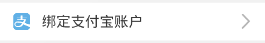
最近在写项目的页面,然后使用到了复合控件,平常看了不少自定义view方面的知识,自己真正在项目中实践出总结总是最记忆深刻的。 复合控件可以创建出具有重用功能的控件集合,通常要继承一个合适的ViewGroup,再给它添加指定功能的控件,从而组成新的复合控件,一般来说,我们会给它指定一些可配置的属性,让它更具有拓展性。 之所以会使用到此控件捏,是因为程序中有一些共通的UI界面,比如说就是标题栏啦,我这里是事例不是标题栏,比如就是说下图,像列表一样,我这里不由listview去实现,感觉有点麻烦,就直接通过一个个控件写出来的,然而这每一条又那么类似,只是换个图片文字,或者是文字颜色是否有文字来着,一个个复制粘贴就冗余了很多代码,于是就开始着手,写个组合控件。 
项目截图 定义属性 values -> attrs.xml,根据需求来,名字自取,我这里定义了图片、标题名及它的颜色,附加的文字名及颜色,暂时这几个属性就足够了,当然文字的大小,图片的大小也是可以定义的,如果需要更改的话,方式是一样的,未来需要再添加也是可以的,暂时这几个属性就能满足现有需求了。
<declare-styleable name="MyStripMenuView">
<attr name="imgSrc" format="reference"/>
<attr name="textName" format="string"/>
<attr name="textNameColor" format="color"/>
<attr name="textAddition" format="string"/>
<attr name="textAdditionColor" format="color"/>
</declare-styleable>
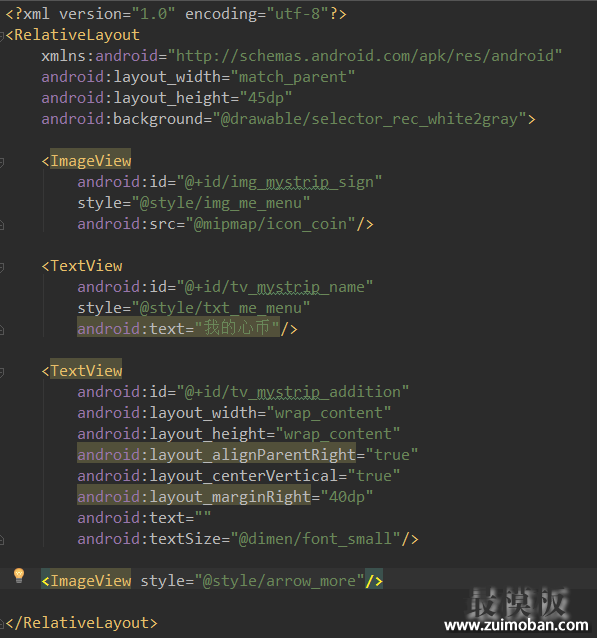
代码中通过<declare-styleable>标签声明使用自定义属性,通过name属性来确定引用的名称,通过<attr>标签声明具体的自定义属性,注意,有些属性可以可以是具体颜色,也可以是一张图片,此时用“|”来分隔不同的属性——“reference|color”。 view_mystrip.xml(这里有的共用样式写在其他文件,大概布局也就这样了) 
截图取于项目 MyStripMenuView.java
public class MyStripMenuView extends RelativeLayout {
private ImageView imgSign;
private TextView tvName;
private TextView tvAddition;
private String name;
private String addition;
public MyStripMenuView(Context context) {
this(context, null);
}
public MyStripMenuView(Context context, AttributeSet attrs) {
super(context, attrs);
// 将自定义组合控件的布局渲染成View
View view = View.inflate(context, R.layout.view_mystrip, this);
imgSign = (ImageView) view.findViewById(R.id.img_mystrip_sign);
tvName = (TextView) view.findViewById(R.id.tv_mystrip_name);
tvAddition = (TextView) view.findViewById(R.id.tv_mystrip_addition);
// 加载自定义的属性并设置
TypedArray a = context.obtainStyledAttributes(attrs, R.styleable.MyStripMenuView);
name = a.getString(R.styleable.MyStripMenuView_textName);
tvName.setText(name);
tvName.setTextColor(a.getColor(R.styleable.MyStripMenuView_textNameColor, ContextCompat.getColor(context, R.color.GrayDeep02)));
Drawable drawable = a.getDrawable(R.styleable.MyStripMenuView_imgSrc);
imgSign.setImageDrawable(drawable);
addition = a.getString(R.styleable.MyStripMenuView_textAddition);
tvAddition.setText(addition);
tvAddition.setTextColor(a.getColor(R.styleable.MyStripMenuView_textAdditionColor, ContextCompat.getColor(context, R.color.Pink01)));
}
// 设置附加的文字内容,根据需求来,这个文字是在代码中通过网络动态获取的,所以暴露此方法动态设置
public void setAdditionText(String addition){
tvAddition.setText(addition);
}
}
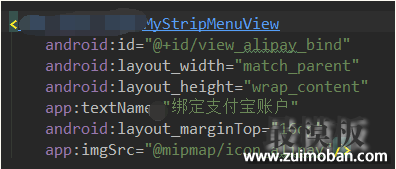
系统提供了TypedArray 数据结构来获取自定义属性集,后面引用的styleable的MyStripMenuView就是在xml中通过<declare-styleable name="MyStripMenuView">所指的name名。然后通过TypedArray 对象的getString()、getColor()等方法,就可以获取到这些定义的属性值,然后设置给单独的控件。 引用以及预览图
代码截图 
效果图 总结 当然我这里是很简单的组合控件,大致过程是这样子,需求只是这样,它的点击事情就是整体,所以也不要定义接口来实现组合控件内部控件的点击事件。若是有需求动态的拿到内部控件的点击事件,则需要定义个接口,然后在代码中暴露此接口,为控件增加点击事件而不去实现,而是调用接口中相应的点击方法,然后调用者实现这样一个接口,调用暴露的方法,将接口对象传递进去,完成回调就OK了~ 最后(记录下attrs.xml中的属性的format(类型)说明)
属性定义时可以指定多种类型值 (责任编辑:好模板) |
Android组合控件的实战项目笔录
时间:2016-11-05 09:47来源:未知 作者:好模板 点击:次
最近在写项目的页面,然后使用到了复合控件,平常看了不少自定义view方面的知识,自己真正在项目中实践出总结总是最记忆深刻的。 复合控件可以创建出具有重用功能的控件集合,
顶一下
(0)
0%
踩一下
(0)
0%
------分隔线----------------------------
- 热点内容

-
- 简单通用的ViewHolder
Android开发中经常用到ViewHolder类来进行ListView的缓存,每次都是在...
- Android中的事件分发和处理
聊一下View的事件分发及处理,为什么主题都是View,因为作为一...
- 最适合Android开发者的WebApp框架
随着移动端设备越来越多, 微信应用号即将发布, 越来越多的页面...
- android不能在子线程中更新ui的讨论
做过android开发基本都遇见过ViewRootImpl$CalledFromWrongThreadException,...
- Android activity中自动存取bundle中的数
DataAutoAccess Android activity中自动存取bundle中的数据。 Usages activi...
- 简单通用的ViewHolder
- 随机模板
-
-
 ecshop仿苏宁易购带团购2
人气:1325
ecshop仿苏宁易购带团购2
人气:1325
-
 ecshop网站联盟CPS插件
人气:2443
ecshop网站联盟CPS插件
人气:2443
-
 ecshop免费模板之仿缤购网
人气:4043
ecshop免费模板之仿缤购网
人气:4043
-
 红色中英文ASP企业网站源
人气:470
红色中英文ASP企业网站源
人气:470
-
 shopex仿银泰商城模板
人气:783
shopex仿银泰商城模板
人气:783
-
 Vanesa 英文大型百货商城
人气:323
Vanesa 英文大型百货商城
人气:323
-
