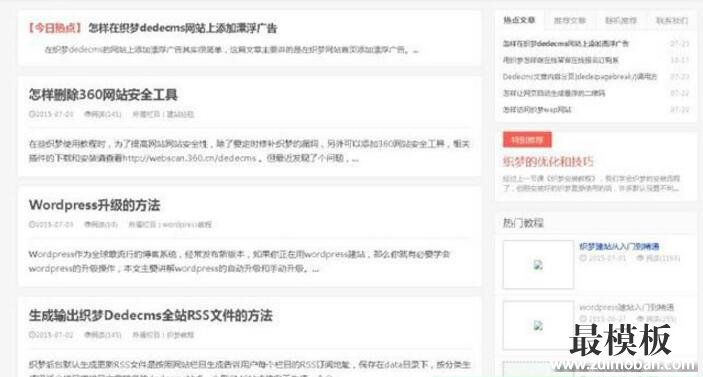
织梦dedecms 建站时文章列表页,通常一侧是文章列表页面,一侧是侧边栏sidebar,而有时候大部分文章列表显示正常,突然有的栏目的文章列表中侧边栏跑到文章列表的下面,显示不正常,模板都是调用的同一个,但有的列表正常,有的不正常,这有可能就是文章简介中包含html代码导致的。 织梦[field:description/]标签是用来调用文章简介用的,一般情况文章简介都是文字,但如果文章简介中添加html代码,就可能导致网站布局混乱,这是织梦文章简介的一个小bug,下面就讲解一下这个bug出现的现象、原因和解决方法。 1、在文章列表中会经常调用文章简介,正常的文章列表显示如下图,左边是正常的文章列表,右边是侧边栏sidebar。
2、而有时候文章列表页的侧边栏会突然跑到文章列表的下面,如下图:
上图中,红框表示为侧边栏sidebar的位置,不只跑到了文章列表的下面,而且还非常靠左,都快看不到了。 如果所有栏目文章列表都出现了这个问题,那可能是你模板的问题。但如果是有的栏目文章列表页面正常,有的文章列表页面的侧边栏跑到下面了,那么这就有可能是你文章简介中包含html代码的原因。 3、请注意一个细节,正常的文章列表中,每个文章模块之间是有固定样式,如下图中,文章模块之间有间隙。
但出现问题的页面的列表样式就发生变化,如下图,间隙背景变了。
这其实就是有篇文章的简介中包含了像<table>这样的html标签,而织梦调用的简介中是可以解析html标签的,导致这篇文章简介的板块代码就发生混乱,而把下面的文章板块都带乱了,以至于侧边栏也跑到文章列表的下面了。 4、解决方法很简单,只要找到简介有html代码的文章,把简介中的html代码删除就可以。 找这篇有问题的文章的方法也很简单,首先找到有问题的列表页面,之后看哪一篇文章先发生的文章样式变化,如下图中《用美图秀秀、光影****》这文章的简介就和下一文章嵌套了,说明文章《用美图秀秀、光影****》的简介代码混乱。
之后打开文章,高级参数——文章摘要,把其中的html代码删除,如下图:
保存文章后,在重新生成一下栏目,再看看,问题就应该解决了。 总结:因为dedecms织梦[field:description/]标签可以解析文章简介中的html代码,所以不只是栏目列表中,在首页或其他页面的文章列表中,只要调用这个标签,都有可能会发生代码混乱,所以建议站长在编辑文章时,如上图文章摘要的位置就不要加html代码了 (责任编辑:好模板) |
织梦dedecms部分栏目侧边栏跑到文章列表下面解决方法
时间:2016-10-08 17:51来源:未知 作者:好模板编辑 点击:次
织梦dedecms 建站时文章列表页,通常一侧是文章列表页面,一侧是侧边栏sidebar,而有时候大部分文章列表显示正常,突然有的栏目的文章列表中侧边栏跑到文章列表的下面,显示不正常
顶一下
(0)
0%
踩一下
(0)
0%
------分隔线----------------------------
- 热点内容

-
- Wordpress禁用REST API、embeds功能的方法
Wordpress 4.4 最近更新了,目前WPCOM的主题兼容情况良好,不过在此...
- 打扫你的wordpress数据库
在使用wordpress时,你一定安装过很多的插件,但是你知道么,即...
- 怎样更改WordPress的博客地址呢?
如果你想改变你的WordPress网站的地址,你可以这样做。 一、左侧...
- Wordpress制作文章页面single.php
可以调用的文章内容: 调用文章标题:?php the_title(); ? 调用文章...
- wordpress添加多个编辑器(附带源码
我们在制作一些企业网站的时候,会有一些非常多的说明的产品...
- Wordpress禁用REST API、embeds功能的方法
- 随机模板
-
-
 ecshop仿emoi家居用品商城
人气:979
ecshop仿emoi家居用品商城
人气:979
-
 韩国夏日风格ECSHOP服装模
人气:1067
韩国夏日风格ECSHOP服装模
人气:1067
-
 Athlete流畅外贸运动产品
人气:154
Athlete流畅外贸运动产品
人气:154
-
 网络公司整站全静态生成
人气:635
网络公司整站全静态生成
人气:635
-
 仿万家购物网 购物返利网
人气:4560
仿万家购物网 购物返利网
人气:4560
-
 ecshop蔬菜水果商城程序模
人气:2469
ecshop蔬菜水果商城程序模
人气:2469
-