WordPress仿站基础要求
- 1.W3School:了解 HTML 和 CSS 部分,需要时可以当手册查查
- 2.WordPress 常用函数集合 (详看第8部分)
- 3.下载一个标准的主题试着读代码,例如官方的 Twenty Twelve, Weisay Simple 等等,注意要结合第二步「常用函数集合」,遇到瓶颈学会查谷歌而不是百度。
- 4.重复1~3步
- 5.你学会了初级仿站——真正设计和制作主题的方法。
WordPress 3.5 基础教程 链接: https://pan.baidu.com/s/1jIg7g7k 密码: mh8a
WordPress仿站步骤流程
使用wordpress程序仿站的流程与步骤大体相同,不管什么类型网站的仿站都是以下几个步骤:
- 确立目标网站,尽量选择使用DIV+CSS布局的网站,不要选择table布局(老式的网站布局方式);
- 通过火狐浏览器下载目标网站首页,目标网站的分类栏目页,目标网站的内容页,产品页,将这些静态页面保存到自己的电脑;
- 将下载的静态网页中的相同部分制作成一些通用模块,例如index.php,footer.php,sidebar.php,以备后面制作调用;
- 将网站首页的伪静态代码删除,使用wordpress动态调用代码替换,通过动态调用代码去自动调用网站后台的文章内容及图片,视频;
- 设置网站后台用户名及密码,登录网站后台,给网站添加文章及设置网站的各项参数。
wordpress仿站常见问题
问题一:仿站时,如果目标网站不是通过wordpress程序制作的,能不能仿站?
回答:目标网站不管采用什么网站程序都可以仿制。
问题二:仿站的目标网站如果不是PHP程序网站,能不能仿站?
回答:wordpress属于PHP程序,但仿站的目标网站可以是php,asp,.net等其它程序语言。
问题三:仿站就是复制别人的网站吗?别人网站的内容怎么修改?
回答:仿站不是单纯的复制别人的网站,仿站只是去模仿别人网站的界面与整体风格。仿站后不需要别人网站的内容,这些网站内容都会删除,而通过动态WP代码去调用自己网站后台的内容。
WordPress仿站教程主题制作
WordPress仿站视频教程
以下是我整理网上的视频教程大全,我以前都看过,说得都非常好,很适合入门的朋友。,喜欢的朋友,可以去下载。
- WordPress官方源文件层式结构讲解
- WordPress数据库表结构、字段详解
- WordPress主题模版加载过程
- WordPress主题模版开发:主题模版的安装及创建
- WordPress主题模版开发:首页模版及调用options表数据
- WordPress主题模版开发:如何循环输出文章列表
- WordPress主题模版开发:文章元数据及多语言化
- WordPress主题模版开发:日志导航链接及侧边栏
- WordPress主题模版开发:自定义侧边栏
- WordPress主题模版开发:顶部、底部模版调用
- WordPress主题模版开发:分类页模版调用
- WordPress主题模版开发:不同分类调用不同模板
- WordPress主题模版开发:文章页模版调用
- WordPress主题模版开发:文章自定义栏目调用
- WordPress主题模版开发:不同分类下的文章调用不同模版
- WordPress主题模版开发:独立页面模版调用
- WordPress主题模版开发:不同页面调用不同模版
- WordPress主题模版开发:评论模版调用
- WordPress主题模版开发:搜索页模版调用
- WordPress主题模版开发:404页面模版调用
- WordPress主题模版开发:菜单调用
- WordPress主题模版开发:模版判断函数
- WordPress主题模版开发:面包屑导航及自定义函数
- WordPress高级教程:get_posts
- WordPress高级教程:wp_db
- WordPress高级教程:add_action动作及add_filter过滤器
- WordPress高级教程:固定链接及自定义伪静态规则
WordPress仿站工具软件
WordPress仿站工具,方便使用函数和标签,可以帮你直接克隆目标wp网站模板,才33k左右好小。是新手入门的好帮手。如果想深入研究,那就要自己好好,一句句代码打出来了。这才能让自己由菜鸟变老鸟。
百度分享链接: https://pan.baidu.com/s/1o7JywGy 密码: f5xi
WordPress网站SEO优化
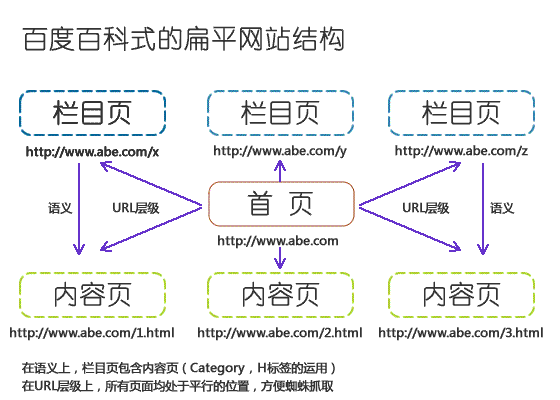
介绍WordPress站点搜索引擎优化(SEO)方面的WordPress插件和技巧,帮助你做好网站基本的SEO优化,提升网站收录量和权重。那些基础的插件使用,我就不多说了。下面,在结构方面,我运用了同百度百科相同的结构方式。将栏目做为一个页面去处理,而不是做为一个目录去处理。其作用是可以提高传递给栏目的权重。这块的内容比较复杂,以后我会专门用一篇文章去解释。这里我想用一张图来说明结构方面的部署。

WordPress仿站常用函数
本篇文章主要讲解wordpress开发模板中经常需要用到的一些函数。
一、header常用的函数
<?php bloginfo(‘name’); ?> : 博客名称(Title) [输出示例:西维网络]
<?php bloginfo(‘stylesheet_url’); ?> : CSS文件路径 [输出示例:http://www.west588.com/wp-content/themes/frontopen2/style.css]
<?php bloginfo(‘pingback_url’); ?> : PingBack Url [输出示例:http://www.west588.com/xmlrpc.php]
<?php bloginfo(‘template_url’); ?> : 模板文件路径 [输出示例:http://www.west588.com/wp-content/themes/frontopen2/]
<?php bloginfo(‘version’); ?> : WordPress版本 [输出示例:WordPress 3.5.2]
<?php bloginfo(‘atom_url’); ?> : Atom Url [输出示例:http://www.west588.com/feed/atom]
<?php bloginfo(‘rss2_url’); ?> : RSS 2.o Url [输出示例:http://www.west588.com/feed]
<?php bloginfo(‘url’); ?> : 博客 Url [输出示例:http://www.west588.com/]
<?php bloginfo(‘html_type’); ?> : 博客网页Html类型 [输出示例:text/html]
<?php bloginfo(‘charset’); ?> : 博客网页编码 [输出示例:UTF-8]
<?php bloginfo(‘description’); ?> : 博客描述 [输出示例:一个专注于前端开发与jQuery程序拓展的分享平台,面向于web构架前端开发、jQuery程序开发、移动终端程序开发等各领域的交流 平台。分享前端开发中的经验心得,分享开发源代码。]
<?php wp_title(); ?> : 特定内容页(Post/Page)的标题
注:上述函数,主要用于页面中的<head></head>部分的内容,当然有必要的话,也可以用在其他部分,请务必仔细阅读,了解对应标签会输出什么内容。
二、用于判断的tag函数
is_home() : 函数所在的页面是否为主页
is_single() : 是否为内容页(Post)
is_page() : 是否为内容页(Page)
is_category() : 是否为Category/Archive页
is_tag() : 是否为Tag存档页
is_date() : 是否为指定日期存档页
is_year() : 是否为指定年份存档页
is_month() : 是否为指定月份存档页
is_day() : 是否为指定日存档页
is_time() : 是否为指定时间存档页
is_archive() : 是否为存档页
is_search() : 是否为搜索结果页
is_404() : 是否为 “HTTP 404: Not Found” 错误页
is_paged() : 主页/Category/Archive页是否以多页显示
is_user_logged_in():判断用户是否已登录
注:判断函数一般都用于if..else语句中,所以大家在使用前,请先了解if判断语句的用法。不会太难,过一段时间本博会专门介绍PHP中的if语句如何使用。
三、模板内容部分的常用函数
<?php get_header(); ?> : 调用Header模板
<?php get_sidebar(); ?> : 调用Sidebar模板
<?php get_footer(); ?> : 调用Footer模板
<?php the_content(); ?> : 显示内容(Post/Page)
<?php if(have_posts()) ” ?> : 检查是否存在Post/Page,即是否有内容
<?php while(have_posts()) ” the_post(); ?> : 如果存在Post/Page则予以显示
<?php endwhile; ?> : While 结束
<?php endif; ?> : If 结束标记,与if起始标签对应,一定要成对存在
<?php the_time(‘字符串’) ?> : 显示时间,时间格式由“字符串”参数决定,具体参考PHP手册
<?php comments_popup_link(); ?> : 正文中的留言链接。如果使用 comments_popup_script() ,则留言会在新窗口中打开,反之,则在当前窗口打开
<?php the_title(); ?> : 内容页(Post/Page)标题
<?php the_permalink() ?> : 内容页(Post/Page) Url
<?php the_category(‘, ‘) ?> : 特定内容页(Post/Page)所属Category
<?php the_author(); ?> : 作者
<?php the_ID(); ?> : 特定内容页(Post/Page) ID
<?php edit_post_link(); ?> : 如果用户已登录并具有权限,显示编辑链接
<?php get_links_list(); ?> : 显示Blogroll中的链接
<?php comments_template(); ?> : 调用留言/回复模板
<?php wp_list_pages(); ?> : 显示Page列表
<?php wp_list_categories(); ?> : 显示Categories列表
<?php next_post_link(‘ %link ‘); ?> : 下一篇文章链接
<?php previous_post_link(‘%link’); ?> : 上一篇文章链接
<?php get_calendar(); ?> : 日历
<?php wp_get_archives() ?> : 显示内容存档
<?php posts_nav_link(); ?> : 导航,显示上一篇/下一篇文章链接
<?php include(TEMPLATEPATH . ‘/文件名’); ?> : 嵌入其他文件,可为定制的模板或其他类型文件
注:以上某些函数功能在对应的页面中使用,注意程序逻辑请不要胡乱添加,可能会产生错误。
四、其他常用函数
<?php _e(‘Message’); ?> : 输出信息,可用于输出自定义生成的变量信息。
<?php wp_register(); ?> : 显示博客注册链接
<?php wp_loginout(); ?> : 显示登录/注销链接
<!–next page-> : 将当前内容分页
<!–more–> : 将当前内容截断,以不在主页/目录页显示全部内容
<?php timer_stop(1); ?> : 网页加载时间(秒)
<?php echo get_num_queries(); ?>: 网页加载查询量
注:以上函数并不是绝对需要应用,属于增加用户体验的拔高内容。
通过上面的函数,大家基本可以控制整个WP博客所需要的内容调用了。只要有一定的div+css基础,完全可以自己开发个性的WP模板了。
原版转载自:http://www.west588.com/wordpress-copy.html