我们都知道,wordpress有一些短代码直接在文章编辑时插入到文章,便可以很方便的实现很多的内容,比如相册啦、音乐啦、视频啦,所以今天我们就来介绍一下wordpress短代码的使用。
这里我们主要详解相册短代码的使用,我们知道,wordpress3.5更新之后,媒体库的使用大大增强了,并且非常方便好用,我们对此相册开发了一些滑块功能,以供大家的使用,只需要在文章中插入相册,就能很轻松的获得一个非常棒的滑块,这样非常方便,具体可以见免费wordpress主题:《无线日志》
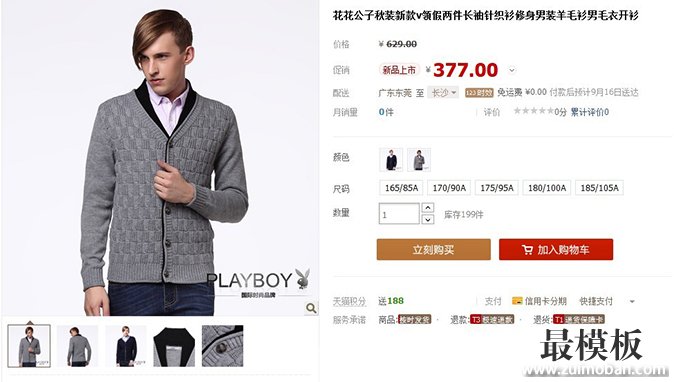
如果我们想要这样的滑块(如下图)应该如何去做呢? 下面的图片是淘宝等电商的一种展示模式,相信很多朋友也比较喜欢这样的滑块功能,这样的方式让相册滑块出现在正文外面,与标题同行,而不是出现在文章正文内部,那么我们应该如何去做呢?

下面的代码和思路可以告诉你,如何实现这一功能。
首先我们需要判断,文章中是否有相册的短代码,从而判断是否出现滑块,如果有则出现滑块,没有可以调用一张特色图片:
<?php
if(has_shortcode( $post->post_content, 'gallery' )==true){ //判断如果插入了相册
echo do_shortcode( $post->post_content, 'gallery' ); //输出相册
} else{
echo the_post_thumbnail( 'customized-post-thumb'); // 如果没有则输出一张特色图片
}
?>
这样就可以将相册输出到你想要的位置了
现在写好你的css,将相册滑块美化好,最后用js或者css将文章正文中的相册隐藏或者删除即可实现上图所示的效果。
你现在学会了吗?今后这样的方式会应用到我们所开发的商铺类主题中,你会喜欢吗?
(责任编辑:好模板) |
wordpress相册短代码的应用
时间:2016-10-12 12:37来源:未知 作者:好模板编辑 点击:次
我们都知道,wordpress有一些短代码直接在文章编辑时插入到文章,便可以很方便的实现很多的内容,比如相册啦、音乐啦、视频啦,所以今天我们就来介绍一下wordpress短代码的使用。
顶一下
(0)
0%
踩一下
(0)
0%
------分隔线----------------------------
- 热点内容

-
- 使用代理服务器解决升级WordPress慢
更新WordPress版本有两种方法,在后台点击自动升级或者手动下载...
- 提交你的wordpress网站到ALEXA
Alexa是什么? Alexa是亚马逊旗下的网站排名网站,是一家专门发...
- wordpress网站被挂马的现象
最近一段时间,有网友反应自己的wordpress网站被挂上了木马,在...
- IIS 7.5 下WordPress的伪静态规则
这是适用于IIS7及以上的Wordpress的伪静态规则,保存成web.config文...
- 解决Nginx下WordPress后台页面混乱
Nginx下wp后台css样式错乱的原因是nginx配置fastcgi_buffers问题引起....
- 使用代理服务器解决升级WordPress慢
- 随机模板
-
-
 ecshop内衣模板兰缪2010版
人气:723
ecshop内衣模板兰缪2010版
人气:723
-
 ecshop仿AliExpress外贸英文模
人气:1894
ecshop仿AliExpress外贸英文模
人气:1894
-
 空包网刷快递单号自动发
人气:3467
空包网刷快递单号自动发
人气:3467
-
 仿Zakka雜貨網ecshop模板
人气:534
仿Zakka雜貨網ecshop模板
人气:534
-
 shopex茶叶网模板
人气:1347
shopex茶叶网模板
人气:1347
-
 ecshop仿益生康保健品商城
人气:946
ecshop仿益生康保健品商城
人气:946
-
