1、UIControl
UIControl是所有控制控件(比如UIButton、UISlider、UISegmentedControl等)的基类。只要跟控制有关的控件都是继承于该类。 UIControl核心功能
为控制控件通过addTarget: action: forControlEvents: 方法来添加事件。
UISegmentedController(分段控制)、 UIControl 及其子类关系
UIControl是所有控制控件(比如UIButton、UISlider、UISegmentedControl等)的基类。只要跟控制有关的控件都是继承于该类。 2、UISegmentedControl
1、每个segment都能被点击,相当于集成了若干个button。
常用方法和属性 3、UISlider只要是UIcontrol的子类,都可以添加触发事件!!!
常用方法和属性 详见UI08-1工作代码《代码》AppDelegate.m
#import "AppDelegate.h"
#import "RootViewController.h"
@interface AppDelegate ()
@end
@implementation AppDelegate
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]];
// Override point for customization after application launch.
self.window.backgroundColor = [UIColor whiteColor];
[self.window makeKeyAndVisible];
[self.window setRootViewController:[[UIViewController alloc] init] ];
//rootVC
RootViewController *rootVC = [[RootViewController alloc]init];
self.window.rootViewController = rootVC;
return YES;
}
RootViewController.m
#import "RootViewController.h"
@interface RootViewController ()
@property (nonatomic, retain)UIImageView *imageView;
//@property (nonatomic, retain)UIImageView *gifView;
@end
@implementation RootViewController
- (void)viewDidLoad {
[super viewDidLoad];
#pragma mark --- 分段控制器 UISegmentedControl
//分段控制器
//items:每个分段的标题(NSArray)
UISegmentedControl *segmentedControl = [[UISegmentedControl alloc] initWithItems:@[@"全部商家", @"优惠商家", @"分类"]];
//设置frame
[segmentedControl setFrame:CGRectMake(100, 100, 200, 50)];
//设置默认被选中的分段
segmentedControl.selectedSegmentIndex = 0;
//添加触发事件
//UIControlEventValueChanged
/*0.所有controller触发事件原理和button类似*/
[segmentedControl addTarget:self action:@selector(segmentAction:) forControlEvents:UIControlEventValueChanged];
//设置分段控制器背景颜色
segmentedControl.backgroundColor = [UIColor orangeColor];//只改变未选中的背景颜色
//设置分段控制器表面颜色
/*1.字体改变的原因:系统会智能地根据当前视图的tintColor去渲染字体或者该视图的子view的颜色*/
segmentedControl.tintColor = [UIColor whiteColor];
//给每个分段设置图片
//图片渲染
//imageWithRenderingMode:图片被系统颜色渲染的模式的设置
/*
UIImageRenderingModeAutomatic,系统默认的渲染方式,它会根据当前视图颜色渲染的上下文来自动选择是否要渲染当前的图片,目前会渲染图片的大多数是tintColor。
UIImageRenderingModeAlwaysOriginal,图片保持自己当前的色彩不被当前试图颜色所渲染
UIImageRenderingModeAlwaysTemplate,图片丢弃自己当前的色彩一直当前试图颜色所渲染
*/
[segmentedControl setImage:[[UIImage imageNamed:@"Darling.jpg"] imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal] forSegmentAtIndex:0];
[segmentedControl setImage:[[UIImage imageNamed:@"阿狸.jpg"] imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal] forSegmentAtIndex:1];
[segmentedControl setImage:[[UIImage imageNamed:@"kl.jpg"] imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal] forSegmentAtIndex:2];
//
//首次如果我们有默认选中状态,由于此时并没有任何状态的改变,所以才需要 手动触发回调方法
/*2.需要一个参数,和系统传参数一样,人工也传自己本身*/
[self segmentAction:segmentedControl];//手动触发
[self.view addSubview:segmentedControl];
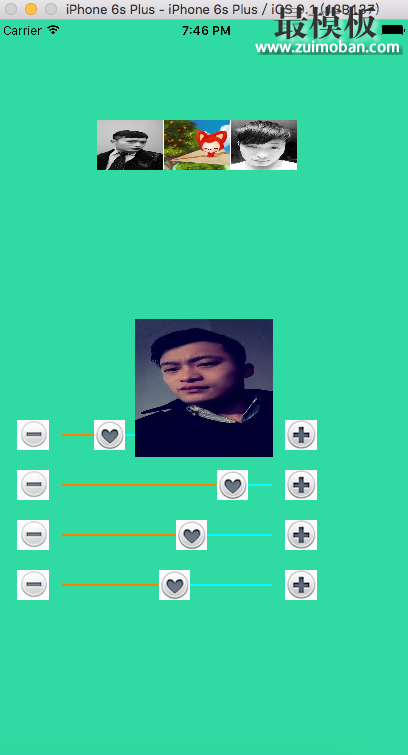
#pragma mark --- 滑竿 UISlider
//滑竿 默认的value值是0,默认的范围是0~1
// UISlider *slider = [[UISlider alloc] initWithFrame:CGRectMake(30, 30, 300, 20)];
//设置滑竿value的最小值
// slider.minimumValue = 0.0;
//设置滑竿value的最大值
// slider.maximumValue = 255.0;
//
//添加触发事件
// [slider addTarget:self action:@selector(sliderAction:) forControlEvents:UIControlEventValueChanged];
// [self.view addSubview:slider];
for (int i = 0; i < 4; i++) {
UISlider *slider = [[UISlider alloc]initWithFrame:CGRectMake(20, 400 + i * 50, 300, 30)];
//设置滑竿value的最小值/最大值
slider.minimumValue = 0.0;
slider.maximumValue = 255.0;
//设置最小值处/最大值处的图片标识
slider.minimumValueImage = [UIImage imageNamed:@"减.jpg"];
slider.maximumValueImage = [UIImage imageNamed:@"加.jpg"];
//设置滑块图片
[slider setThumbImage:[UIImage imageNamed:@"心.jpg"] forState:UIControlStateNormal];
//设置已经滑过地方的颜色
[slider setMinimumTrackTintColor:[UIColor orangeColor]];
//设置未滑过地方的颜色
[slider setMaximumTrackTintColor:[UIColor cyanColor]];
//给每个滑竿添加tag值
slider.tag = 1000+i;
//添加触发时间
[slider addTarget:self action:@selector(sliderAction:) forControlEvents:UIControlEventValueChanged];
[self.view addSubview:slider];
//滑块控制图片大小
//设置背景图片
self.imageView = [[UIImageView alloc] initWithFrame:CGRectMake(150, 300, 50, 50)];
self.imageView.image = [UIImage imageNamed:@"jayer.jpg"];
[self.view addSubview:self.imageView];
}
}
// The callBack method for Slider
-(void)sliderAction: (UISlider *)sender{
//根据tag值得到3个滑竿,分别来控制red/green/blue
UISlider *redSlider = (UISlider *)[self.view viewWithTag:1000];
UISlider *greenSlider = (UISlider *)[self.view viewWithTag:1001];
UISlider *blueSlider = (UISlider *)[self.view viewWithTag:1002];
UISlider *sizeSlider = (UISlider *)[self.view viewWithTag:1003];//改尺寸
//得到滑竿当前所在位置的值
float value = sender.value;
//设置
[ self.view setBackgroundColor:[UIColor colorWithRed:redSlider.value/255.0 green:greenSlider.value/255.0 blue:blueSlider.value/255.0 alpha:1.0] ];
//滑块控制图片大小
//设置背景图片
[self.imageView setFrame:CGRectMake(50, 50, sizeSlider.value, sizeSlider.value)];
// self.imageView.image = [UIImage imageNamed:@"jayer.jpg"];
// [self.view addSubview:self.imageView];
self.imageView.center = self.view.center;
NSLog(@"value---%f,redSlider.value = %f, greenSlider.value = %f, blueSlider.value = %f", value, redSlider.value, greenSlider.value, blueSlider.value);
}
//分段控制器的回调方法
- (void)segmentAction: (UISegmentedControl *)sender{
//设置背景颜色
//根据index值,确认目前所选的是哪个分段
int index = (int)sender.selectedSegmentIndex;
UIColor *bgClor;
//判断
switch (index) {
case 0:
bgClor = [UIColor yellowColor];
break;
case 1:
bgClor = [UIColor greenColor];
break;
case 2:
bgClor = [UIColor redColor];
break;
default:
bgClor = [UIColor blackColor];
break;
}
self.view.backgroundColor = bgClor;//设置背景色
//设置背景图片
// //判断
// self.imageView = [[UIImageView alloc] initWithFrame:[UIScreen mainScreen].bounds];
// switch (index) {
// case 0:
// self.imageView.image = [UIImage imageNamed:@"Darling.jpg"];
// [self.view addSubview:self.imageView];
// break;
// case 1:{
// self.imageView.image =[UIImage imageNamed:@"阿狸.jpg"];
// [self.view addSubview:self.imageView];
// //添加动图
// UIImageView *gifView = [[UIImageView alloc] initWithFrame:CGRectMake(100, 200, 200, 200)];
//
// NSMutableArray *mArray = [NSMutableArray array];
// for (int i = 1; i < 18; i++) {
// [mArray addObject: [UIImage imageNamed:[NSString stringWithFormat:@"%d.tiff",i]]];
// }
// gifView.animationImages = mArray;
// gifView.animationDuration = 0.1;
//
// [gifView startAnimating];
// gifView.userInteractionEnabled = YES;
// [self.view addSubview: gifView];
//
//
// }
// break;
// case 2:
// self.imageView.image =[UIImage imageNamed:@"kl.jpg"];
// [self.view addSubview:self.imageView];
// break;
//
// default:
// break;
// }
//
// [self.view bringSubviewToFront:sender];
}
- (UIImageView *)imageView{
if(!_imageView){
_imageView = [[UIImageView alloc] initWithFrame:self.view.frame];
}
return _imageView;
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
@end
 |
UIControl及其子类 UISegmentedControl 、UISlider
时间:2016-01-14 16:14来源:未知 作者:好模板 点击:次
1、UIControl UIControl是所有控制控件(比如UIButton、UISlider、UISegmentedControl等)的基类。只要跟控制有关的控件都是继承于该类。 UISlider是可以响应滑动事件的控件 UISegmentedControl是可以实现
顶一下
(0)
0%
踩一下
(0)
0%
------分隔线----------------------------
- 热点内容

-
- iOS JavaScriptCore实现OC与JS的交互
JS 与 OC 的交互原来没有好好研究过,用的都是比较简单拦截 U...
- iOS高德地图使用-搜索,路径规划
项目中想加入地图功能,使用高德地图第三方,想要实现确定一...
- iOS使用CoreData实现收藏功能
实现收藏有很多方式,我在自己练习的项目中用CoreData实现了一...
- awakeFromNib 整理摘录
(1)awakeFromNib和initWithCoder:差别 awakeFromNib 从xib或者storyboard加载...
- iOS关于菜单滚动视图实现
菜单滚动视图也是在项目开发过程中比较常用到的功能,先直接...
- iOS JavaScriptCore实现OC与JS的交互
- 随机模板
-
-
 ecshop仿美乐乐家具商城模
人气:1726
ecshop仿美乐乐家具商城模
人气:1726
-
 shopex走秀网模板
人气:666
shopex走秀网模板
人气:666
-
 ecshop仿聚美优品2015化妆品
人气:774
ecshop仿聚美优品2015化妆品
人气:774
-
 ecshop仿乐到家手机商城模
人气:579
ecshop仿乐到家手机商城模
人气:579
-
 ecshop仿VCOTTON维棉模板
人气:615
ecshop仿VCOTTON维棉模板
人气:615
-
 外贸珠宝饰品ecshop模板
人气:609
外贸珠宝饰品ecshop模板
人气:609
-
