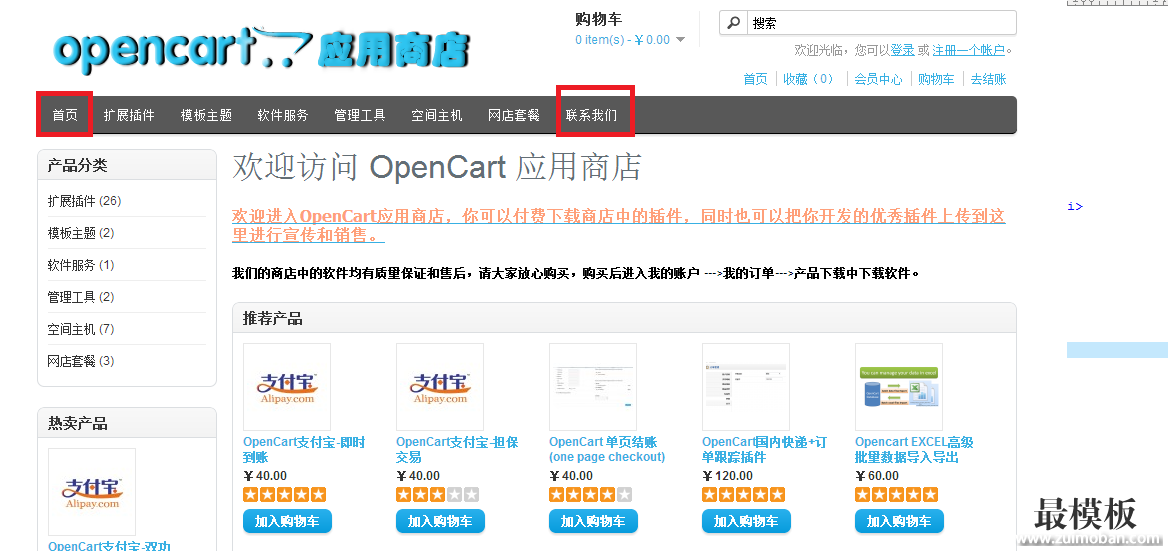
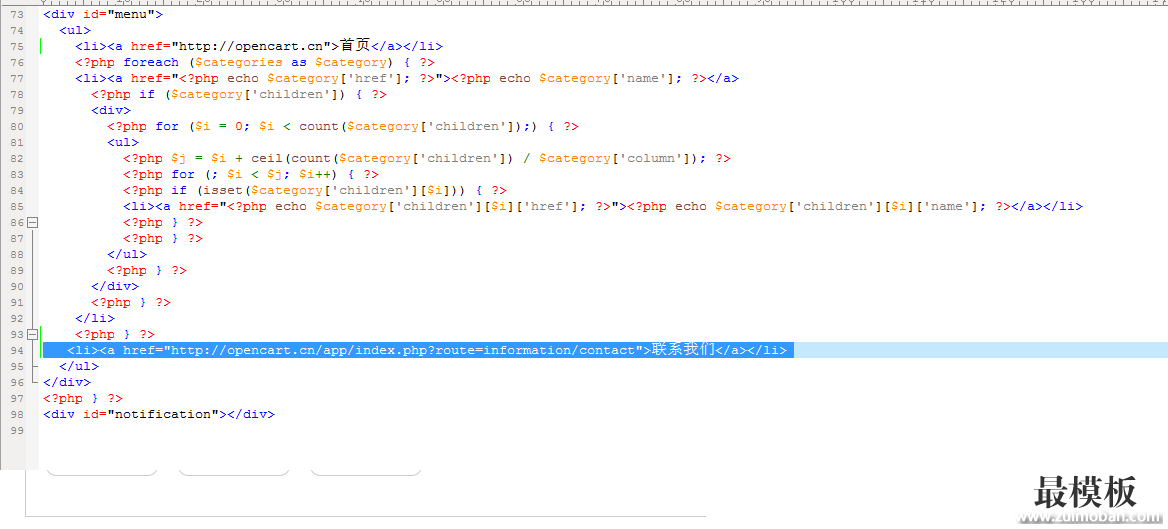
opencart导航 pencart默认的黑色导航栏只显示分类目录下的一级分类,这块整个网页中最显眼的“风水宝地”怎么能让他闲置呢,因此我想到了为opencart导航栏添加自定义页面,它可以连接到任意一个网址或者opencart下的页面,比如“联系我们”“关于我们”亦或是“新闻中心”之类的。 如何在opencart导航菜单添加自定义页面 1,用ftp软件下载catalog/view/theme/default/template/common目录下的header.tpl到本地,并重命名服务器下的header.tpl为任意名称,如header.tpl.default(当做备份,如果出问题了还能还原,强烈推荐菜鸟使用此方法,多给自己留一条后路);高手也可以直接在linux下用vi编辑。 2,用记事本或notpad++打开header.tpl,在最后一个 </ul>标记前,大约在94行处添加想要在oc导航栏显示的文字和链接,格式为  <li><a href="网址">需要显示的字符</a></li>,例如 <li><a href="http://opencart.cn/app/index.php?route=information/contact">联系我们</a></li> 这样就得到了前面我们的效果图中的导航栏了~ 是不是很简单?看不明白的同学也可以参考下我的header.tpl : 就是这么简单,其实我还想新增加的导航按钮和自带的产品目录区别开来,新增加的按钮右对齐,可惜我不懂CSS,就不了了之了。谁让我是个菜鸟呢,不能尽善尽美,只能退而求其次了~(责任编辑:好模板) |
opencart添加任意页面到导航栏(修改一级菜单)
时间:2016-08-28 10:46来源:未知 作者:好模板 点击:次
opencart导航 pencart默认的黑色导航栏只显示分类目录下的一级分类,这块整个网页中最显眼的风水宝地怎么能让他闲置呢,因此我想到了为opencart导航栏添加自定义页面,它可以连接到任
顶一下
(2)
100%
踩一下
(0)
0%
------分隔线----------------------------
- 热点内容

-
- Opencart添加额外字段可用于(进货价
Opencart添加额外字段可用于(进货价,商品原地址....), //添加字...
- 添加opencart站内搜索新增字段方法
opencart的站内搜索是不能搜索数据表里的新增字段的。这样说大...
- 定制OpenCart首页和分类页展示的产品
OpenCart早已把常用的功能写好提供给我们了,直接拿来使用即可...
- Opencart关闭前台显示税的问题
中国个人买东西没有说还要税的问题,opencart带这个,我们可以在后...
- 给opencart的品牌写上故事
opencart的默认品牌链接常常是这个模样: 如果你希望给品牌写上...
- Opencart添加额外字段可用于(进货价
- 随机模板
-
-
 shopex精仿凡客网站模板
人气:1249
shopex精仿凡客网站模板
人气:1249
-
 ecshop网易保健品绿色商城
人气:417
ecshop网易保健品绿色商城
人气:417
-
 Neoshop经济型外贸综合类
人气:360
Neoshop经济型外贸综合类
人气:360
-
 Luxury高端时尚magento主题模
人气:116
Luxury高端时尚magento主题模
人气:116
-
 ecshop秒杀插件272UTF8版本
人气:5034
ecshop秒杀插件272UTF8版本
人气:5034
-
 wordpress新闻文章Observer主题
人气:1891
wordpress新闻文章Observer主题
人气:1891
-
