我们知道,网页是由html和css进行最基本的架构布局,那么,wordpress主题也是一样,今天小编就来教一教你如何修改自己的主题样式,达到自己修改主题的目的,并且我们将放上非常实用的css代码,让你可以直接使用。
话不多说,我们现在就来看看如何简单修改一款主题吧~
首先,你要知道主题的位置,如果你可以在本地测试,那么是最好不过的,主题的位置在根目录/wp-content/themes/ 这个文件夹下的文件夹中,找到自己的主题文件
然后,我们推荐下载火狐浏览器,安装firebug插件:
下载完成火狐之后,打开火狐浏览器,点击工具下拉菜单,选择附加组件,在搜索一栏中输入firebug,安装即可,安装完成之后,重启浏览器,按F12即可出现firebug的界面。
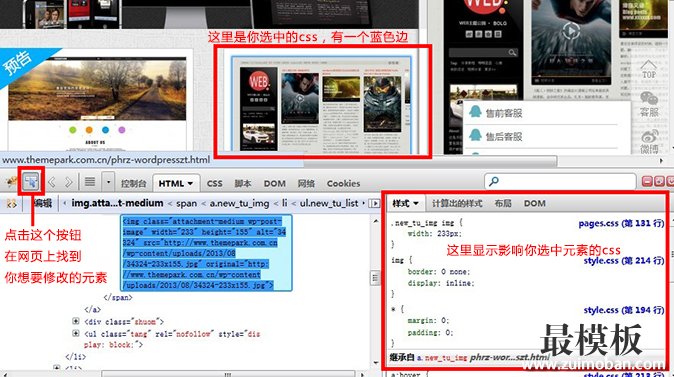
firebug的左边有一个箭头的按钮,可以使用这个按钮找到你想要修改的元素,在右边,会出现影响这个元素的css,如下图:

现在,我们需要给我们选中的元素加一个投影,点击右边的css,双击里面的效果css,添加新的代码:

效果实现无误之后,到我们第一步找到的主题文件夹中,寻找到相应的css,css的路径在上图右边的蓝色标题中,上图要修改的这个元素在pages.css中,鼠标放在上面,会出现详细的路径,找到文件,再根据第几行显示的位置,添加进css,保存即可。
现在你会简单的修改你的主题样式了吗? 修改完成之后,记得记住你修改了那些文件,在主题更新中,可以询问下是否修改过css,如果没有的话,更新主题可以保留自己的css文件,就不会更新掉自己修改的样式了~
现在你可以尝试在本地修改一些样式,如颜色、投影等等,让你的主题与众不同哦~ 下面我们给你准备了一些好看的css样式,给你修改参考~
1.花式连字符(&)
这个类应该在span元素里使用,并且里面包括&字符。它使用经典的serif字体和斜体来增强&符号。
.amp {
font-family: Baskerville, 'Goudy Old Style', Palatino, 'Book Antiqua', serif;
font-style: italic;
font-weight: normal;
}
源码地址: http://css-tricks.com/snippets/css/fancy-ampersand/
2.段落首字符下沉
通常,这种效果会出现在印刷媒体上,如报纸或书籍。同样,如果网页布局合理,它也可以使用在Web页面上,它仅针对段落使用,但你也可以与单个元素绑定。
p:first-letter{
display: block;
margin: 5px 0 0 5px;
float: left;
color: #ff3366;
font-size: 5.4em;
font-family: Georgia, Times New Roman, serif;
}
3.内层CSS3盒阴影
盒阴影(box shadow)属性几乎可以运用在任何元素上,它们看起来都非常好看。下面这段代码主要聚焦内层阴影的设计。
#mydiv {
-moz-box-shadow: inset 2px 0 4px #000;
-webkit-box-shadow: inset 2px 0 4px #000;
box-shadow: inset 2px 0 4px #000;
}
4.外层CSS3盒阴影
下面介绍一段外层阴影代码设计,注意,代码里的第三个参数表示模糊距离(blur distance),而第四个参数表示铺开的(spread)距离。关于这些值的设计,你可以前往 W3Schools学习。
#mydiv {
-webkit-box-shadow: 0 2px 2px -2px rgba(0, 0, 0, 0.52);
-moz-box-shadow: 0 2px 2px -2px rgba(0, 0, 0, 0.52);
box-shadow: 0 2px 2px -2px rgba(0, 0, 0, 0.52);
}
5.三角形列表符号
该符号只能在CSS3里生成,在主流浏览器中,这是一项非常酷的技术。而其唯一的潜在问题是缺乏对后退方法的支持。
ul {
margin: 0.75em 0;
padding: 0 1em;
list-style: none;
}
li:before {
content: "";
border-color: transparent #111;
border-style: solid;
border-width: 0.35em 0 0.35em 0.45em;
display: block;
height: 0;
width: 0;
left: -1em;
top: 0.9em;
position: relative;
}
源码地址: http://jsfiddle.net/chriscoyier/yNZTU/
6.居中对齐并设置固定宽度
#page-wrap {
width: 800px;
margin: 0 auto;
}
源码地址: http://css-tricks.com/snippets/css/centering-a-website/
7.CSS3列文本
#columns-3 {
text-align: justify;
-moz-column-count: 3;
-moz-column-gap: 12px;
-moz-column-rule: 1px solid #c4c8cc;
-webkit-column-count: 3;
-webkit-column-gap: 12px;
-webkit-column-rule: 1px solid #c4c8cc;
}
源码地址: http://www.djavupixel.com/development/css-development/master-css3-ultimate-css-code-snippets/
8.固定页脚
在网页里添加固定的页脚其实非常简单,并且也很实用。有些网站的页脚设计得很漂亮,可以给网站呈现出一个完美的结尾。
#footer {
position: fixed;
left: 0px;
bottom: 0px;
height: 30px;
width: 100%;
background: #444;
}
/* IE 6 */
* html #footer {
position: absolute;
top: expression((0-(footer.offsetHeight)+(document.documentElement.clientHeight ? document.documentElement.clientHeight : document.body.clientHeight)+(ignoreMe = document.documentElement.scrollTop ? document.documentElement.scrollTop : document.body.scrollTop))+'px');
}
源码地址: http://www.flashjunior.ch/school/footers/fixed.cfm
9.IE 6下修复PNG格式的透明度
在网站里使用透明的图像已成为一种很普遍的做法,其始于.gif图片格式,但现在也涉及到.png图片格式。而一些老版本的IE不支持透明度,下面这段代码会很好地解决这一问题。
.bg {
width:200px;
height:100px;
background: url(/folder/yourimage.png) no-repeat;
_background:none;
_filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='/folder/yourimage.png',sizingMethod='crop');
}
/* 1px gif method */
img, .png {
position: relative;
behavior: expression((this.runtimeStyle.behavior="none")&&(this.pngSet?this.pngSet=true:(this.nodeName == "IMG" && this.src.toLowerCase().indexOf('.png')>-1?(this.runtimeStyle.backgroundImage = "none",
this.runtimeStyle.filter = "progid:DXImageTransform.Microsoft.AlphaImageLoader(src='" + this.src + "', sizingMethod='image')",
this.src = "images/transparent.gif"):(this.origBg = this.origBg? this.origBg :this.currentStyle.backgroundImage.toString().replace('url("','').replace('")',''),
this.runtimeStyle.filter = "progid:DXImageTransform.Microsoft.AlphaImageLoader(src='" + this.origBg + "', sizingMethod='crop')",
this.runtimeStyle.backgroundImage = "none")),this.pngSet=true));
}
源码地址: http://css-tricks.com/snippets/css/png-hack-for-ie-6/
10.跨浏览器设置最小高度
有时开发者需要对HTML元素设置最小高度,然而,这个效果却无法兼容IE和老版本的Firefox,下面这段代码可以修复这个问题。
#container {
min-height: 550px;
height: auto !important;
height: 550px;
}
现在,你可以去对照着修改你的主题拉~ 希望本文对你有所帮助!
(责任编辑:好模板) |
教你简单修改wordpress主题样式
时间:2016-10-12 12:37来源:未知 作者:好模板编辑 点击:次
我们知道,网页是由html和css进行最基本的架构布局,那么,wordpress主题也是一样,今天小编就来教一教你如何修改自己的主题样式,达到自己修改主题的目的,并且我们将放上非常实用
顶一下
(0)
0%
踩一下
(0)
0%
------分隔线----------------------------
- 热点内容

-
- WordPress标签带最新文章存档页面
wordpress不同于一般的只是列出所有的标签的页面,它会显示该标...
- wordpress出现http响应拆分漏洞的解决
最近在弄360搜索的官网认证的时候,发现首先就要网站满足三个...
- WordPress 在Ubuntu下安装插件、主题输
1.安装新主题、插件需要输入FTP的账户密码 如果不想输入的话可...
- php版本升级到7.x后wordpress的一些修
服务器上的php升级到7.0, 虽然7.x与之前的兼容性是很高的,但移...
- wordpress密码生成与登录密码验证
WordPress密码已成为整合的首要目标,如何征服整合,就得了解...
- WordPress标签带最新文章存档页面
- 随机模板
-
-
 YourStore外贸英文时尚服饰
人气:261
YourStore外贸英文时尚服饰
人气:261
-
 ecshop仿凡客2011最新版|精品
人气:801
ecshop仿凡客2011最新版|精品
人气:801
-
 shopex麦包包模板|麦包包模
人气:476
shopex麦包包模板|麦包包模
人气:476
-
 ecshop 仿创意酷精品商城
人气:444
ecshop 仿创意酷精品商城
人气:444
-
 dedecms网络公司sincer网站模
人气:490
dedecms网络公司sincer网站模
人气:490
-
 dedecms古典风格书院网站模
人气:938
dedecms古典风格书院网站模
人气:938
-
