为何图像从头设置了尺度,前台产品图像没有改变?在商铺后台的图像设置处,能够设置产品图像在前台的显现尺度,使其更符合图像的原始巨细。
但有用户反应说,在这儿设置了新的尺度后,前台并没有改变,这是什么原因? 图像上载时,体系会依据此处现已设置好的尺度来生成相应的图像,假如此处的尺度进行了改变,则只有新上载图像时才会起作用,原先现已上载好的图像不起作用。这儿就相当于一个规范,拟定了新的规范后,新增加的图像会起作用,而规范改变之前现已上载的图像是不受新规范的制约。因而处理的计划即是让原先的图像依据新规范从头生成。
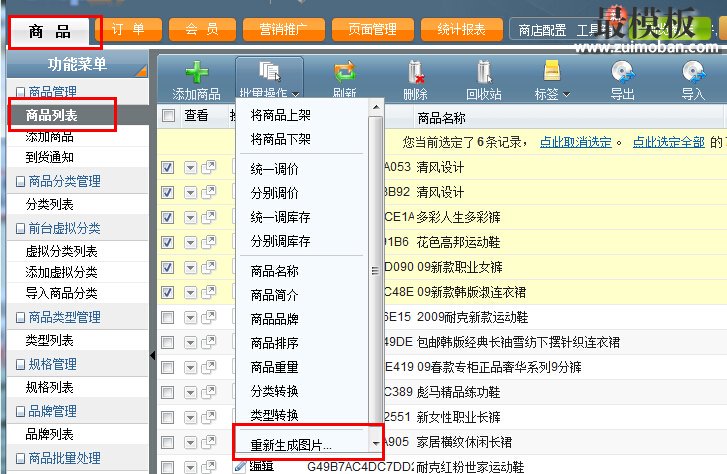
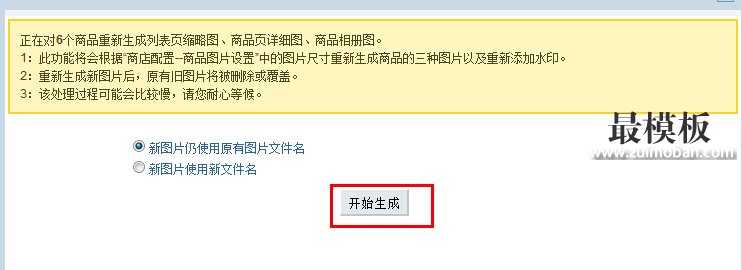
在产品列表中,挑选需求从头生成图像的产品。 就能够依据新规范生成新的图像了
留意:此功用只对本地上载的图像有用,当图像是运用长途图像时,此功用无效。 为何长途图像显现不全?不断增加的用户开始设置多个商铺,一切商铺调用同一效劳器上的图像,包含产品的缩略图、具体图都调用长途图像。但有用户发现,在运用长途图像时,假如长途图像尺度与本店的设置不完全共同时,产品图像就显现不完整,尤其是长途图像对比大时,在产品中就只显现一部分,这是什么原因呢? 尽管商铺自身对产品图像做了规范的约束,但只对本地上载的图像有用,当运用长途图像时就无法对其进行从头生成处理。下面分甭说一下怎么处理商铺主页缩略图与产品列表页缩略图调用长途图像时的显现疑问。 商铺主页:模板能够对主页产品的显现尺度做约束,做强行巨细或超出截断处理。 修正模板主页,修正产品版块,点击里边的更多设置,能够看到选项 默认是超出截断,适用于本地上载的图像。 当产品图像是长途图像时,并且实践尺度远远超出了商铺中图像的设置,可挑选强行巨细,这样会把长途图像紧缩显现,而不会只显现一部分。
产品列表页:模板中没有对产品列表页图像的设置,无法可视化操作。此刻,能够在模板中手动增加代码,强行约束。 修正空间中/statics/里边的shop.css文件里边第47行 在原代码
.GoodsSearchWrap .items-list .goodpic { padding-right:10px; } 这样就能够强行显现巨细。 当然最佳的处理方法仍是把长途效劳器上的图像尺度修正为与本地图像尺度需求完全共同。 为何扩大镜作用不显着?体系后台敞开扩大镜功用后,在产品具体页面,把鼠标放至图像上时就会显现一扩大的图像,作用会更明晰。但有用户反应说,尽管扩大镜敞开了,但作用并不显着,这是什么原因呢? 敞开扩大镜后,在扩大镜中调用的图像其实即是产品的相册图,也即是体系生成的尺度最大的图,这个图越大,扩大镜的作用才越显着。假如相册图的尺度与具体图的尺度相同,或对比挨近,则此刻的作用就不显着了。 处理方法即是把相册图的尺度设置的相对大些,然后从头生成图像。当然,尺度不能高于原图尺度。 为何有产品的缩略图显现为有shopex象征的黑白图像?有的用户反应说,在商铺中上载产品图像时,假如没有上载图像或当上载失利时,前台会显现一个有shopex象征的黑白的图像,这是什么原因呢? 体系后台在设置产品图像尺度的当地有缺省图的设置 假如没有上载图像,或上载失利时,体系会在前台主动调用缺省图像,不会空白显现。 此处的三张缺省图像方位在空间中images/default目录下,能够将其修正为自个网店的特性图像。当某个产品图像忘记上载,或上载失利时,能够主动调用。
|
shopex设置图片出现问题总结
时间:2015-01-23 05:15来源:未知 作者:好模板 点击:次
为何图像从头设置了尺度,前台产品图像没有改变? 在商铺后台的图像设置处,能够设置产品图像在前台的显现尺度,使其更符合图像的原始巨细。 但有用户反应说,在这儿设置了新的
顶一下
(1)
100%
踩一下
(0)
0%
------分隔线----------------------------
- 热点内容

-
- 单独获取ShopEx商品类型中配货时间
在制作ShopEx模板时,因需要将商品的配货时间独立出来,根据分...
- 如何给Shopex产品设置拓展属性
咱们在运用shopex体系搭建的商城,在商品详情页,展示商品参数...
- 在windows机器IIS下给ShopEx开伪静态
其实ShopEx官网上,对于伪静态的文章共享现已很多了,早在很久...
- 如何给shopex分销王产品添加一个虚
当咱们在用shopex分销王网店体系树立自个商城的时分,咱们想独...
- 如何判断识别shopex模板系统程序问
shopex客户当遇到网站呈现疑问的时分,自个无法判别到底是模板...
- 单独获取ShopEx商品类型中配货时间
- 随机模板
-
-
 ecshop成人用品简洁模板
人气:722
ecshop成人用品简洁模板
人气:722
-
 ecshop仿跨境通2016整站模板
人气:947
ecshop仿跨境通2016整站模板
人气:947
-
 Magento高雅简洁化妆品Cos
人气:300
Magento高雅简洁化妆品Cos
人气:300
-
 ecshop仿京东商城蓝色风格
人气:1048
ecshop仿京东商城蓝色风格
人气:1048
-
 ecshop礼品网模板
人气:1750
ecshop礼品网模板
人气:1750
-
 ecshop仿京东2012免费模板整
人气:10144
ecshop仿京东2012免费模板整
人气:10144
-