prestashop 版本产品详细页面,添加购物车时,可以输入产品数量,然后点击 add to cart按钮,加入多个同样的产品到购物车。但是产品列表的页面,只有点击添加到购物车按钮,不能控制产品的数量,用户体验不好。其实这个功能还是比较容易实现的。
下面就给好模板大家分享下具体方法:
1 .修改
模板文件夹下的 product-list.tpl 添加 输入框
打开product-list.tpl 查找到 第二次 {if ($product.allow_oosp || $product.quantity > 0)} 在后面 添加代码
.修改modules/blockcart/ajax-cart.js里的js代码
查找到 这段注释 //for every ‘add’ buttons… 和 //for product page ‘add’ button… 这段注释
将这两段注释之间的代码
换为
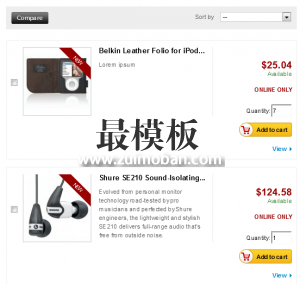
如下图

即可实现prestashop可输入产品数量
(责任编辑:好模板) |
实现prestashop产品列表页输入购买数量
时间:2016-01-10 22:59来源: 作者: 点击:次
prestashop 版本产品详细页面,添加购物车时,可以输入产品数量,然后点击 add to cart按钮,加入多个同样的产品到购物车。但是产品列表的页面,只有点击添加到购物车按钮,不能控制
顶一下
(0)
0%
踩一下
(0)
0%
------分隔线----------------------------
- 热点内容

-
- prestashop在IIS7 上的伪静态规则
默认prestashop只有在apache 上的.htaccess规则,若环境在IIS7 上,那么...
- 解决PrestaShop后台Performance空白问题
登陆PrestaShop后台Performance空白,进入后台出现Advanced Parameters P...
- 如何在prestashop添加管理商品属性
1. 登录你的prestashop后台控制面板查看 Catalog - Attributes and Values...
- 如何删除prestashop后台订单
prestashop后台删除订单有两种方法, 点击一个订单,在打开订单...
- 常见PrestaShop批量导入导出产品问题
PrestaShop网站还在本地测试阶段,因为产品种类比较多,所以一定...
- prestashop在IIS7 上的伪静态规则
- 随机模板
-
-
 ecshop佳品网2012模板
人气:2501
ecshop佳品网2012模板
人气:2501
-
 ecshop趣玩模板2010老版
人气:834
ecshop趣玩模板2010老版
人气:834
-
 火红大气模板之shopex免费
人气:3884
火红大气模板之shopex免费
人气:3884
-
 ecshop仿乐到家手机商城模
人气:579
ecshop仿乐到家手机商城模
人气:579
-
 ecshop专业汽车用品英文外
人气:1021
ecshop专业汽车用品英文外
人气:1021
-
 ecshop成人用品仿爱之谷2
人气:1462
ecshop成人用品仿爱之谷2
人气:1462
-
