我们在wordpress后台编辑文章时,前台和后台因为css样式的关系,显示是不一样的,但是wordpress3.0之后的版本出了一个非常棒的功能,那就是能够将前后台的样式统一起来,这样在wordpress后台编辑文章,也可以和前台看起来一样,这样我们就再也不用为后台编辑的文章和前台显示不一样,而来回的修改了。
如果我们打开wordpress的默认主题Twenty Eleven,就可以发现,当中有一个这样的注释和代码:
//This theme styles the visual editor with editor-style.css to match the theme style.
add_editor_style();
这段注释的大概意思是可视化编辑器与主题editor-style.css风格相匹配。
这个功能要实现起来也非常的简单,因为是wordpress默认的功能,我们只需要激活即可。
第一步,下载editor-style.css
第二步,将下载的文件复制到你的主题文件夹中的css文件夹中。
第三部,在functions.php中激活这个css。让前后台样式统一。
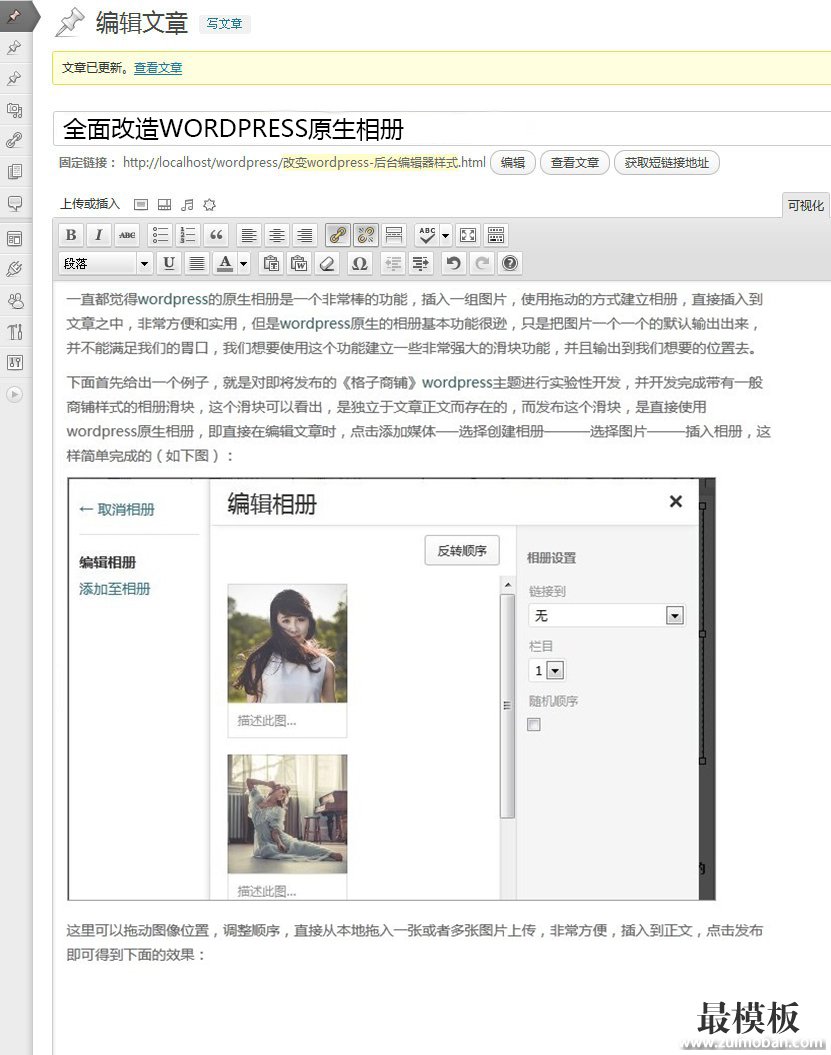
这样就能完成wordpress后台编辑文章显示前台样式了,如下图所示:
 |
wordpress后台编辑文章显示前台样式
时间:2016-10-19 18:04来源:未知 作者:好模板编辑 点击:次
我们在wordpress后台编辑文章时,前台和后台因为css样式的关系,显示是不一样的,但是wordpress3.0之后的版本出了一个非常棒的功能,那就是能够将前后台的样式统一起来,这样在wordpr
顶一下
(0)
0%
踩一下
(0)
0%
------分隔线----------------------------
- 上一篇:wordpress网站流量超标了
- 下一篇:全面改造wordpress原生相册
- 热点内容

-
- openresty使用Redis+SRcache加速wordpress
众所周知Redis具有轻量级,持久化,高速存取等优点,具有跨平台的...
- Wordpress实现站搜索
wordpress内置的搜索表单如下 form role=search method=get id=searchform ac...
- 修改WordPress文件上传目录
WordPress 默认的上传目录位于 wp-content/uploads ,并且根据设置还可...
- WordPress系统手动和自动升级方法
一般用到的自动和手动升级WordPress的方法。 第一、升级准备工作...
- 防止权重流失,将wordpress文章的外
将wordpress网站文章中的外链转化为内链,防止权重流失 我们在...
- openresty使用Redis+SRcache加速wordpress
- 随机模板
-
-
 shopex精仿凡客网站模板
人气:1249
shopex精仿凡客网站模板
人气:1249
-
 仿新版美乐乐2012ecshop模板
人气:764
仿新版美乐乐2012ecshop模板
人气:764
-
 ecshop易趣英文外贸模板
人气:1288
ecshop易趣英文外贸模板
人气:1288
-
 ecshop仿好乐买模板|ecshop鞋
人气:712
ecshop仿好乐买模板|ecshop鞋
人气:712
-
 免费大气仿爱之谷成人用
人气:12177
免费大气仿爱之谷成人用
人气:12177
-
 ecshop美乐乐家具建材带微
人气:1955
ecshop美乐乐家具建材带微
人气:1955
-
