是苹果公司在2014苹果秋季新品发布会上发布的一种基于NFC的手机支付功能,于2014年10月20日在美国正式上线。但是一直没有在中国上线,直到今年的2月18日,才在中国上线
首先需要在苹果开发者平台配置证书,以下是链接 第一步
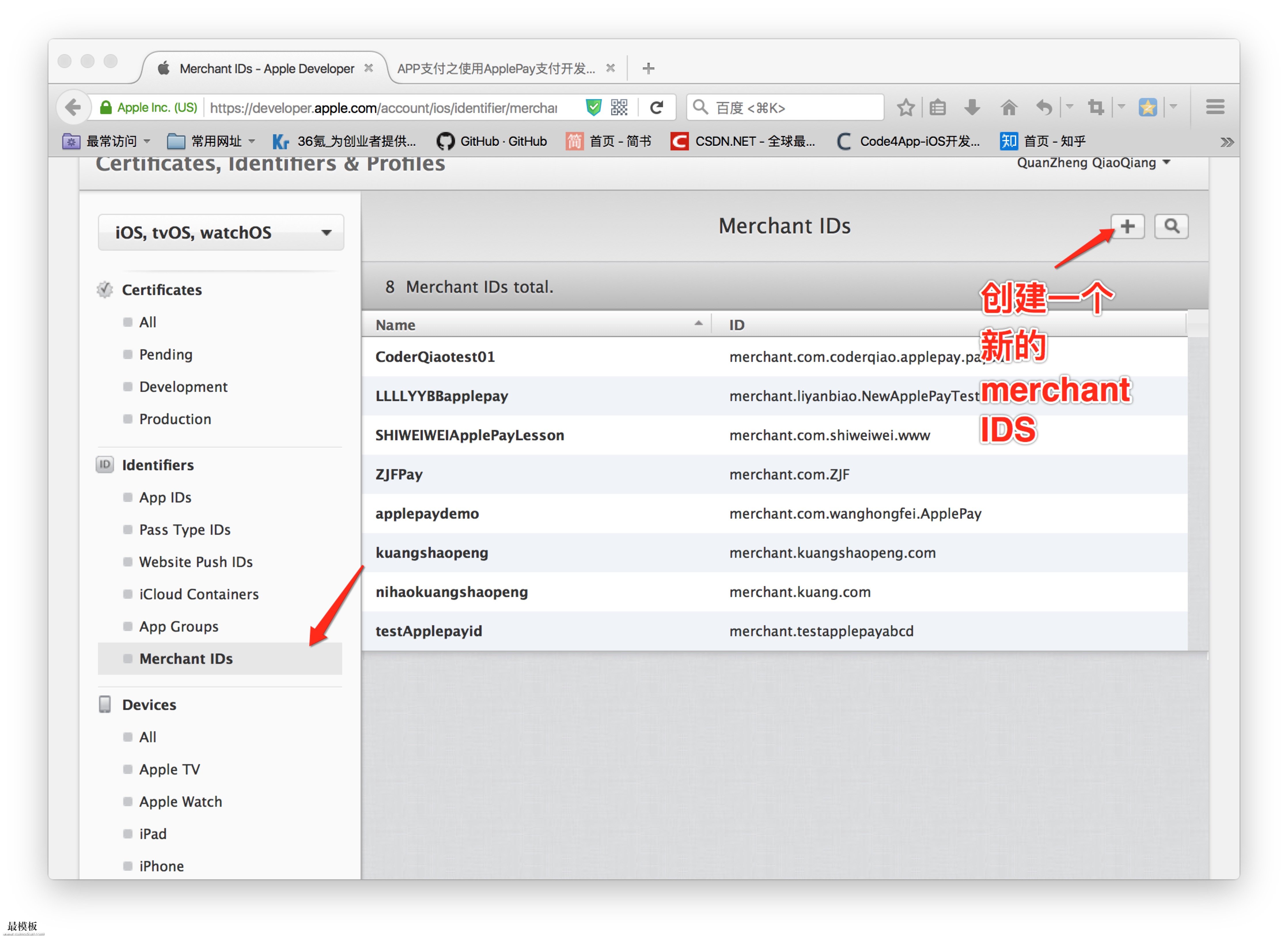
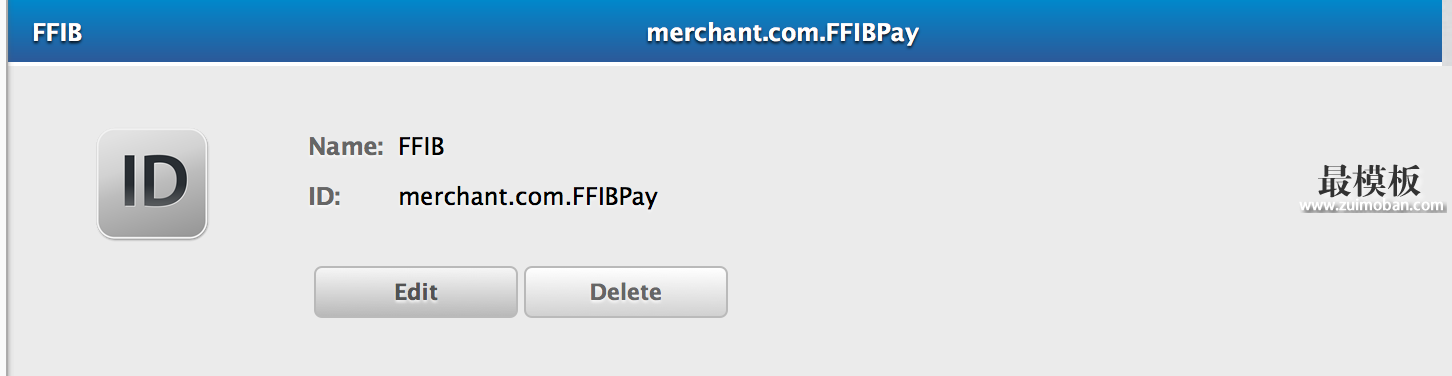
创建merchant ID
one.jpeg
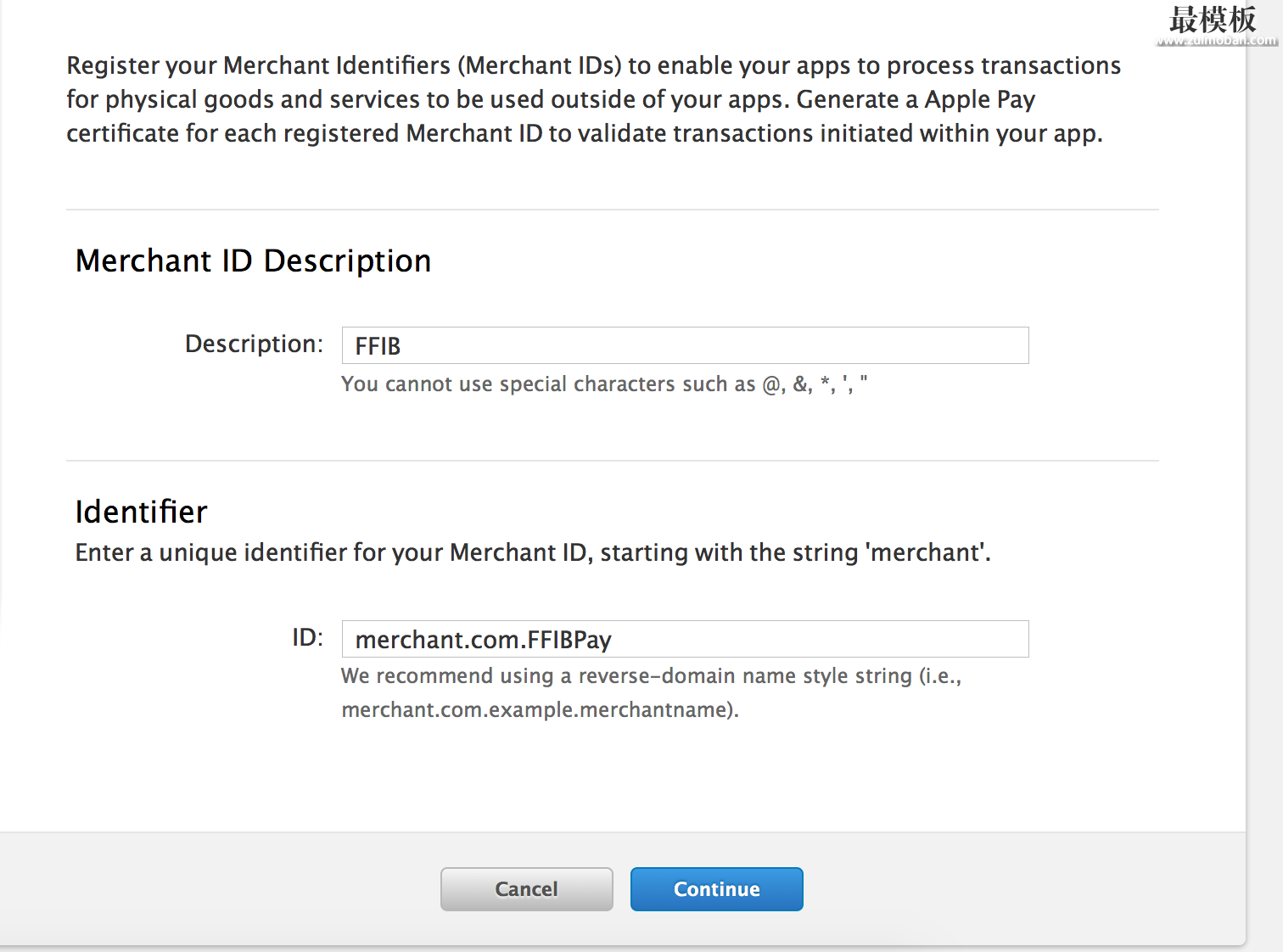
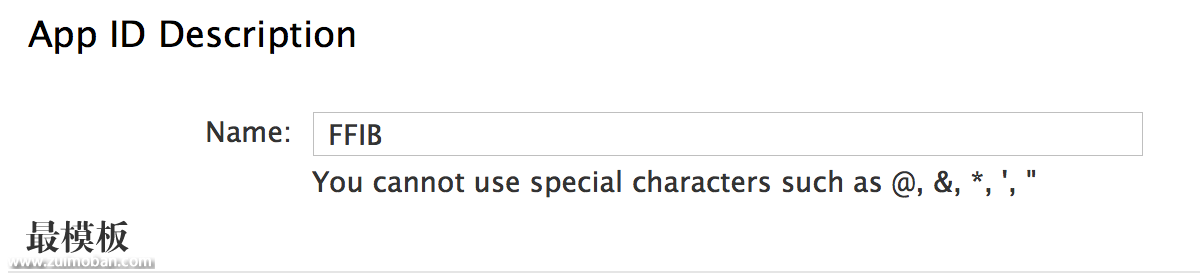
名字可以随便填 
屏幕快照 2016-03-04 下午10.49.05.png
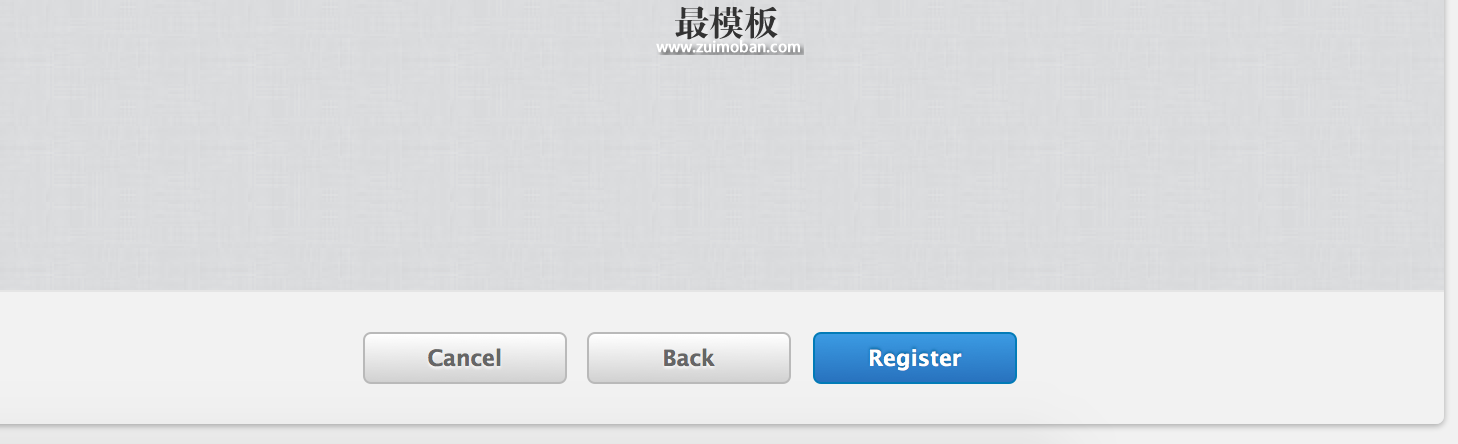
点击register继续下一步 
屏幕快照 2016-03-04 下午10.49.24.png
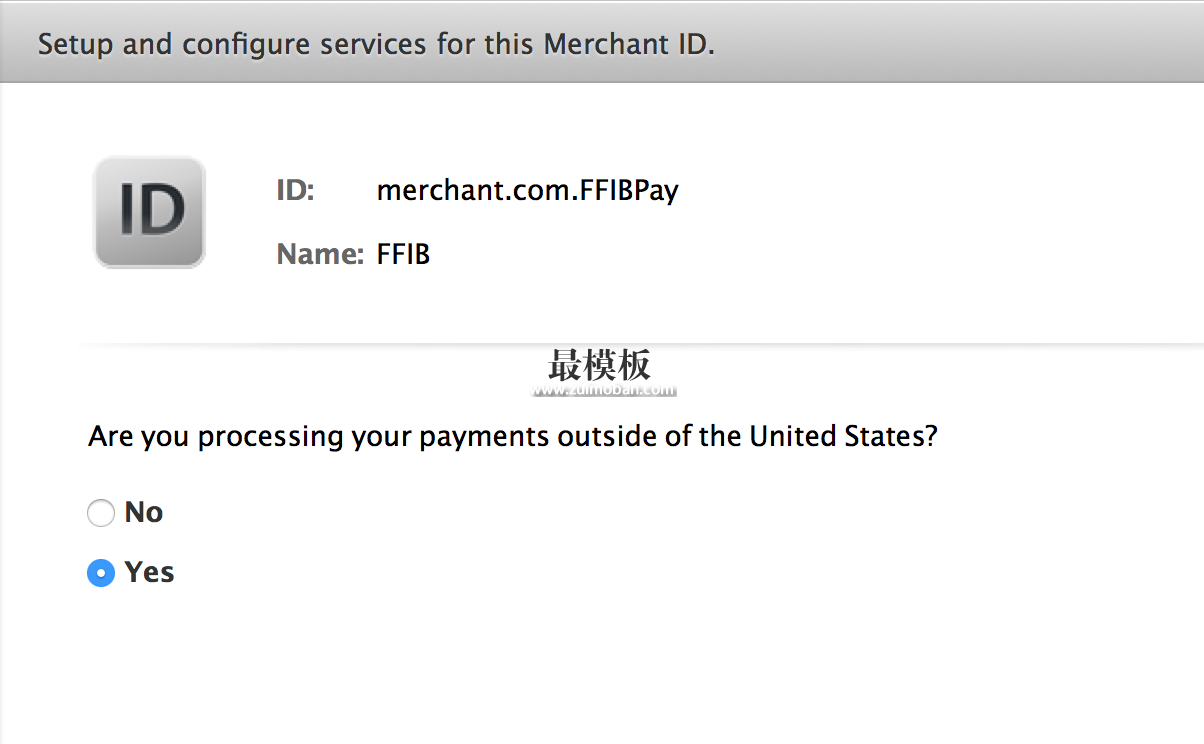
创建成功之后,在列表页面将刚刚配置好的ID进行编辑,如下图置为YES 
屏幕快照 2016-03-04 下午10.51.33.png
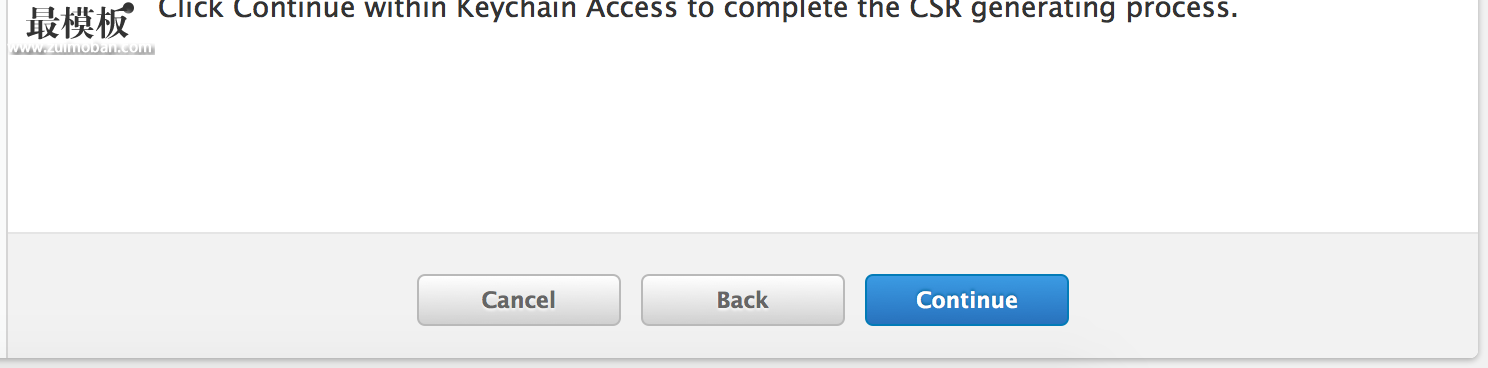
点击continue继续 
屏幕快照 2016-03-04 下午10.52.21.png
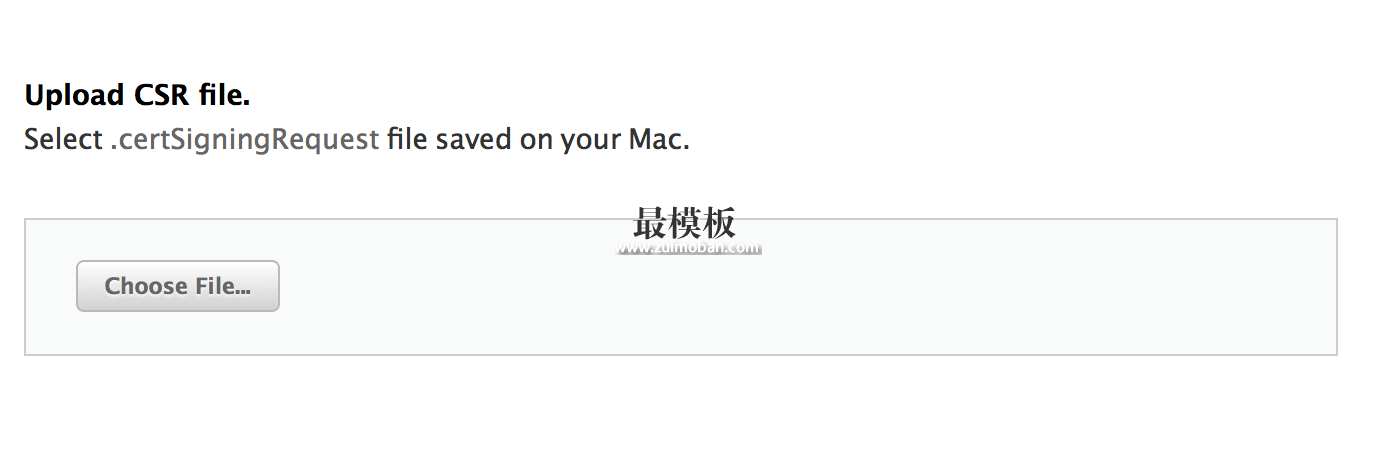
会让你选择一个CSR文件,这时候我们需要打开钥匙串配置一个 
屏幕快照 2016-03-04 下午10.52.29.png

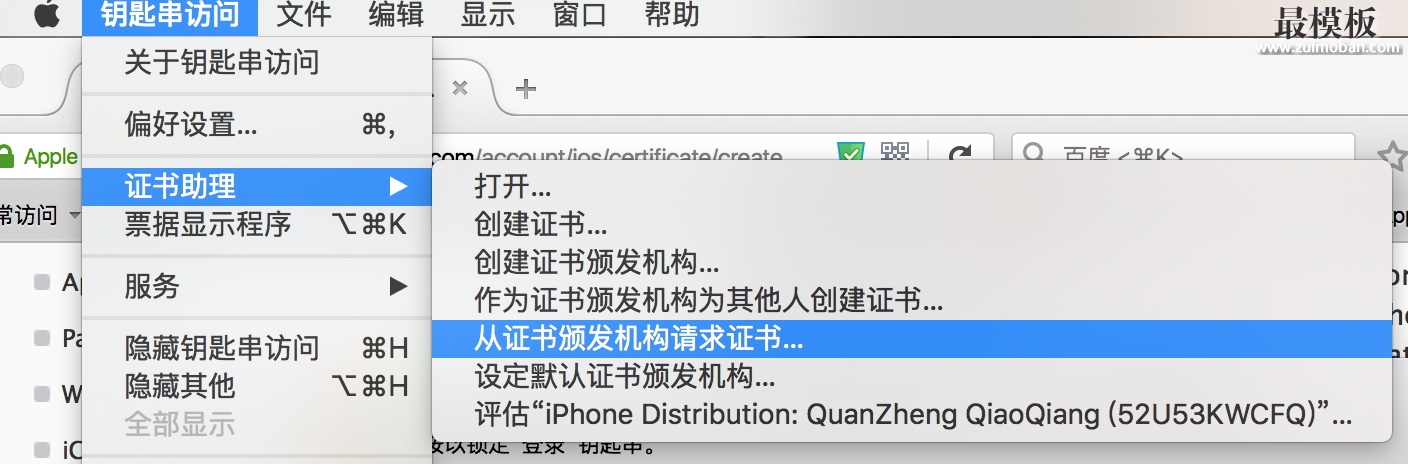
屏幕快照 2016-03-04 下午10.38.45.png
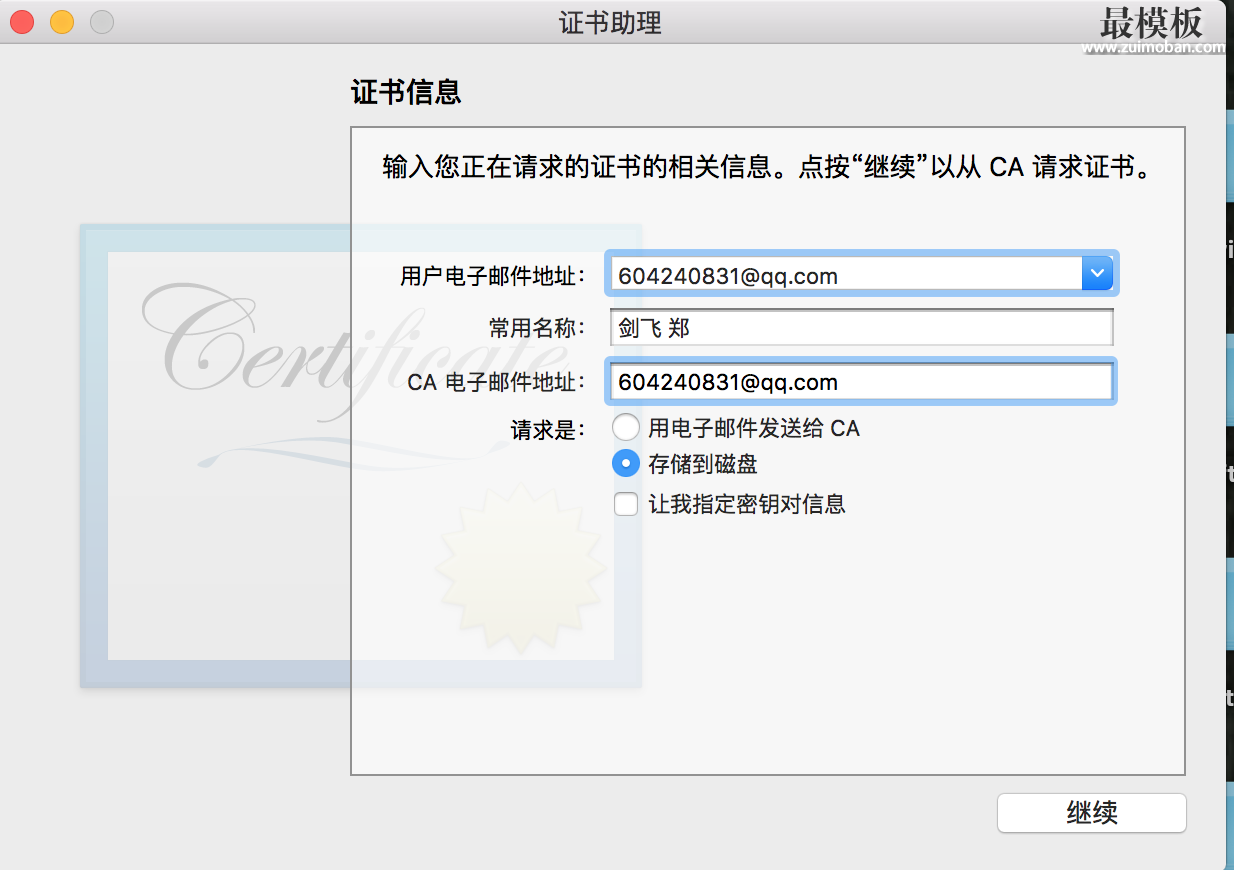
将请求方式改为存储在磁盘,以便我们使用  ![Uploading 屏幕快照 2016-03-04 下午10.49.05_339860.png . . .] 生成完毕之后,回到开发者平台将生成的CSR文件上传上去 第二步 我们需要注册一个支持apple Pay的AppID
屏幕快照 2016-03-04 下午10.56.28.png
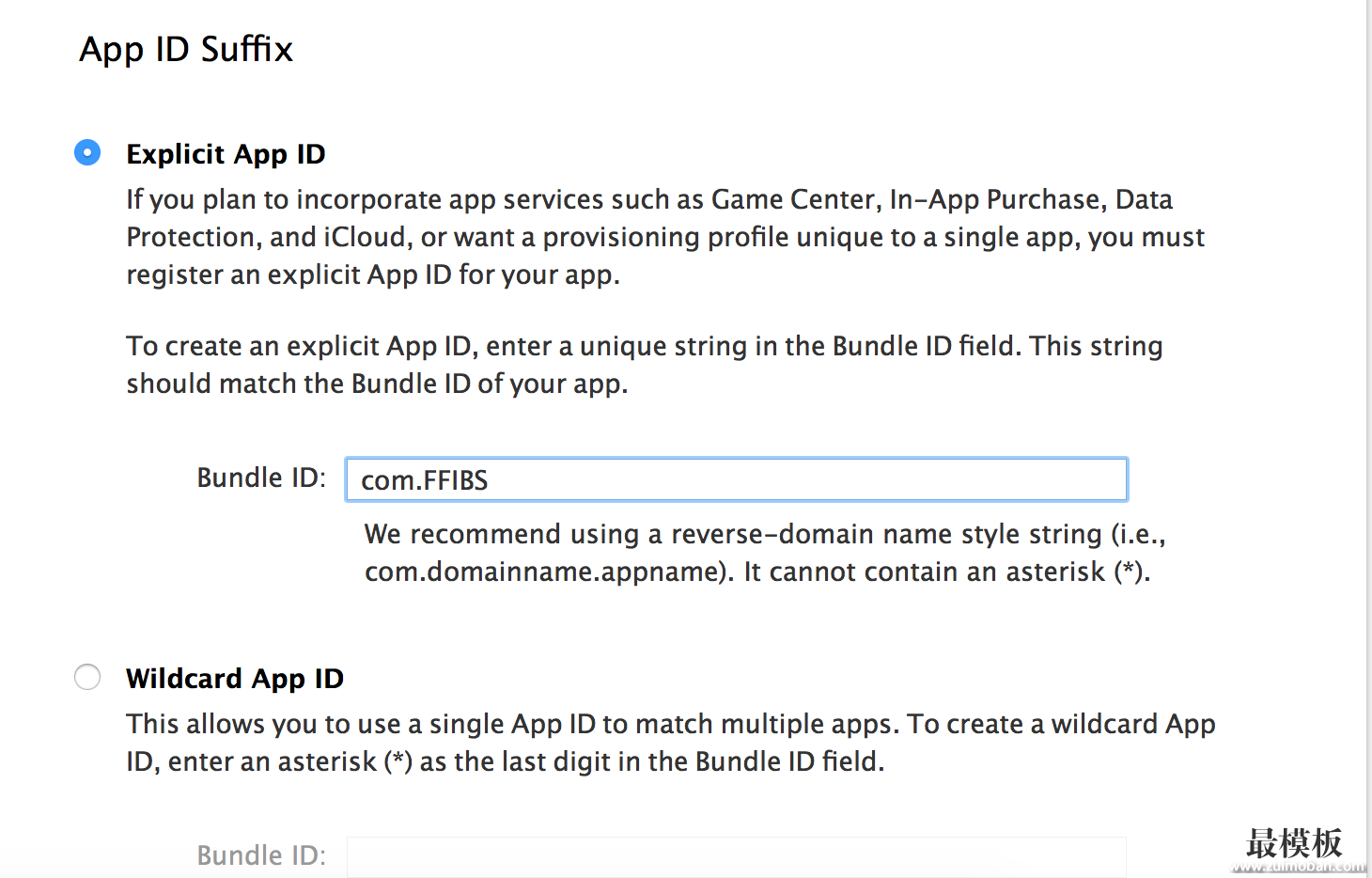
此处填写bundle ID 会配置到工程中 请务必记录下 
屏幕快照 2016-03-04 下午10.56.01.png
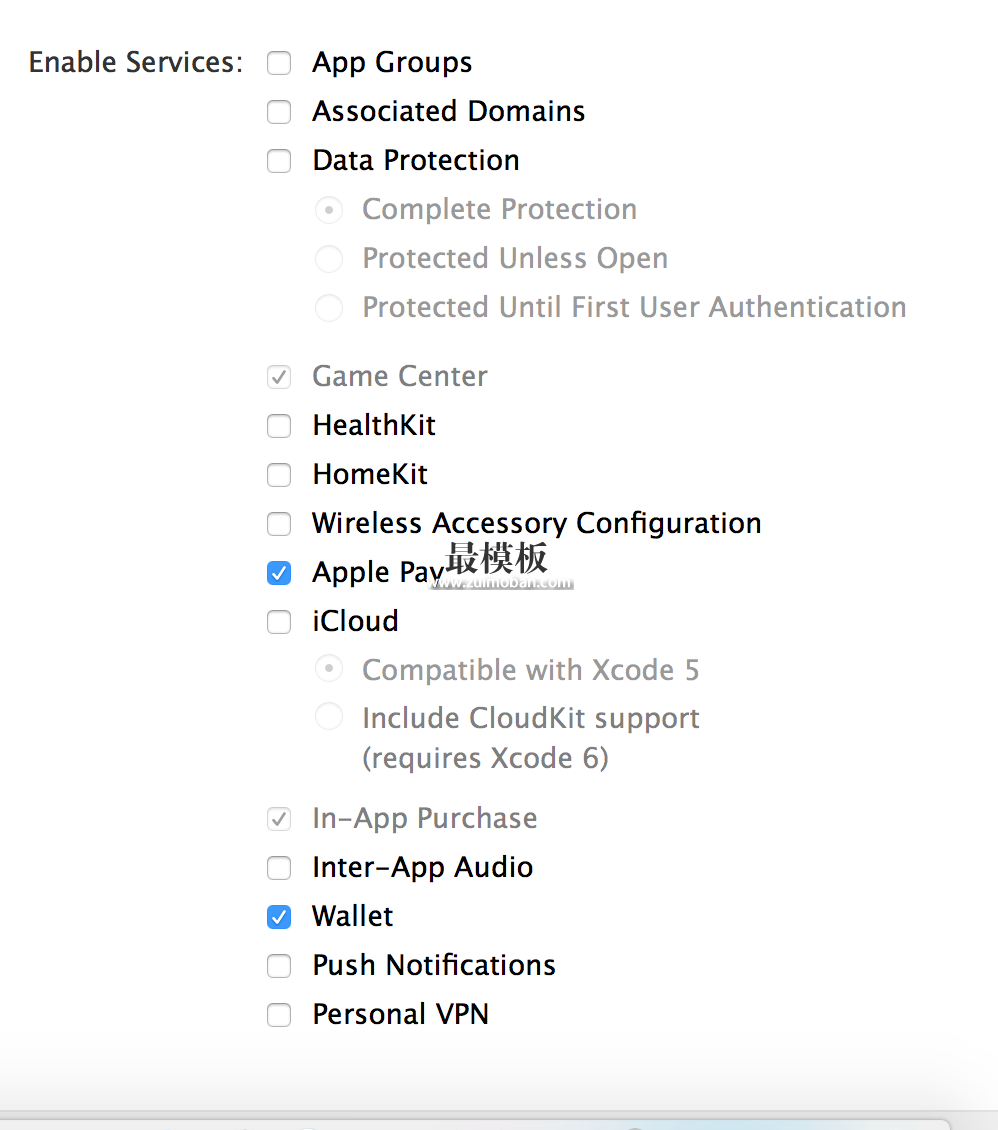
如图进行选择即可 
屏幕快照 2016-03-04 下午10.53.28.png
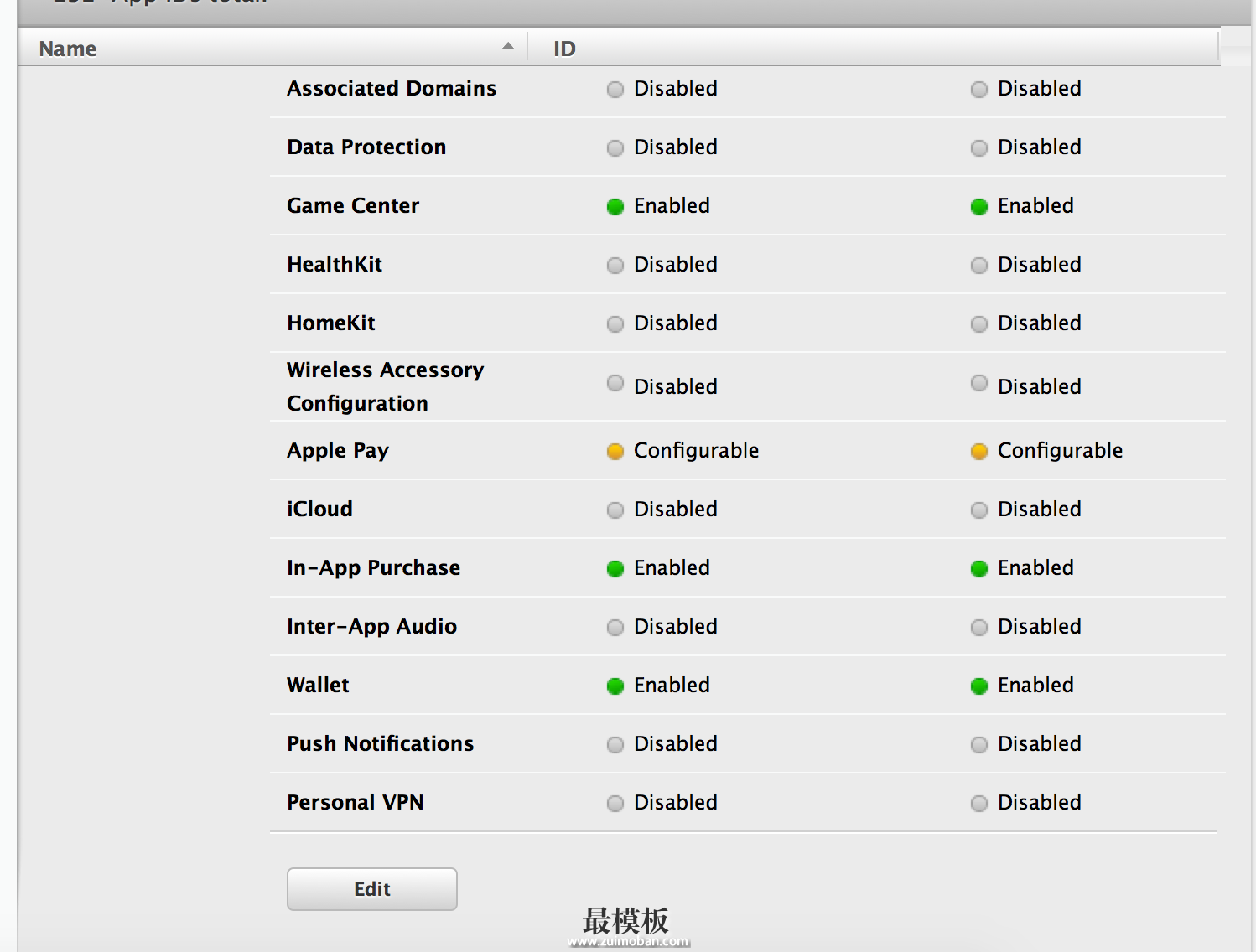
在列表中找到刚才生成的APP ID 点击Edit 
屏幕快照 2016-03-04 下午10.50.07.png
发现Apple Pay 是黄色的,意思就是还没成功,需要点击编辑 
屏幕快照 2016-03-04 下午10.57.41.png
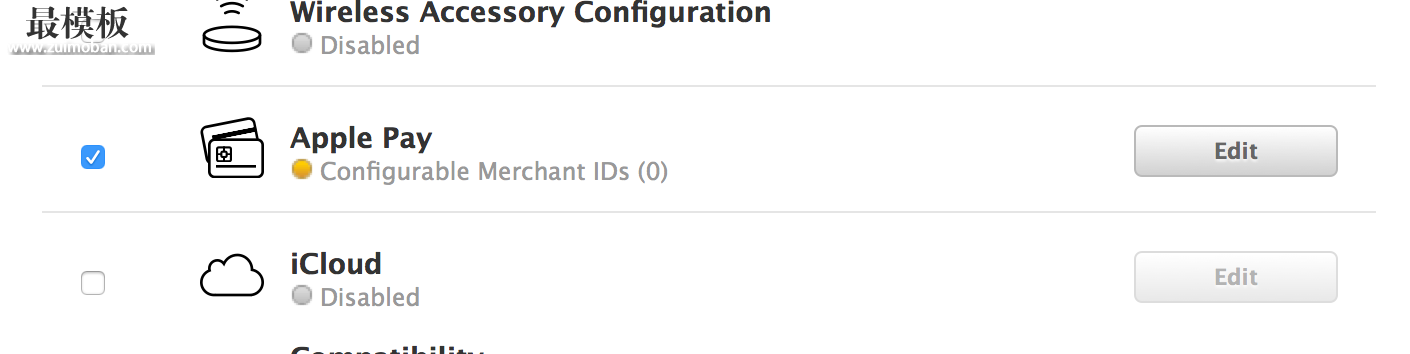
会跳转到这个页面,依旧点击编辑 
屏幕快照 2016-03-04 下午10.57.52.png
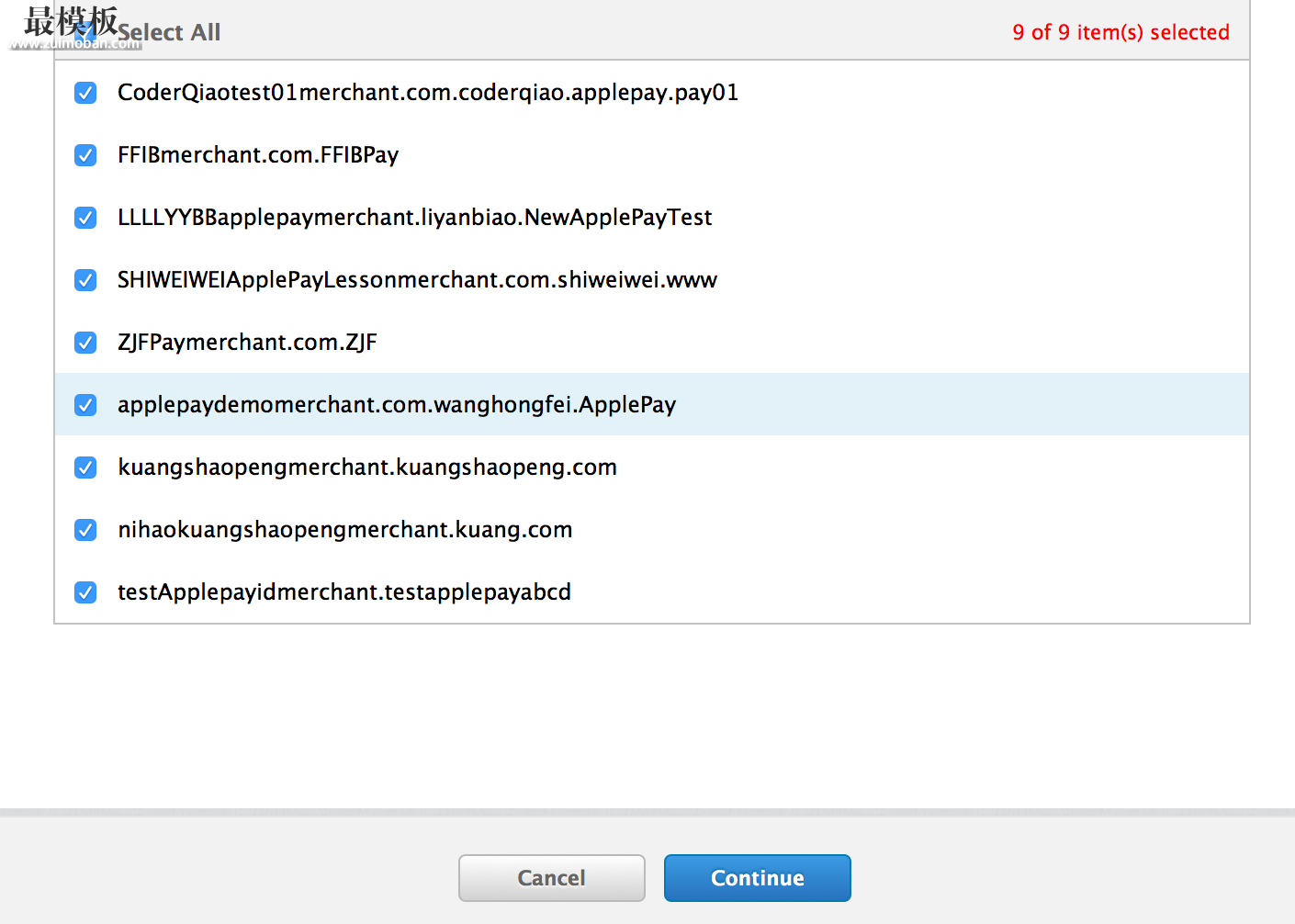
全选完之后 点击continue即可 
屏幕快照 2016-03-04 下午10.58.12.png
此时再看我们的apple Pay 就是可用的 
屏幕快照 2016-03-04 下午10.58.36.png
//设置bundle identifier 必须和上文中的 bundle ID 相同 
WeChat_1457103733.jpeg
如图选择 
WeChat_1457103875.jpeg
配置证书的过程相当的繁琐,但是代码却很简单 第一步需要导入框架 #import <PassKit/PassKit.h> #import <AddressBook/AddressBook.h> 第二步在mian.storyboard里拖一个UIButton控件,并关联方法
- (IBAction)payAction:(UIButton *)sender {
判断是否支持支付功能
if ([PKPaymentAuthorizationViewController canMakePayments]) {
//初始化订单请求对象
PKPaymentRequest *requst = [[PKPaymentRequest alloc]init];
//设置商品订单信息对象
PKPaymentSummaryItem *widget1 = [PKPaymentSummaryItem summaryItemWithLabel:@"火锅" amount:[NSDecimalNumber decimalNumberWithString:@"0.01"]];
PKPaymentSummaryItem *widget2 = [PKPaymentSummaryItem summaryItemWithLabel:@"自助" amount:[NSDecimalNumber decimalNumberWithString:@"0.01"]];
PKPaymentSummaryItem *widget3 = [PKPaymentSummaryItem summaryItemWithLabel:@"烧烤" amount:[NSDecimalNumber decimalNumberWithString:@"0.01"]];
//设置支付对象
PKPaymentSummaryItem *widget4 = [PKPaymentSummaryItem summaryItemWithLabel:@"FFIB" amount:[NSDecimalNumber decimalNumberWithString:@"0.01"]type:PKPaymentSummaryItemTypeFinal];
requst.paymentSummaryItems = @[widget1 ,widget2 ,widget3 ,widget4];
//设置国家地区编码
requst.countryCode = @"CN";
//设置国家货币种类 :人民币
requst.currencyCode = @"CNY";
//支付支持的网上银行支付方式
requst.supportedNetworks = @[PKPaymentNetworkChinaUnionPay, PKPaymentNetworkMasterCard, PKPaymentNetworkVisa];
//设置的支付范围限制
requst.merchantCapabilities = PKMerchantCapabilityEMV;
// 这里填的是就是我们创建的merchat IDs
requst.merchantIdentifier = @"merchant.com.ZJF";
//设置支付窗口
PKPaymentAuthorizationViewController * payVC = [[PKPaymentAuthorizationViewController alloc]initWithPaymentRequest:requst];
//设置代理
payVC.delegate = self;
if (!payVC) {
有问题 直接抛出异常
@throw [NSException exceptionWithName:@"CQ_Error" reason:@"创建支付显示界面不成功" userInfo:nil];
}else
{
//支付没有问题,则模态出支付创口
[self presentViewController:payVC animated:YES completion:nil];
}
}
}
第三步 实现代理
//首先需要添加代理到视图上
@interface ViewController ()<PKPaymentAuthorizationViewControllerDelegate>
//代理的回调方法
-(void)paymentAuthorizationViewController:(PKPaymentAuthorizationViewController *)controller didAuthorizePayment:(PKPayment *)payment completion:(void (^)(PKPaymentAuthorizationStatus))completion{
//在这里将token和地址发送到自己的服务器,有自己的服务器与银行和商家进行接口调用和支付将结果返回到这里
//我们根据结果生成对应的状态对象,根据状态对象显示不同的支付结构
//状态对象
NSLog(@"%@",payment.token);
//在这里了 为了测试方便 设置为支付失败的状态
//可以选择枚举值PKPaymentAuthorizationStatusSuccess (支付成功)
PKPaymentAuthorizationStatus staus = PKPaymentAuthorizationStatusFailure;
completion(staus);
}
//支付完成的代理方法
-(void)paymentAuthorizationViewControllerDidFinish:(PKPaymentAuthorizationViewController *)controller
{
[controller dismissViewControllerAnimated:YES completion:nil];
NSLog(@"支付完成");
}
(责任编辑:好模板) |
iOS之ApplePay的开发流程
时间:2016-03-06 17:09来源:未知 作者:好模板 点击:次
是苹果公司在2014苹果秋季新品发布会上发布的一种基于NFC的手机支付功能,于2014年10月20日在美国正式上线。但是一直没有在中国上线,直到今年的2月18日,才在中国上线 最早出现appleP
顶一下
(0)
0%
踩一下
(0)
0%
------分隔线----------------------------
- 热点内容

-
- 自定义控件知识储备-View的绘制流程
在自定义控件这个学习系列里,首先写篇文章记录一下View的绘制...
- iOS的事件处理
最近把Event Handling Guide for iOS看了几遍,算是对 iOS 的事件处理有...
- iOS开发:控制器间的数据传递
在iOS开发中遇到的控制器间的数据传递主要有两种情况:顺传递...
- UIControl:我们需要了解她多一点
打羽毛球有个有趣的现象,只要是对方发现你的弱点,他就专攻...
- iOS的ipa重签名
重签名可以把越狱市场上的app重新用我们自己的开发者证书进行...
- 自定义控件知识储备-View的绘制流程
- 随机模板
-
-
 ecshop健康用品商城带分销
人气:2580
ecshop健康用品商城带分销
人气:2580
-
 ecshop内衣模板
人气:667
ecshop内衣模板
人气:667
-
 ecshop仿美丽说网带手机版
人气:493
ecshop仿美丽说网带手机版
人气:493
-
 ecshop仿沱沱工社模板
人气:904
ecshop仿沱沱工社模板
人气:904
-
 ecshop仿莫菲尚品蛋糕食品
人气:2244
ecshop仿莫菲尚品蛋糕食品
人气:2244
-
 免费ecshop茶叶特产健康用
人气:3127
免费ecshop茶叶特产健康用
人气:3127
-