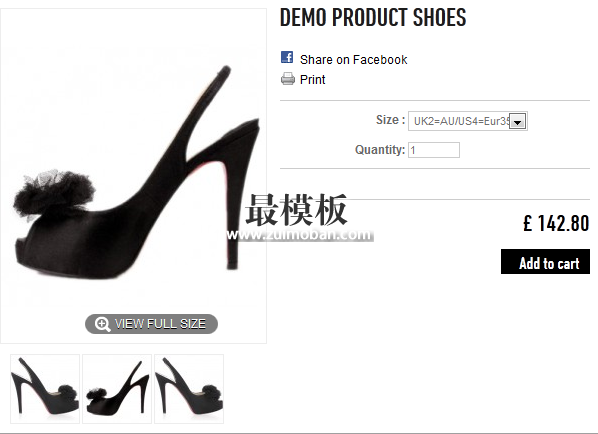
PrestaShop支持多图多属性,但是需要在后台添加产品时针对属性对应图片,工作量极其繁杂,因此有必要通过前台小改一下用于在切换属性时显示多图(如果需要多属性对应不同的图片用户可潇洒的无视本文) 问题如图:
在切换属性后,多图不再显示。 找到themes/default/js/product.js文件 大概482行: //$('#thumbs_list li').hide(); 注示则可。 (责任编辑:好模板) |
解决PrestaShop产品切换属性后多图不显示问题
时间:2015-06-30 11:53来源:未知 作者:好模板 点击:次
PrestaShop支持多图多属性,但是需要在后台添加产品时针对属性对应图片,工作量极其繁杂,因此有必要通过前台小改一下用于在切换属性时显示多图
顶一下
(0)
0%
踩一下
(0)
0%
------分隔线----------------------------
- 热点内容

-
- prestashop换空间换域名搬家最新方法
prestashop换空间换域名搬家方法有点特别,需要按照以下几个流程...
- 解决PrestaShop后台Performance空白问题
登陆PrestaShop后台Performance空白,进入后台出现Advanced Parameters P...
- 注意Prestashop安装目录权限问题
在linux和mac os x系统中部署prestashop时,需要注意修改prestashop目录...
- 如何开启prestashop的debug
最近安装了一下prestashop,出现了几次莫名其妙的错误,很是纠结...
- 如何修改prestashop的网页布局
prestashop默认的布局是3列的,在二次开发中肯定是要不同页面,...
- prestashop换空间换域名搬家最新方法
- 随机模板
-
-
 ecshop蔬菜水果商城程序模
人气:2469
ecshop蔬菜水果商城程序模
人气:2469
-
 SuperShop跨境电子商务多用
人气:451
SuperShop跨境电子商务多用
人气:451
-
 shopex拍鞋模板
人气:1327
shopex拍鞋模板
人气:1327
-
 designershoes 外贸鞋子ecsho
人气:619
designershoes 外贸鞋子ecsho
人气:619
-
 Milano跨境电商综合商城m
人气:171
Milano跨境电商综合商城m
人气:171
-
 ecshop绿盒子模板|童装用品
人气:1488
ecshop绿盒子模板|童装用品
人气:1488
-