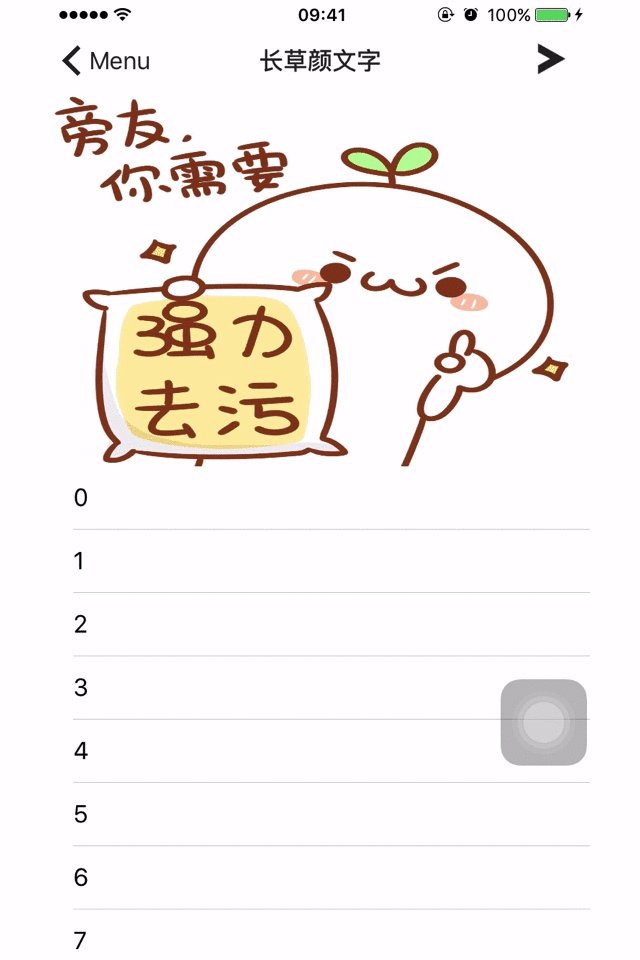
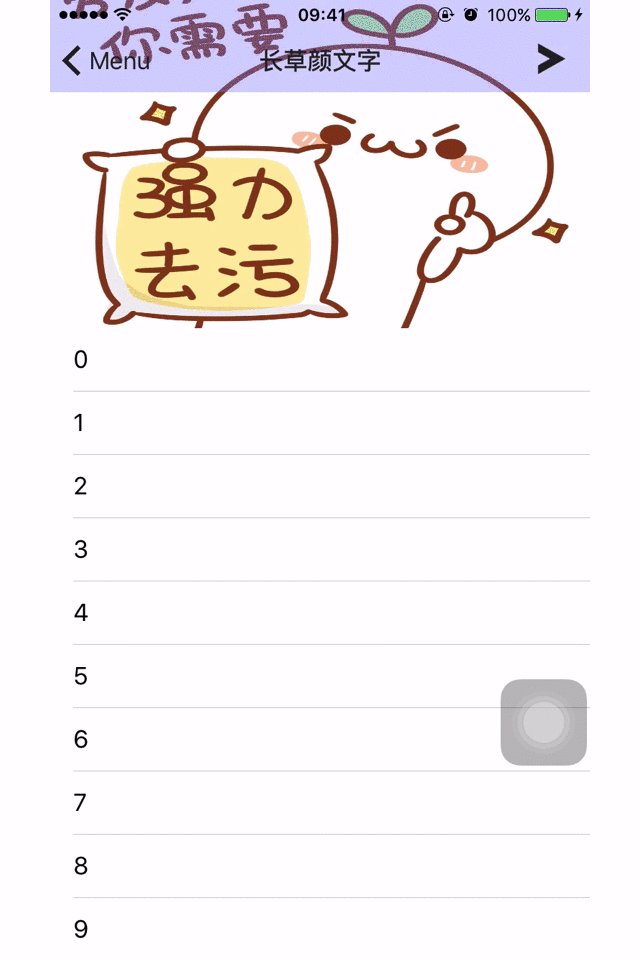
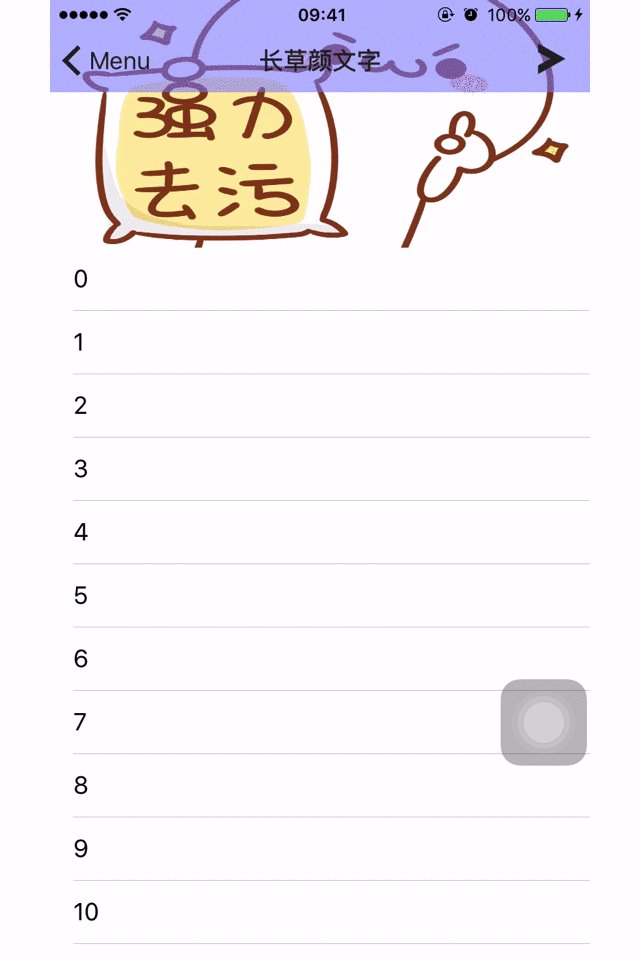
首先我们来看下效果
Gif1.gif
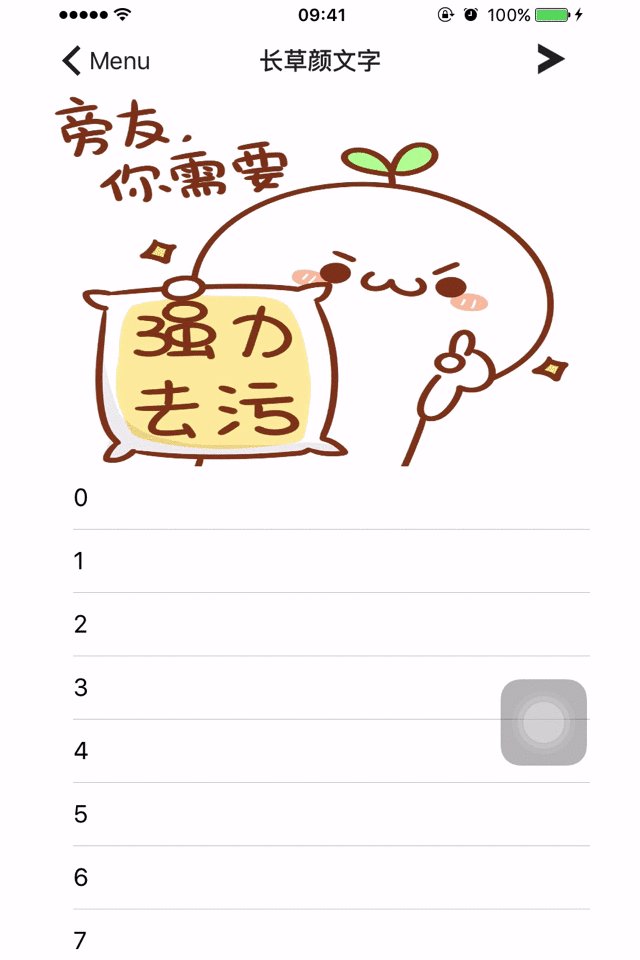
一开始当我们什么只设置了一张图片作为它的头部视图的时候,它是这样的 
Picture1.png
那么我们首先得知道,设置navigationBar的BackgroundColor为Clear是没用的,你可以试着设置它的clear,但是没用,原因一会儿我们就知道了 而对于把导航栏设置为透明,网上大多数的方法是
[self.navigationController.navigationBar setBackgroundImage:[UIImage new]
forBarMetrics:UIBarMetricsDefault];
self.navigationController.navigationBar.shadowImage = [UIImage new];
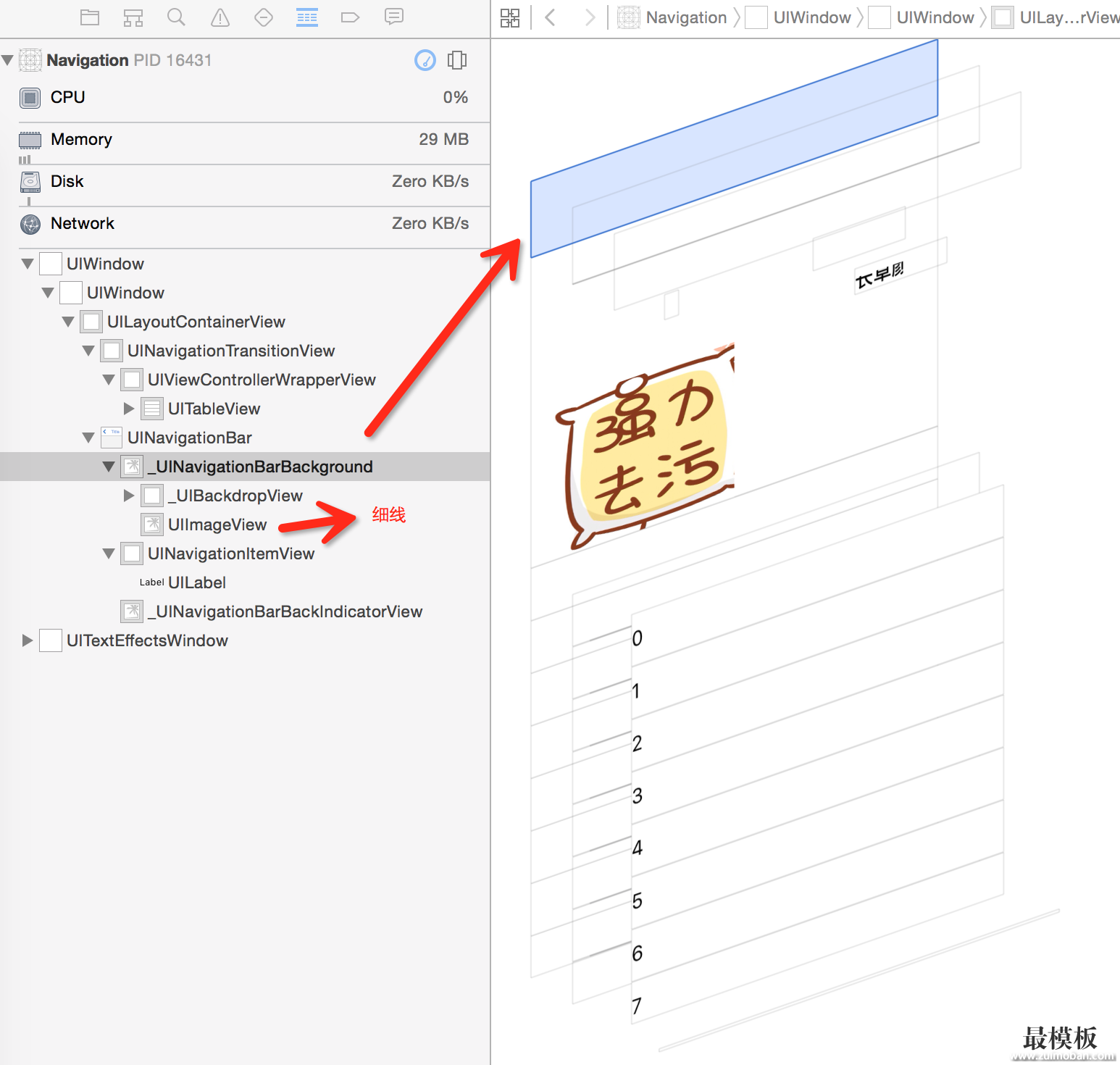
你可以运行这两句话到你的程序,你会发现这样确实是可以的,那么我们可以从中得到几个信息 2.我们还设置了shadowImage为无图,它其实就是导航栏下面的那根细线,如果你不写第二句话你则会看到一根线 我们来看一下navigationBar的结构图 
Picture2.png
从图中我们可以很清楚的看到,NavigationBar他背后是有一张类型为_UINavigationBarBackground(UIImageView的子类)的视图,我们平时看到的大部分其实都是它,第二个箭头那里的ImageView就是那根细线,他是加在我们背景的ImageView上面的,我们设置BackgroundImage其实就是设置_UINavigationBarBackground的image 运行效果如图 
Picture3.png
这,怎么整?我们有几种方案
我们还需要做什么?没错,最后一步,我们仅仅只需要在scrollViewDidScroll里面,根据偏移量来动态改变barImageView的背景颜色(或者透明度)就行了
- (void)scrollViewDidScroll:(UIScrollView *)scrollView {
CGFloat minAlphaOffset = - 64;
CGFloat maxAlphaOffset = 200;
CGFloat offset = scrollView.contentOffset.y;
CGFloat alpha = (offset - minAlphaOffset) / (maxAlphaOffset - minAlphaOffset);
_barImageView.alpha = alpha;
}
就这样你就可以实现我在文章一开始那个图片的效果了(其实并不是,tintColor和satusBarStyle还没变)
//状态栏
[[UIApplication sharedApplication] setStatusBarStyle:UIStatusBarStyleLightContent];
//标题颜色
self.navigationController.navigationBar.titleTextAttributes = @{NSForegroundColorAttributeName : [UIColor someColor]}
//导航栏子控件颜色
self.navigationController.navigationBar.tintColor = [UIColor someColor];
2.注意释放tableView 的 delegate(不然你进进出出时候会发现哪里好像不太对)
- (void)viewWillAppear:(BOOL)animated {
[super viewWillAppear:animated];
self.tableView.delegate = self;
}
- (void)viewWillDisappear:(BOOL)animated {
[super viewWillDisappear:animated];
self.tableView.delegate = nil;
}
3.导航栏是公有的
我自己封装了一些导航栏变化效果,使用简单,欢迎大家尝试MXNavigationBarManager (责任编辑:好模板) |
iOS几句话实现导航栏透明渐变
时间:2016-05-30 08:16来源:未知 作者:好模板 点击:次
首先我们来看下效果 Gif1.gif 一开始当我们什么只设置了一张图片作为它的头部视图的时候,它是这样的 Picture1.png 1.首当其冲的,我们先得把导航栏弄透明 那么我们首先得知道,设置naviga
顶一下
(0)
0%
踩一下
(0)
0%
------分隔线----------------------------
- 热点内容

-
- Protocol Buffer与iOS的交互
对后台了解不多,但是最近在接触Protobuf,学到不少东西,所以...
- UIScrollView利用Masonry框架来自动布局
本文主要是针对UIScrollView利用Masonry框架来自动布局,因为UIScr...
- iOS通讯录的简单实现
本文是基于UITableView实现一个简单的通讯录,支持滑动删除与标...
- IOS之Runtime
Runtime是什么?我相信大家都很熟悉吧,下面让我们来直接进入正题...
- iOS中HTTPS证书验证浅析
在 WWDC 16 中,Apple 表示, 从 2017年1月1日起(最新消息, 实施时间...
- Protocol Buffer与iOS的交互
- 随机模板
-
-
 Magento时尚服饰Bonnie外贸模
人气:199
Magento时尚服饰Bonnie外贸模
人气:199
-
 ecshop一号店2011最新模板
人气:2597
ecshop一号店2011最新模板
人气:2597
-
 ecshop仿红孩子母婴用品商
人气:1177
ecshop仿红孩子母婴用品商
人气:1177
-
 ecshop仿绿森电器数码商城
人气:500
ecshop仿绿森电器数码商城
人气:500
-
 大气经典红色全静态企业
人气:455
大气经典红色全静态企业
人气:455
-
 SuperShop外贸综合通用mage
人气:181
SuperShop外贸综合通用mage
人气:181
-
