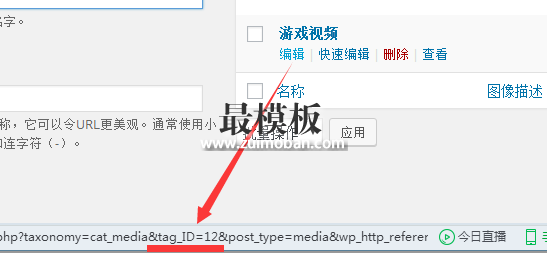
1:Wordpress后台获取:自定义分类的ID (默认分类也可获取)
2:动态获取“自定义分类的ID($cat)”
$cat_title = single_cat_title(' ', false); //获取分类名 声明: name是固定参数,不变 cat_product是自定义分类
应用场景:在首页调用自定义分类(游戏截图)的内容

<?php
$args = array(
'post_type' => 'media', //自定义文章类型名称
'showposts' => 9, //输出的文章数量,这个可以是缺省值,不用设置
'tax_query' => array(
array(
'taxonomy' => 'cat_media',//自定义分类法名称
'terms' =>10 //id为数字,也可是多个分类数组array(12,64)
),
)
);
query_posts($args); //无需这句,不然翻页失效
while( have_posts() ) {
the_post();
$cat = get_the_category( get_the_ID() ); //本篇文章的分类数组
?>
<li>
<a href="<?php the_field("post_img",get_the_ID());?>" >
<img src="<?php the_field("post_img",get_the_ID());?>" width="249" height="146"/>
</a>
</li>
<?php
}
?>

应用场景:在首页按Tab显示各自定义分类的内容

<!--输出父类下的各自定义分类--->
<div class="hd">
<ul class="list">
<?php
$args=array(
'hide_empty' => 0,
'orderby'=>'ID',
'taxonomy'=>'cat_media',
);
$categories = get_categories($args);
foreach ($categories as $cat) {
?>
<li>
<?php echo $cat->cat_name; ?>
<a class="more" href="<?php echo get_category_link($cat->cat_ID) ?>" target="_blank" title="更多" >更多</a>
</li>
<?php } ?>
</ul>
</div>
<!--调用父分类下各子类的内容(自定义分类案例)-->
<div class="bd clearfix">
<?php
foreach ($categories as $cat) {
?>
<ul class="list_pic">
<?php
$cat_id = $cat->term_id; //根据“分类对象”获取分类的ID
$args = array(
'post_type' => 'media', //自定义文章类型名称
'showposts' => 9, //输出的文章数量,这个可以是缺省值,不用设置
'tax_query' => array(
array(
'taxonomy' => 'cat_media',//自定义分类法名称
'terms' =>$cat_id //id为64的分类。也可是多个分类array(12,64)
),
)
);
query_posts($args); //本页不要这句,自定义分类才用
while( have_posts() ) {
the_post();
//获取视频链接
$url = get_field("media_vedio",get_the_ID());
if(!$url){ //如果为空,赋值图片的地址
$url = get_field("media_img",get_the_ID());
}
?>
<li>
<a href="<?php echo $url; ?>" target="_blank">
<img src="<?php the_field("media_img",get_the_ID()) ?>" />
<i class="icon icon_play"></i>
<em class="list_pic_bg"></em>
</a>
<span><?php the_title();?></span>
</li>
<?php
}
?>
</ul>
<?php
}
?>
</div>
 (责任编辑:好模板) |
在Wordpress首页调用多媒体的分类和图片
时间:2016-11-30 09:34来源:未知 作者:好模板 点击:次
1:Wordpress后台获取:自定义分类的ID (默认分类也可获取) 2:动态获取自定义分类的ID($cat) $cat_title=single_cat_title( , false); //获取分类名 $cats=get_term_by( name,$cat_title, cat_media ); //通过分
顶一下
(0)
0%
踩一下
(0)
0%
------分隔线----------------------------
- 热点内容

-
- WordPress标签带最新文章存档页面
wordpress不同于一般的只是列出所有的标签的页面,它会显示该标...
- wordpress实现访客统计
简单介绍一下用php+mysql实现简单的访客统计 一、php脚本 ?php //连...
- 使用Word发布文章到WordPress博客
我们都知道,WordPress 自带的编辑器功能比较弱,而使用 Word 编辑...
- 更改WordPress域名时的MySQL代码
用WordPress开发网站的时候经常换域名和本地调试,但是WordPress会...
- WordPress调用全文阅读和截取文章摘
在WordPress系统中,默认的首页和目录页使用的书全文输出,这对...
- WordPress标签带最新文章存档页面
- 随机模板
-
-
 亚洲产品外贸ecshop模板
人气:825
亚洲产品外贸ecshop模板
人气:825
-
 ecshop仿西米零食网模板
人气:1041
ecshop仿西米零食网模板
人气:1041
-
 ecshop高仿乐淘网上鞋城模
人气:1223
ecshop高仿乐淘网上鞋城模
人气:1223
-
 ecshop 运费查询 不同的地方
人气:2358
ecshop 运费查询 不同的地方
人气:2358
-
 ecshop仿妙乐乐母婴用品商
人气:665
ecshop仿妙乐乐母婴用品商
人气:665
-
 Aspire英文夏季服饰商城m
人气:215
Aspire英文夏季服饰商城m
人气:215
-