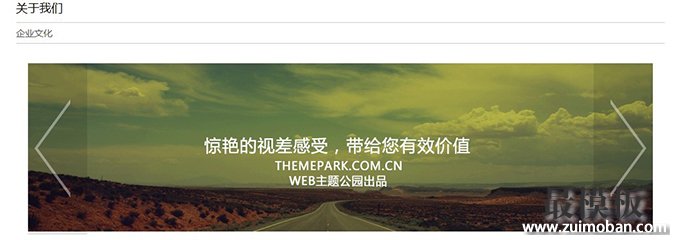
自从wordpress2.5出现了wordpress的原生相册,并且能够通过短代码发送以后,wordpress 3.1的媒体更新更是让原生相册的操作相当简单,这样简单易用的功能小编注意到大部分的主题并没有利用到,实在可惜。 wordpress的原生相册操作可以说是非常简单易懂,并且方便,相比nextgen-gallery,虽然功能上没有那么复杂,但是总体来说,还是非常好用的,比如说,我们利用wordpress原生相册,创建一个可以随时被插入文章的滑块,不仅操作简单,并且修改方便。 原生相册的最大优点是和文章编辑同步进行的,并且并不需要额外的代码来实现,相册即是文章,文章包含相册,这样,我们需要修改的时候也可以非常方便的找到他们进行修改,操作上wordpress3.1更新的新的媒体库就更不用说了,自由拖动上传,自由拖动上传位置,可视化操作多,需要填写的地方少,所以优势也就非常明显了,如下图,是《创意视差》所输出的原生相册滑块
下面我们就来介绍一下,如何美化原生相册,让你卸载所有的相册插件吧!
关闭默认的gallery样式 首先,如果我们输出一个相册,wordpress默认是会自己发送一段css在正文列表中,以控制相册的样式,这段样式代码很讨厌,不仅会影响相册样式,还会在截取到列表上作为摘要时出现,所以我们要做的第一件事情就是关闭默认的css 将代码加入到你的functions.php中,即可关闭 : add_filter( 'use_default_gallery_style', '__return_false' );
gallery输出到文章的结构 如果你想要对gallery增加样式,或者使用jquery将相册变成各种各样的滑块、灯箱等方式,你就一定要弄清楚他的结构: 结构如下:
< div class="gallery" > 我们可以很清晰的看到这个结构 : gallery类的容器(div) 里面有一个循环,输出你的图片(dl dt) 这样,我们就能很清晰的使用css对他们进行控制了 控制循环单体外层容器 (dl) 可以用 类 . gallery dl{ ... } 来控制,这样以此类推,即可控制所有元素。 如果你想要使用js,那么可以利用父容器的类 gallery,将他变成滑块容器,也是非常简单的。
gallery输出到loop(循环、文章列表)中 循环中也可以输出你的相册,那会让你的循环丰富多彩,如下代码判断是否有相册在文章中,如果有则输出,如果没有则不输出。
// The WordPress Loop
// The WordPress Loop
<?php if ( have_posts ) : ?>
<?php while ( have_posts() ) : the_post(); ?>
<?php if ( 'gallery' == get_post_format( get_the_ID() ) ) : ?>
<!-- 输出相册 -->
<?php else : ?>
<!-- 如果没有相册,输出其他的 -->
<?php endif; ?>
<?php endwhile; ?>
<?php else : ?>
<?php endif; ?>
为你的相册添加lightbox弹出效果
如果你的相册是照片墙样式,那么加入一个好看的lightbox效果会让你的网站酷炫好看,下面将会教你如何添加lightbox到你的相册:
下载lightbox代码:http://leandrovieira.com/projects/jquery/lightbox/
wp_enqueue_script( 'jquery-lightbox', get_stylesheet_directory_uri() . '/js/jquery.lightbox-0.5.min.js', array( 'jquery' ) ); 最后,在header.php <head>上面加上如下js代码即可:
<script type="text/javascript">
jQuery(document).ready(function($) {
var images_dir = '<?php echo get_stylesheet_directory_uri() . "/images/"; ?>';
$('.gallery-item a').lightBox({
imageLoading: images_dir + 'lightbox-ico-loading.gif',
imageBtnPrev: images_dir + 'lightbox-btn-prev.gif',
imageBtnNext: images_dir + 'lightbox-btn-next.gif',
imageBtnClose: images_dir + 'lightbox-btn-close.gif',
imageBlank: images_dir + 'lightbox-blank.gif'
});
});
</script>
现在你会了吗? 如果你不会自己写css样式,我这里可以提供一组css代码给你,粘贴到style.css中即可,他们会像下图显示: css代码如下:
.gallery { margin: 0 auto 18px; }
.gallery .gallery-item {
float: left;
margin-top: 0;
text-align: center;
width: 33%;
}
.gallery-columns-2 .gallery-item { width: 50%; }
.gallery-columns-4 .gallery-item { width: 25%; }
.gallery img {
box-shadow: 0px 0px 4px #999;
border: 1px solid white;
padding: 8px;
background: #f2f2f2;
}
.gallery img:hover {
background: white;
}
.gallery-columns-2 .attachment-medium {
max-width: 92%;
height: auto;
}
.gallery-columns-4 .attachment-thumbnail {
max-width: 84%;
height: auto;
}
.gallery .gallery-caption {
color: #888;
font-size: 12px;
margin: 0 0 12px;
}
.gallery dl, .gallery dt { margin: 0; }
.gallery br+br { display: none; }
好了,现在你对wordpress的原生相册有了了解吧~ 希望你能做出漂亮的属于自己独特的相册!
(责任编辑:好模板) |
加强wordpress原生相册gallery
时间:2016-10-10 09:29来源:未知 作者:好模板编辑 点击:次
自从wordpress2.5出现了wordpress的原生相册,并且能够通过短代码发送以后,wordpress 3.1的媒体更新更是让原生相册的操作相当简单,这样简单易用的功能小编注意到大部分的主题并没有利用
顶一下
(0)
0%
踩一下
(0)
0%
------分隔线----------------------------
- 热点内容

-
- wordpress网站更换主题改版网站
拥有丰富内容的 wordpress 网站如何进行更换主题改版网站 wordpr...
- Wordpress制作文章页面single.php
可以调用的文章内容: 调用文章标题:?php the_title(); ? 调用文章...
- 如何将wordpress后台面板的英文修改
最近做了一个Wordpress网站,发现进行后台是英文的,奈何英文水...
- Linux中WordPress的搭建与配置
以前一直把wp放在SAE中,虽然一键配置很方便,但是访问速度和...
- WordPress导入数据库 Unknown character
腾讯云主机备份的数据库文件导入到此虚拟主机时就出现了Unk...
- wordpress网站更换主题改版网站
- 随机模板
-
-
 Prestashop英文时尚女装男装
人气:264
Prestashop英文时尚女装男装
人气:264
-
 空包网刷快递单号自动发
人气:3467
空包网刷快递单号自动发
人气:3467
-
 ecshop仿中国鲜花礼品网模
人气:3641
ecshop仿中国鲜花礼品网模
人气:3641
-
 shopex玛索模板
人气:358
shopex玛索模板
人气:358
-
 dedecms环保绿三喜企业网站
人气:409
dedecms环保绿三喜企业网站
人气:409
-
 ecshop内衣之仿兰缪模板
人气:576
ecshop内衣之仿兰缪模板
人气:576
-