| 使用块对象方法来设置块性能
有两种方式访问块对象方法:
示例1:使用<argument>为产品页面设置CSS类并添加一个属性 扩展布局: <referenceBlock name="page.main.title"> <arguments> <argument name="css_class" xsi:type="string">product</argument> <argument name="add_base_attribute" xsi:type="string">itemprop="name"</argument> </arguments> </referenceBlock> 示例2:使用<action>设置页面标题 扩展布局: ... <referenceBlock name="page.main.title"> <action method="setPageTitle"> <argument translate="true" name="title" xsi:type="string">Catalog Advanced Search</argument> </action> </referenceBlock> ... 元素重新排序在布局文件中你可以改变页面中元素的顺序,使用下面的方法即可实现:
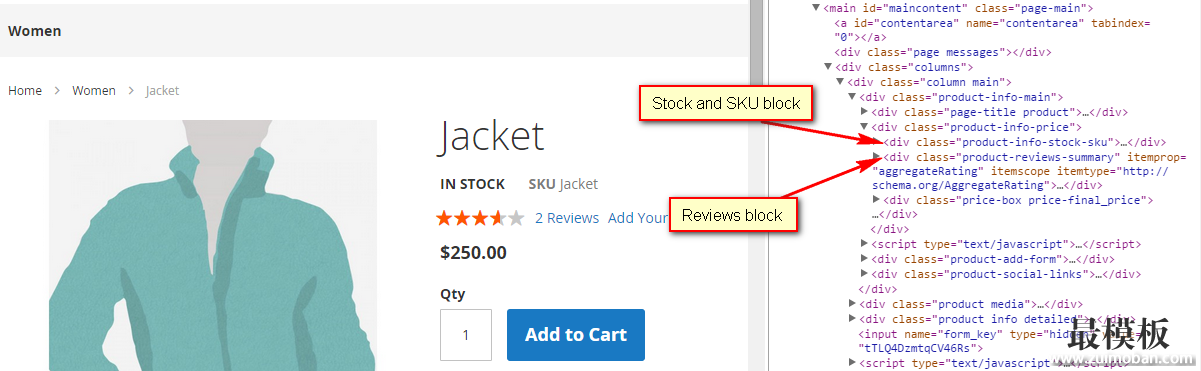
<move>使用示例:将产品页面中的stock availability和SKU块放在产品价格旁边。 在Magento Blank主题中这些元素的位置如下:  让我们将产品库存和SKU块放到产品价格块的后面,将review块从product-info-price容器中移出。要实现这些,在app/design/frontend/OrangeCo/orange/Magento_Catalog/layout/目录下添加catalog_product_view.xml。
<page layout="1column" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body>
<move element="product.info.stock.sku" destination="product.info.price" after="product.price.final"/>
<move element="product.info.review" destination="product.info.main" before="product.info.price"/>
</body>
</page>
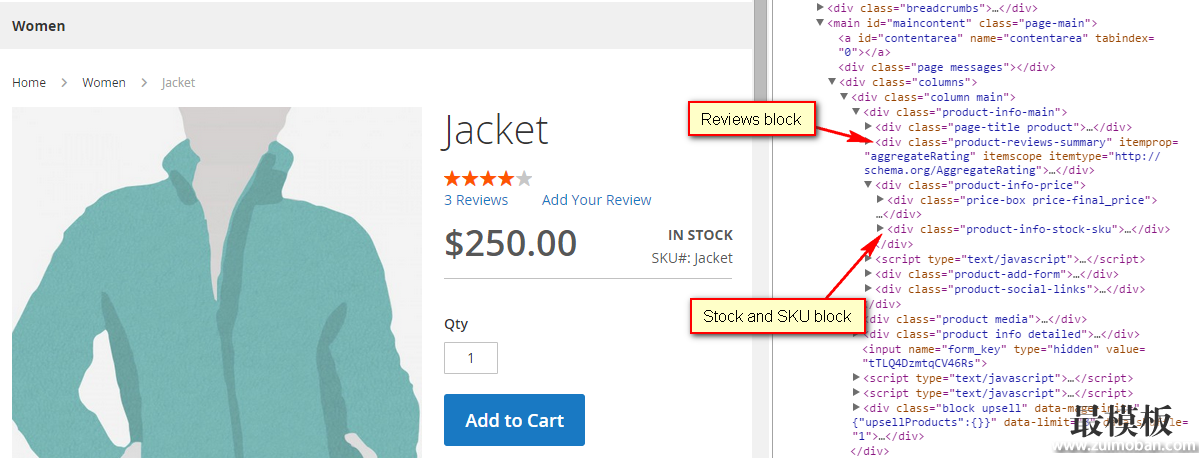
这将使得产品页面看起来像这样:  移除元素使用<referenceBlock>和<referenceContainer>的remove属性可移除元素。 示例:移除店铺页面中的Compare Products侧边栏 这个块在app/code/Magento/Catalog/view/frontend/layout/default.xml中被声明:
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body>
...
<referenceContainer name="sidebar.additional">
<block class="Magento\Catalog\Block\Product\Compare\Sidebar" name="catalog.compare.sidebar" template="product/compare/sidebar.phtml"/>
</referenceContainer>
...
</body>
</page>
要移除这个块,你需要在你的主题中扩展default.xml: <theme_dir>/Magento_Catalog/layout/default.xml 在这个文件中,引用已被添加了remove属性的元素:
<page xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="urn:magento:framework:View/Layout/etc/page_configuration.xsd">
<body>
...
<referenceBlock name="catalog.compare.sidebar" remove="true" />
...
</body>
</page>
替换元素要替换元素,你可以移除它然后添加一个新的。 (责任编辑:好模板) |
Magento2通用布局定制任务经验(2)
时间:2016-09-14 14:00来源:未知 作者:好模板 点击:次
使用块对象方法来设置块性能 有两种方式访问块对象方法: 对block或referenceBlock使用argument指令 使用action指令。不推荐使用该方法,不过可以用来调用未被
顶一下
(0)
0%
踩一下
(0)
0%
------分隔线----------------------------
- 热点内容

-
- Magento 头部调用的几种方法
magento所有的页面都是用一个头部header,我们怎样定义多个header来...
- Magento module版本控制之测试服VS生产
首先对Magento模块的升级策略做一下简介: Magento module的文件系统...
- Magento多站点多域名安装教程(可以设
这篇文章是安装magento子域名的教程,请先进行安装之前,确认以...
- Magento如何自订交易邮件的Header及
本篇文章要跟大家分享如何在Magento后台自订交易邮件的Header及...
- Magento获取购物车数量和价格以及购
Magento获取购物车数量和价格以及购物车所有信息, $items = Mage::...
- Magento 头部调用的几种方法
- 随机模板
-
-
 ecshop新京东商城高精仿制
人气:2427
ecshop新京东商城高精仿制
人气:2427
-
 桔色ecshop模板
人气:489
桔色ecshop模板
人气:489
-
 shopex走秀网模板
人气:666
shopex走秀网模板
人气:666
-
 TIMEPLUS英文巨型商店magen
人气:150
TIMEPLUS英文巨型商店magen
人气:150
-
 shopex时尚起义服装模板
人气:562
shopex时尚起义服装模板
人气:562
-
 Porto时尚服饰英文商城ma
人气:530
Porto时尚服饰英文商城ma
人气:530
-
