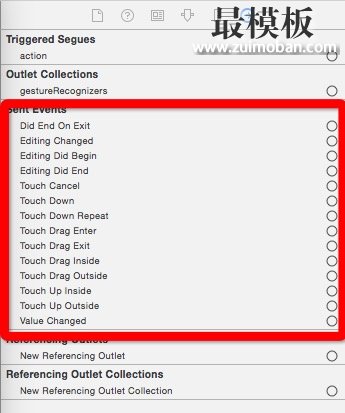
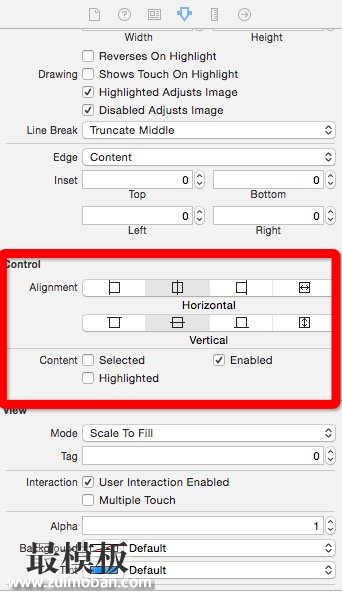
打羽毛球有个有趣的现象,只要是对方发现你的弱点,他就专攻你弱点,把你打的满场飞奔,场面上占尽优势。技术上也同样如此,一个弱点,一个弄不清楚的地方会导致后面在开发中,在面试时不断吃亏。所以,对于不懂的地方尽快弄懂,坚持一段时间你的段位就会不断提高。 这段时间我准备好好梳理一下UIKit框架中的成员:(这章是关于UIControl) UIView:layoutSubviews和drawRect, UIViewController: UIControl: UIResponder/UITouch/UIEvent: UITableview: 一直有两个问题困扰我:1,看过一道面试题目,UIButton的父类是什么?我的第一反应时UIView,最后证实其实是UIControl。这里教大家一个小技巧,iOS所有的头文件都是可以看到的。比方说看UIButton的头文件,只要按下command按钮,将鼠标移动到 变量声明的地方,如UIButton *btn;这时UIButton会出现下划线,点击鼠标左键就可跳转到头文件。好的程序员要抱有强烈的好奇心,一窥头文件定义可以学习到很多东西,提供很多学习的线索。 2,要求在点页面上空白的地方,就能缩回键盘。其中一种实现方法就是:将背景view设为:UIControl;通过调用UIControll的Touch Down事件,让键盘消失。然我感到好奇的是,UIControl究竟是何方神圣竟能替代UIView。 通过进一步查看UIControl的头文件可以发现,UIControl继承于UIView,怪不得可以替代UIView。所以整个继承关系是UIView-》UIControl-》UIButton。 UIControl是对触摸事件的具体化要了解UIControl,必须简单说一下UITouch和UIEvent事件,都是和触摸相关,UIEvent是一系列UITouch的集合,在IOS中负责响应触摸事件。在IOS中,所有事件有一个最先响应者,事件可以沿着响应者链向下传递。 UIControl是UIView的子类,当然也是UIResponder的子类。UIControl是诸如UIButton、UISwitch、UITextField等控件的父类,它本身也包含了一些属性和方法,但是不能直接使用UIControl类,它只是定义了子类都需要使用的方法。 UIControl对象采用了一种新的事件处理机制,将触摸事件转换成简单操作,这样可以无需关心用户访问控件的具体方式。触摸事件到达UIControl对象(由响应者链派遣)后,在UIResponder的方法中(如touchBegan:withEvent)中,UIControl将标准的触摸事件转换为特殊的控件事件,简单的理解就是,UIControl把复杂的触摸事件封装成了简单的易于使用的控件事件。例如通过UIControl对象处理后,按下按钮的事件就被封装成一个控件事件,而不用去判断触摸屏幕的整个操作过程。 例如按钮的单击事件:UIControlEventTouchUpInside 我们所需要知道的是UIControl首先将触摸事件转换为控件事件,再转换为带接收放的操作。我们只要编写第二次转换的代码,就是将控件事件转换为有目标的操作。 使用addTarget:action:forControlEvents这是UIControl的一个方法,为指定的控件对象添加事件,例如:[controlObj addTarget:recepientObj action @selector(method) froControlEvents : UIControlEvents]; controlObj是要响应事件的控件对象;参数receientObj是要把消息发送到哪里,一般是self,通常指实例化控件对象的控制器;action后面是一个选择器,表示该事件需要响应的方法,事件做什么其实就写在这个方法里面;最后一个是事件类型,表示响应什么样的事件。 如何判断是否继承自UIControl1,从代码里看继承关系; 2,从xib设置页面上看,继承自UIControl会多一些设置:
  总结:1,如果严格规定继承自UIControl的才是控件的话,那么UILabel只能算UI组件,而不是UI控件;常见控件:UISwitch开关、UIButton按钮、UISegmentedControl分段、UISlider滑块、UITextField文本字段、UIPageControl分页。 2,UIControl和UIView的区别不大,无非是将手势识别为具体的动作:按下,抬起 (责任编辑:好模板) |
UIControl:我们需要了解她多一点
时间:2016-01-14 16:11来源:未知 作者:好模板 点击:次
打羽毛球有个有趣的现象,只要是对方发现你的弱点,他就专攻你弱点,把你打的满场飞奔,场面上占尽优势。技术上也同样如此,一个弱点,一个弄不清楚的地方会导致后面在开发中
顶一下
(1)
100%
踩一下
(0)
0%
------分隔线----------------------------
- 热点内容

-
- iOS Scrollview 的头部view的拉伸伸缩效
1、 先说拉伸放大的实现原理 scrollview的属性介绍: contentSize是...
- OC多线程GCD以及NSoperation
首先讲一下关于线程的基础知识。 1.什么是进程? 进程是指在系...
- 清理ios项目不用的图片资源
项目经过需求的变更,产品本身的迭代,会经过多次的改版,有...
- iOS开发WebView进度条
类似Safari的加载进度条,除了比HUD更加简洁,也有更好的用户体...
- iOS多线程GCD的简单使用
在iOS开发中,苹果提供了三种多线程技术,分别是: (1)NSTh...
- iOS Scrollview 的头部view的拉伸伸缩效
- 随机模板
-
-
 shopex走秀网模板
人气:666
shopex走秀网模板
人气:666
-
 Prestashop外贸数码电子商城
人气:263
Prestashop外贸数码电子商城
人气:263
-
 dedecms本色视觉婚庆摄影企
人气:433
dedecms本色视觉婚庆摄影企
人气:433
-
 ecshop仿优购网模板|ecshop免
人气:4052
ecshop仿优购网模板|ecshop免
人气:4052
-
 特价红色Ecmall综合多用户
人气:1430
特价红色Ecmall综合多用户
人气:1430
-
 三色可换企业网站模板a
人气:575
三色可换企业网站模板a
人气:575
-
