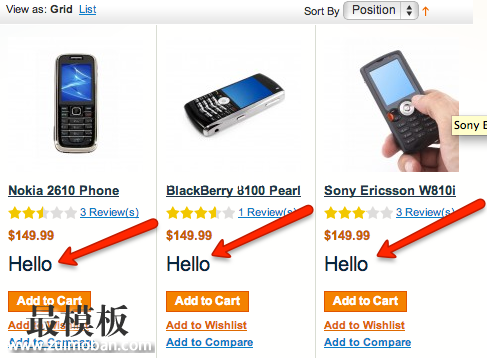
结果是:
|
将你的块插入到Magento任何地方在
时间:2016-01-26 19:08来源: 作者: 点击:次
现在 Magento 教程将说明如何将块插入到任何你想要在 Magento 的地方。 正如你所知,很多时候我们需要设置一些块入选定奇怪的地方而无需编辑的模板,所以我们会尽量描述的方法如何使
顶一下
(0)
0%
踩一下
(0)
0%
------分隔线----------------------------
- 上一篇:如何设置一个magento多语言网站?
- 下一篇:在Magento中发送电子邮件
- 热点内容

-
- Magento后台删除产品同时删除产品图
通过重写Magento的 Product 模块属性,来达到同时删除产品和图片的...
- 服务器重启或mysql重启后,magento网站
醒大家Magento服务器重启或mysql重启后,magento网站出现表破坏()问题...
- magento指定送货时间
magento 指定送货时间 一:配置config.xml ?xml version=1.0? !-- /** * @ca...
- 给magento 增加top_menu菜单
magento一般按照默认的格式会自产生在导航菜单。例如默认主题中...
- Magento中获取当前用户角色
在Magento后台,我们可以找到客户群。 客户群管理Customers-Custom...
- Magento后台删除产品同时删除产品图
- 随机模板
-
-
 52套成品企业网站源码模板
人气:7057
52套成品企业网站源码模板
人气:7057
-
 ecshop嘀嗒猫零食商城模板
人气:1037
ecshop嘀嗒猫零食商城模板
人气:1037
-
 ecshop蔬菜水果商城程序模
人气:2469
ecshop蔬菜水果商城程序模
人气:2469
-
 ecshop免费模板仿一号店综
人气:5019
ecshop免费模板仿一号店综
人气:5019
-
 Fashion Feast时尚盛宴magent
人气:641
Fashion Feast时尚盛宴magent
人气:641
-
 ecshop手机数码模板|ecshop仿
人气:627
ecshop手机数码模板|ecshop仿
人气:627
-