在project build.gradle中添加:
allprojects {
repositories {
...
maven {
// All of React Native (JS, Android binaries) is installed from npm
url "$rootDir/../node_modules/react-native/android"
}
}
...
}
在app build.gradle中添加:
dependencies {
...
compile "com.facebook.react:react-native:+" // From node_modules.
}
AndroidManifest.xml 中添加
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.SYSTEM_ALERT_WINDOW"/>
<application>
...
<activity android:name="com.facebook.react.devsupport.DevSettingsActivity" />
...
</application>
集成ReactApplication自定义Application,实现ReactApplication接口
public class MyApplication extends Application implements ReactApplication {
private final ReactNativeHost mReactNativeHost = new ReactNativeHost(this) {
@Override
protected boolean getUseDeveloperSupport() {
return BuildConfig.DEBUG;
}
@Override
protected String getBundleAssetName() {
return super.getBundleAssetName();
}
@Override
protected String getJSBundleFile() {
return super.getJSBundleFile();
}
@Override
protected List<ReactPackage> getPackages() {
return Arrays.asList(
new MainReactPackage()
);
}
};
@Override
public ReactNativeHost getReactNativeHost() {
return mReactNativeHost;
}
}
Activity启动RN
public class MainActivity extends ReactActivity {
/**
* Returns the name of the main component registered from JavaScript.
* This is used to schedule rendering of the component.
*/
@Override
protected String getMainComponentName() {
return "RNSample";
}
}
Fragment启动RNandroid fragment中包含RN,FaceBook没有实现ReactFragment,需要我们自己实现,代码也很简单
public abstract class ReactFragment extends Fragment {
private ReactRootView mReactRootView;
private ReactInstanceManager mReactInstanceManager;
// This method returns the name of our top-level component to show
public abstract String getMainComponentName();
@Override
public void onAttach(Context context) {
super.onAttach(context);
mReactRootView = new ReactRootView(context);
mReactInstanceManager = ((MyApplication) getActivity().getApplication()).getReactNativeHost().getReactInstanceManager();
}
@Override
public ReactRootView onCreateView(LayoutInflater inflater, ViewGroup group, Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
return mReactRootView;
}
@Override
public void onActivityCreated(Bundle savedInstanceState) {
super.onActivityCreated(savedInstanceState);
mReactRootView.startReactApplication(
mReactInstanceManager,
getMainComponentName(),
null
);
}
}
其他Fragment页面嵌入RN只要继承ReactFragment就行了,如
public class TabAppFragment extends ReactFragment {
@Override
public String getMainComponentName() {
return "TabApp";
}
}
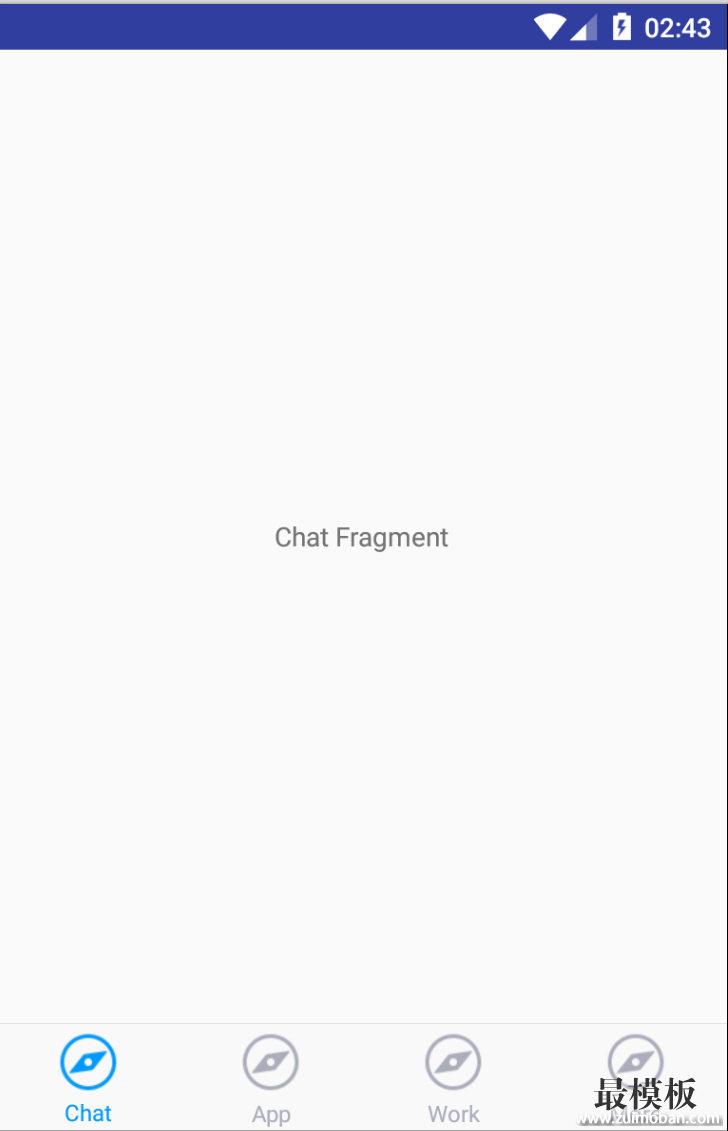
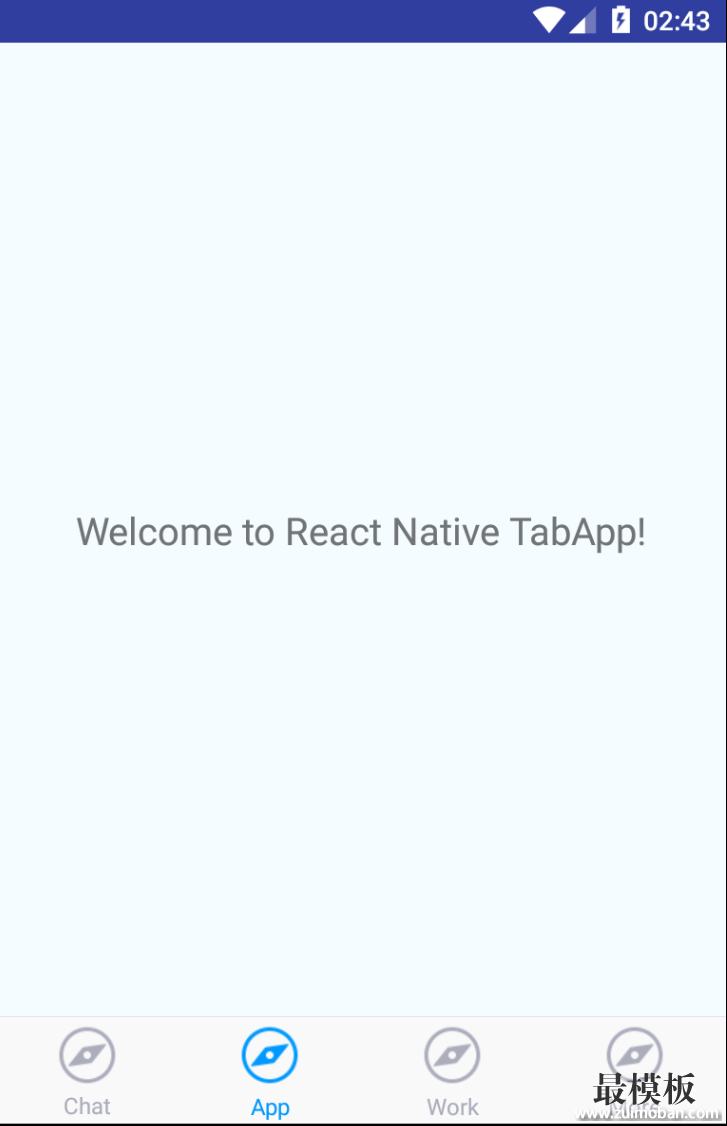
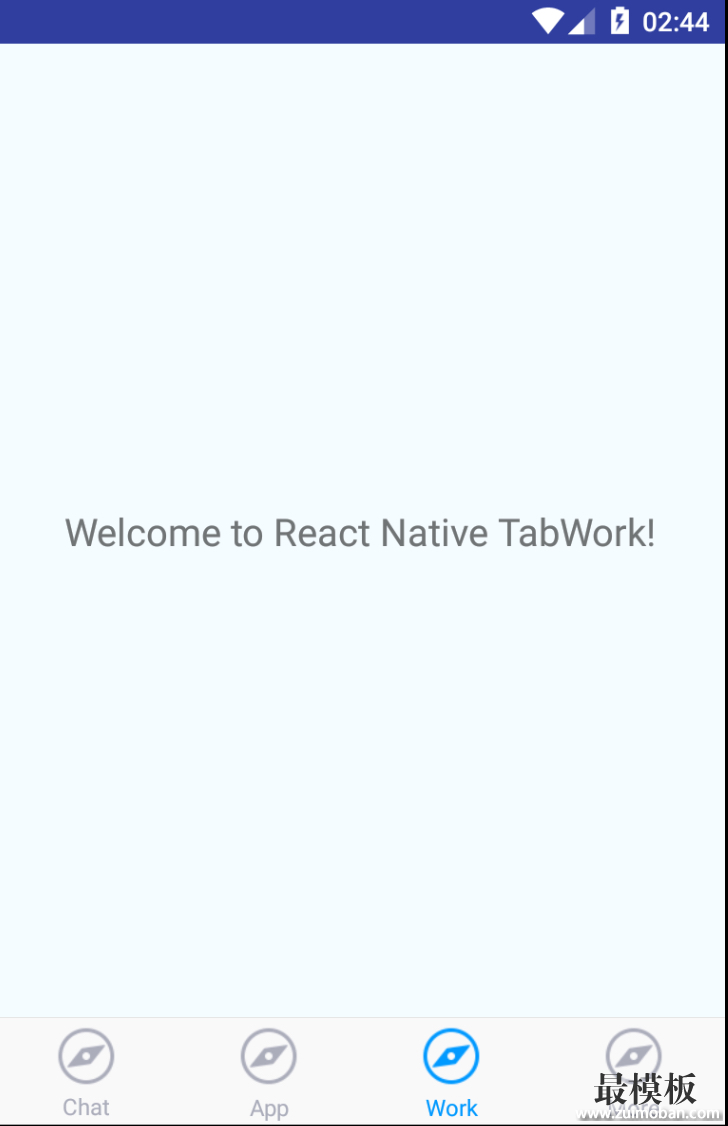
android显示多个RN页面假设有个需求,android页面某几个Tab要用RN来实现,效果如下,怎么做?
很简单,只要定义不同的Fragment就行了 TabAppFragment.java
public class TabAppFragment extends ReactFragment {
@Override
public String getMainComponentName() {
return "TabApp";
}
}
TabWorkFragment.java
public class TabWorkFragment extends ReactFragment {
@Override
public String getMainComponentName() {
return "TabWork";
}
}
RN端 index.android.js 重点在于 AppRegistry.registerComponent是可以注册多个Component的 ,很多人忽略了这个以为RN只有一个入口。
export class TabWork extends Component {
render() {
return (
<View style={styles.container}>
<Text style={styles.welcome}>
Welcome to React Native TabWork!
</Text>
</View>
);
}
}
export class TabApp extends Component {
render() {
return (
<View style={styles.container}>
<Text style={styles.welcome}>
Welcome to React Native TabApp!
</Text>
</View>
);
}
}
AppRegistry.registerComponent('TabWork', () => TabWork);
AppRegistry.registerComponent('TabApp', () => TabApp);
(责任编辑:好模板) |
Android集成React Native实现多Tab页
时间:2016-11-07 22:37来源:未知 作者:好模板 点击:次
在project build.gradle中添加: allprojects { repositories { ... maven { // All of React Native (JS, Android binaries) is installed from npm url $rootDir/../node_modules/react-native/android } } ...} 在app build.gradle中添加: dependen
顶一下
(0)
0%
踩一下
(0)
0%
------分隔线----------------------------
- 热点内容

-
- Android集成React Native实现多Tab页
在project build.gradle中添加: allprojects { repositories { ... maven { // All...
- Android 中的消息机制
写一个路线的博客,如事件分发机制,自定义View,View的绘制机...
- Android两种数据库操作方式入门介绍
本文主要介绍关系型数据库 SQLite 和对象关系映射工具 ORMLite ,...
- ContextMenu高级用法
我们经常在列表的页面中,点击列表中的行,一般进入详情页面...
- 非全屏Weex页面开发中的Android适配
weex代码中的高度和宽度的单位均为px,然而,在手机屏幕上显示...
- Android集成React Native实现多Tab页
- 随机模板
-
-
 红孩子ecshop模板
人气:578
红孩子ecshop模板
人气:578
-
 ecshop仿醉品茶叶网模板|绿
人气:1913
ecshop仿醉品茶叶网模板|绿
人气:1913
-
 ecshop考拉海购2016跨境电商
人气:1302
ecshop考拉海购2016跨境电商
人气:1302
-
 ecshop仿小米带微信商城手
人气:385
ecshop仿小米带微信商城手
人气:385
-
 ecshop英文外贸基本模板-特
人气:1629
ecshop英文外贸基本模板-特
人气:1629
-
 shopex仿银泰商城模板
人气:783
shopex仿银泰商城模板
人气:783
-