在magento创建widget时如果上传文件会发现文件无法上传,因为本页面默认的form不带 enctype= "multipart/form-data"; 我的解决办法就是引用magento自带的一个上传图片的编辑器:
1、在myspace/mymodule/etc/widget.xml中添加新的node:
<image translate="label">
<label>Image</label>
<visible>1</visible>
<required>1</required>
<type>label</type>
<helper_block>
<type>widgets/cms_wysiwyg_images_chooser</type>- - - - - >你所建插入图片的的block地址
<data>
<button translate="open">
<open>Insert Image...</open>
</button>
</data>
</helper_block>
</image>
2、在myspace/mymodule/Widgets/Block/Cms/Wysiwyg/Images 下创建一个Chooser.php
<?php
class Stackoverflow_Widgets_Block_Cms_Wysiwyg_Images_Chooser extends Mage_Adminhtml_Block_Template
{
public function prepareElementHtml(Varien_Data_Form_Element_Abstract $element)
{
$config = $this->getConfig();
$chooseButton = $this->getLayout()->createBlock('adminhtml/widget_button')
->setType('button')
->setClass('scalable btn-chooser')
->setLabel($config['button']['open'])
->setOnclick('MediabrowserUtility.openDialog(\''.$this->getUrl('*/cms_wysiwyg_images/index', array('target_element_id' => $element->getName())).'\')')
->setDisabled($element->getReadonly());
$text = new Varien_Data_Form_Element_Text();
$text->setForm($element->getForm())
->setId($element->getName())
->setName($element->getName())
->setClass('widget-option input-text');
if ($element->getRequired()) {
$text->addClass('required-entry');
}
if ($element->getValue()) {
$text->setValue($element->getValue());
}
$element->setData('after_element_html', $text->getElementHtml().$chooseButton->toHtml());
return $element;
}
}
?>
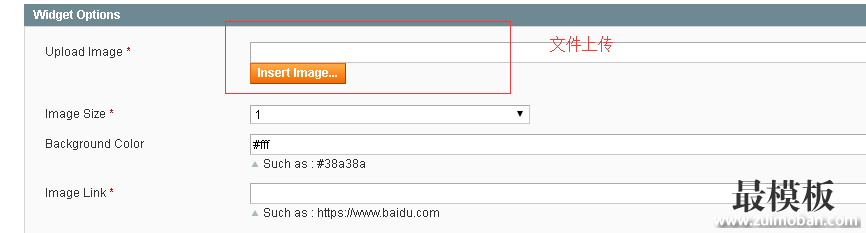
3、这时候页面基本就出来了如上图 图片默认上传到 media/wysiwyg下面 图片上传之后我们就需要获取他的url然后放到params中 4、在ect/config.xml重写widget model
<global>
<models>
<widget>
<rewrite>
<widget>Myspace_Mymodule_Model_Widget</widget>
</rewrite>
</widget>
</models>
</global>
5、创建重写的model文件:code\local\Myform\Mymodule\Model\Widget.php:
<?php
class Stackoverflow_Widgets_Model_Widget extends Mage_Widget_Model_Widget
{
public function getWidgetDeclaration($type, $params = array(), $asIs = true)
{
foreach($params as $k => $v){
if(strpos($v,'/admin/cms_wysiwyg/directive/___directive/') !== false){
$parts = explode('/',parse_url($v, PHP_URL_PATH));
$key = array_search('___directive', $parts);
if($key !== false){
$directive = $parts[$key+1];
$src = Mage::getModel('core/email_template_filter')->filter(Mage::helper('core')->urlDecode($directive));
if(!empty($src)){
$params[$k] = parse_url($src, PHP_URL_PATH);
}
}
}
}
return parent::getWidgetDeclaration($type, $params, $asIs);
}
}
6、这时候我们还需要重写一个东西:widget_instance
<global>
<models>
<widget>
<rewrite>
<widget>Myspace_Mymodule_Model_Widget</widget>
<widget_instance>Myspace_Mymodule_Model_Widget_Instance</widget_instance>
</rewrite>
</widget>
</models>
</global>
7、创建重写的model文件:code\local\Myform\Mymodule\Model\Widget\Instance.php:
<?php
class Petbarn_Widgets_Model_Widget_Instance extends Mage_Widget_Model_Widget_Instance
{
protected function _beforeSave()
{
if (is_array($this->getData('widget_parameters'))) {
$params = $this->getData('widget_parameters');
foreach($params as $k => $v){
if(strpos($v,'/cms_wysiwyg/directive/___directive/') !== false){
$parts = explode('/',parse_url($v, PHP_URL_PATH));
$key = array_search('___directive', $parts);
if($key !== false){
$directive = $parts[$key+1];
$src = Mage::getModel('core/email_template_filter')->filter(Mage::helper('core')->urlDecode($directive));
if(!empty($src)){
$params[$k] = parse_url($src, PHP_URL_PATH);
}
}
}
}
$this->setData('widget_parameters', $params);
}
return parent::_beforeSave();
}
}
8、上传文件调用了几个js我们需要引入:创建app\design\adminhtml\default\default\layout\local.xml
<?xml version="1.0"?>
<layout version="0.1.0">
<default>
<reference name="head">
<action method="addJs"><script>lib/flex.js</script></action>
<action method="addJs"><script>lib/FABridge.js</script></action>
<action method="addJs"><script>mage/adminhtml/browser.js</script></action>
<action method="addJs"><script>mage/adminhtml/flexuploader.js</script></action>
</reference>
</default>
</layout>
(责任编辑:好模板) |
二次开发magento创建图片上传挂件widget
时间:2016-09-03 07:40来源:未知 作者:好模板 点击:次
在magento创建widget时如果上传文件会发现文件无法上传,因为本页面默认的form不带 enctype= multipart/form-data; 我的解决办法就是引用magento自带的一个上传图片的编辑器: 1、在myspace/mymodul
顶一下
(0)
0%
踩一下
(0)
0%
------分隔线----------------------------
- 热点内容

-
- 用Magento的Email模板机制发邮件
Magento的Mage::getModel(core/email_template)模型可用来发信。 步骤I. 在你...
- 把Zen-Cart或OsCommerce数据迁移到Mage
下面是关于如何将ZenCart或OsCommerce的客户,订单,目录,产品和图像...
- 获取magento指定分类下的产品和获取
magento 首页及分类页面侧边栏经常需要调用某一个分类下的产品...
- 如何判断magento是分类查看页面还是
如何判断magento是分类查看页面还是产品查看页面...
- catalog_product_super_link和catalog_produc
magento的数据库,其中有2个表非常的相似,catalog_product_super_lin...
- 用Magento的Email模板机制发邮件
- 随机模板
-
-
 ecshop仿美丽说网带手机版
人气:493
ecshop仿美丽说网带手机版
人气:493
-
 免费大气仿爱之谷成人用
人气:12177
免费大气仿爱之谷成人用
人气:12177
-
 ecshop英文外贸精品商城
人气:1262
ecshop英文外贸精品商城
人气:1262
-
 Elantra外贸时尚服饰Magent
人气:291
Elantra外贸时尚服饰Magent
人气:291
-
 Fashion Feast时尚盛宴magent
人气:641
Fashion Feast时尚盛宴magent
人气:641
-
 谷歌翻译仿panli代购程序
人气:2319
谷歌翻译仿panli代购程序
人气:2319
-