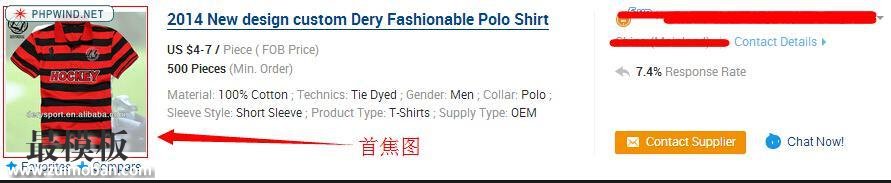
大家每天都在忙于自己的产品上传和维护,都想得到一个好的排名,但是你商品有了好的排名,没有人点击,或者点击率过低,你该怎么办?今天好模板从从视觉心理上给大家分析一下首焦图如何来制作能够发挥它最大的作用。 首焦图,大家都经常上传产品,想必大家都十分熟悉。它就是在搜索结果页中展示给买家的那个产品图片。
从视觉效果上看,这个首焦图仅仅占产品展现区块的六分之一的空间,为什么说它重要呢?其实这个很好理解: 1.首先从阅读习惯上来讲,人们习惯从左至右的阅读习惯,无论是看什么东西都习惯首先从最左边开始看,而焦点图处在产品展示区块的最左边,无疑它是最先映入买家眼帘的信息。 2. 其次,从人类视觉心理上来讲,人类的大脑是相对比较喜欢图形类的东西,因为图形类的东西相对抽象的文字性的东西显得更加简洁易懂,基本不需要大脑的加工就很快能明白视觉信息的内容,由于人脑比较趋向于首先去理解简单的信息,所以,大脑会首先处理图片信息。虽然文字是人类伟大的发明,但是在阅读的时候无形加重了大脑的负担(不过大家不用担心这个负担哈,研究证明,阅读有利于大脑的开发,有利于智力的提升),人类需要首先通过经验(学习到的)来判断抽象的文字所代表的含义,然后再通过大脑的图形化的具象分析,来转换成大脑容易理解的信息来进行吸收。 由上述可知,这个首焦图是非常重要的,在对产品点击率的影响中,它是一个占比比较大的因素。 既然它如此的重要,我们就必须想办法把它优化好,尽可能高的提升我们的点击率。因为在电商中,展现是第一位的,其次就是点击,这就好比服装实体店,你的地理位置很好,很多人从你门前走过,但是如果没有人进店,那么你成交的几率几乎为零。所以,这里的进店就如同我们电商里的点击。如果客户不点击,那么成交的几率也是十分渺茫的。 一、环境因素: 一提到图片优化,很多朋友都会想到如何的从设计上着手,让图片更吸引客户。但是大家往往忽略了“环境”这个因素。当我们打开搜索结果页面,整个页面展现给我们的都是产品,这个时候我们就必须要考虑,这么多产品我们该如何做到脱颖而出呢?要做到着这个,我们必须首先从“环境”的因素来进行分析。我们要分析跟我们的产品同在首页的其他产品的图片信息。从“摄影”、“构图”、“色调”、“附属信息”等几个方面去分析。如别的产品是“绿叶”,你的产品是“红花”,那你肯定能脱颖而出。其实在实际操作过程中很多朋友会在产品图片上加一个带颜色的边框框,这其实就是一个不错的手法。 二、构图及信息: 1,回归到自己的产品图片设计上来,构图肯定是非常重要的一个环节。阿里焦点图现在推荐是 1000X1000PX 的尺寸。首先它是正方形。所以我们的构图就必须在这个正方形区域内展开。其实这个是很简单的,只要在构图的过程中我们掌握住“平衡”,基本上就不会出现太大的问题。产品在图片中太小,太大,位置太偏都不负责平衡法则。在产品展示上尽量采取45°左右的侧面展示。因为这个角度从视觉协调和信息量上来讲都是最完美的。 如:
2,在图片信息上其实我不太赞成在焦点图上放入大量的信息,因为这样不但会造成构图的困难,还会由于信息量的增加而导致客户视觉心理失衡,很容易就会放弃你的产品。(研究得出:每一个心理活动领域都是趋向于一种最简单,最平衡,最规则的组织状态,视觉心理也是如此。)。其实研究表明,视觉在一个平面上是有“重力”效应的,当然这个“重力”并非我们平时所了解到的重力,它是一种虚拟的力。但是它在作用过程中确实存在的(虽然不是我们平时物理里面的“力”,但是它会像“力”一样存在,左右着我们的视觉心理)。鉴于心理活动趋于简单和平衡,所以复杂混乱的信息结构就很容易被视网膜忽略和抛弃。 如:
3,最后一点就是当做产品和图片配合的时候,产品尽量不要出现悬空的效果。如:
这类的产品在视觉上给人感觉是悬浮在空中,造成视觉上很不舒服。如果是制作图片,可以制作一些投影及地板的虚拟效果来解决这个问题。如:
三、色彩关系 根据自己产品的颜色在图片拍摄和图片制作的时候进行协调整体的色彩关系。图片制作过程中关键是产品和背景的搭配,一下搭配关系可以参考。 暖色:红,橙,黄,粉红; 冷色:青,蓝,紫,绿,灰; 中间色:黑,白,咖啡。 颜色搭配的原则: 冷色+冷色,暖色+暖色,冷色+中间色,暖色+中间色,中间色+中间色,纯色+纯色,纯色+杂色,纯色+图案。 颜色搭配禁忌: 冷色+暖和,亮色+亮色,暗色+暗色,杂色+杂色,图案+图案。 色彩搭配: 暖色+冷色系:红-蓝;黄-紫; 浅色系+深色系:浅蓝-深蓝;粉红-铁灰。 暖色系+暖色系:黄-红;黄-绿; 冷色系+冷色系:灰-黑;紫-黑; 明亮系+暗色系:白-黑。 (责任编辑:好模板) |
视觉心理上更新编辑网站产品技巧
时间:2015-02-24 20:28来源:未知 作者:好模板 点击:次
大家每天都在忙于自己的产品上传和维护,都想得到一个好的排名,但是你商品有了好的排名,没有人点击,或者点击率过低,你该怎么办?今天好模板从从视觉心理上给大家分析一下
顶一下
(0)
0%
踩一下
(0)
0%
------分隔线----------------------------
- 热点内容

-
- 关于“亚马逊全球开店”的几个理
最近,关于亚马逊全球开店账户类型、开店渠道,我们看到很多...
- 淘宝网店客服到底做什么?工作主要
淘宝客服,网店里被定义为奋斗在一线的岗位,无论是对业绩还...
- 如何用Linkedin找到海外大客户
假如说Facebook是个吃喝玩乐的交际渠道,那么Linkedin 即是一个较...
- 中小卖家精准引流和低价推广渠道
中小卖家精准引流和低价推广渠道的方法整理: 低价引流战略是...
- 神秘的移动电商买卖宝:始于成人
这是这个行业的典型场景:中国邮政EMS的一个快递员骑着一辆八...
- 关于“亚马逊全球开店”的几个理
- 随机模板
-
-
 ecshop仿钻石小鸟2016整站模
人气:932
ecshop仿钻石小鸟2016整站模
人气:932
-
 ecshop仿乐到家手机商城模
人气:579
ecshop仿乐到家手机商城模
人气:579
-
 ecshop银联插件接口
人气:3457
ecshop银联插件接口
人气:3457
-
 shopex仿银泰商城模板
人气:783
shopex仿银泰商城模板
人气:783
-
 ecshop汽车配件类外贸模板
人气:1826
ecshop汽车配件类外贸模板
人气:1826
-
 绿色保健品仿薄荷ecshop模
人气:787
绿色保健品仿薄荷ecshop模
人气:787
-