在opencart程序中我们把通常吧,公用的部分提取出来,比如OC网站的头部、底部等。 我们看下列表也的controller文件 catalog/controller/product/category.php
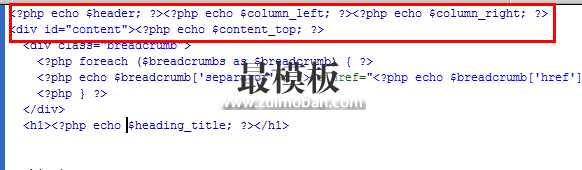
在程序中有使用这段代码,这段代码的含义就是会使用公用的左边、右边、内容头部、内容底部、网站头部、网站底部。 看下列表页view模版是如何写的 catalog/view/theme/default/template/product/category.tpl
在列表页模版中会输出 $header、$column_left、$column_right等变量,实际上就是输出公用的头部,左边、右边等。 这些变量是如何来的,如果要修改模版在什么地方修改?
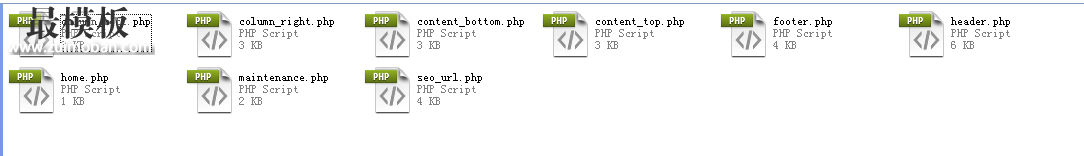
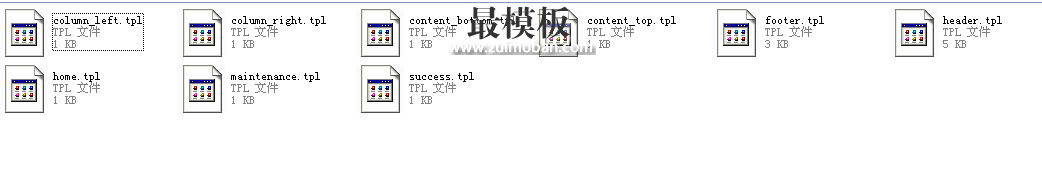
打开catalog/controller/common文件,应该就能明白 看到这些文件,应该就明白了是吧。每个文件都能找到对应的header、footer 等(其中home.php是首页)。这些是控制层,当然MVC肯定有显示层view 打开catalog/view/theme/default/template/common文件夹
如果你要修改页面模版,这里就是你要修改的文件。
module:即为模块 而模块通常是可调用的,和程序是分离的。想调用的时候就调用,不想使用的时候就去掉。 打开catalog/controller/module文件夹
这里就是所有的模块,比如category、special等,这些只要你在后台模块里面设置在什么地方显示,那么就会用到这里的文件。下面是view层 打开catalog/view/theme/default/template/module文件夹
和common一样,如果你想要修改对应模块的模版,那么就找到对应模块修改即可。 (责任编辑:好模板) |
修改opencart中common和module对应文件
时间:2016-02-10 20:42来源:未知 作者:好模板 点击:次
在opencart程序中我们把通常吧,公用的部分提取出来,比如OC网站的头部、底部等。 我们看下列表也的controller文件 catalog/controller/product/category.php 在程序中有使用这段代码,这段代码的
顶一下
(0)
0%
踩一下
(0)
0%
------分隔线----------------------------
- 上一篇:OpenCart2.0完全伪静态教程
- 下一篇:添加OpenCart商品选择分类插件
- 热点内容

-
- 修改并配置Opencart邮件发送参数
3种方式讲解如何对opencart的邮件发送参数进行设置 以mail方式发...
- opencart伪静态链接和短链接详细设置
搜索引擎优化(Search Engine Optimization) 是网站推广上极为重要的....
- 利用opencart图片延迟加载提高网页打
opencart作为商城系统,而商城系统肯定采用很多图片来装饰网站...
- 设置opencart伪静态(windows和linux)
设置opencart伪静态linux环境下比较容易,如果是PHP在IIS下跑的话,...
- Opencart关闭前台显示税的问题
中国个人买东西没有说还要税的问题,opencart带这个,我们可以在后...
- 修改并配置Opencart邮件发送参数
- 随机模板
-
-
 织梦dedecms化妆品商贸公司
人气:1009
织梦dedecms化妆品商贸公司
人气:1009
-
 shopex绿色类凡客模板
人气:546
shopex绿色类凡客模板
人气:546
-
 ecshop仿京东2012最新模板
人气:4646
ecshop仿京东2012最新模板
人气:4646
-
 magento外贸家居商城Toront商
人气:286
magento外贸家居商城Toront商
人气:286
-
 织梦蓝色轴承机械五金模
人气:524
织梦蓝色轴承机械五金模
人气:524
-
 图书音像商城整站源码|
人气:1105
图书音像商城整站源码|
人气:1105
-